- From: <Eugen.Konkov@aldec.com>
- Date: Thu, 25 Oct 2007 17:08:45 +0300
- To: "Patrick Garies" <pgaries@fastmail.us>
- Cc: <www-style@w3.org>
- Message-ID: <01aa01c81710$8f2ee570$0100a8c0@kharkov.localhost>
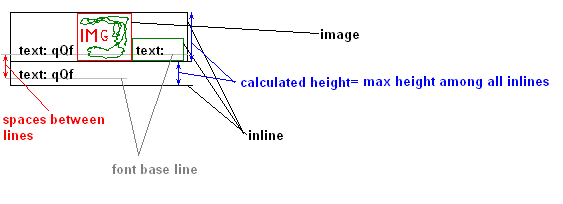
>> I am confising with 'line-height' implem entation between FF and IE >What are these differences in implementation and what is the cause for >confusion? http://www.w3.org/TR/CSS21/visudet.html#line-height >'line-height' specifies the minimal height of line boxes within the element Did it means a) all child inline boxes must have height at least 'line-height' ( like IE do)? b) all child inline boxes have their own height and 'line-height' affects only 'height' of parent block (like FF do)? >> The recomendation also does not allow to setup height to 'inline' >> elements >> http://www.w3.org/TR/CSS2/visudet.html#q4 >> .... > You should be referencing the more up‐to‐date CSS2.1 specification. You > can find it at <http://www.w3.org/TR/CSS21/>. I have refered to "CSS3 Introduction" (http://www.w3.org/TR/2001/WD-css3-roadmap-20010523/) Because of (http://www.w3.org/TR/2001/WD-css3-roadmap-20010523/#boxmodel) containt wrong links I have miss new CSS2.1 Plz, correct links for WD-css3 to current the newer CSS >Due to these issues , I didn’t bother testing your code. <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <meta name="generator" content="HTML Tidy for Linux (vers 1 September 2005), see www.w3.org"> <title></title> </head> <body> <div style="position: relative; width: 300px; height: 30px; border: 1px solid"> <ul style="border: 1px solid red; margin: 0pt; padding: 0pt; height: 100%;"> <li style="height: 100%; line-height: 30px; border: 1px solid; list-style-type: none; display: inline; padding-left: 2; padding-right: 2;" onmouseout="this.style.backgroundColor= null" onmouseover="this.style.backgroundColor= 'gray'"> File <li style="height: 100%; border: 1px solid; list-style-type: none; display: inline; padding-left: 2; padding-right: 2;" onmouseout="this.style.backgroundColor= null" onmouseover="this.style.backgroundColor= 'gray'"> Options </ul> </div> <div style="width: 300px; height: 30px; border: 1px solid;"> <span style="height: 100%; border: 3px solid red;">HELLO</span> </div> <div style="width: 300px; height: 30px; border: 1px solid;"> <div style="height: 100%; width: 50px; border: 3px solid red;">HELLO</div> </div> </body> </html> Now I have checked this code by http://validator.w3.org/check >> And allow 'height' to do its job: set up content height for all elements. >> So this wil allow to do next thing: >> <span style="height: 35px; width: 35px; border: 2px solid red;"></span> >> Now this is impossible >Have you looked up the display: inline-block declaration in the CSS2.1 >specification? No, I don't. Plz, correct links in WD-CSS3 to CSS2.1 instead of CSS2 >> I think it will be cleary if you depricate 'line-height' property to set >> up box heights and leave 'line-height' to affect only fonts >By affecting the spacing between lines of text, the heights of ancestor >elements are affected. How do you propose preventing the latter? See attached picture. I see line-height is useless
Attachments
- image/bmp attachment: height_of_inlines.bmp

Received on Thursday, 25 October 2007 14:10:45 UTC