- From: Ranjit Singhe <ranjit_singhe@mail.com>
- Date: Sat, 28 Aug 1999 14:24:18 -0400 (EDT)
- To: www-style@w3.org
- Message-ID: <388581492.935864658336.JavaMail.root@web03_mc.mail.com>
hi,
given the following HTML:
-------------------
<html>
<style>
.tmpA {
background-color: red; color: white; padding: 5px; }
.tmpB {
border-style: dashed; font-style: italic; padding: 5px;
padding-right: 15px; background-color: yellow;
color: black; border-width: 3px; line-height: 1;
}
</style>
<body>
<span class="tmpA">Hello world.
This is the first text wrapping view attempt.
<span class="tmpB">And now more that use
italics in red.</span> Hmm</span>
</body>
</html>
-------------------
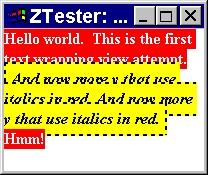
i've attached a screen shot of how my renderer treats the text layout. it
is slightly different from gecko in that successive boxes' backgrounds
obscure predecessors.
the html is one of those 'bad' design cases; it has to be handled well by a
renderer regardless of author taste. :). it does however illustrate worse
case scenarios where elegance is critical to avoid bug fixes by accretion.
is my rendering acceptable?? or do i really have to pull a gecko?
(imho, from an algorithmic p.o.v, the only two ways to achieve what gecko
achieves with my data structures involves (1) lots of memory or (2) a double
scan of inline subtrees: first to draw the back boxes and then to draw
content. both do not seem attractive to me. <shrug>. i'm not quite ready
to delve into gecko source to find out; given the amount of cryptic source,
reinventing the wheel seems more appropriate. :)
thanks. (in adv. & for all the feedback to my prior questions!)
-- ranjit
ps. i hope my postings are acceptable here. i don't know of a newgroup
that deals explicitly with CSS rendering issues.
__________________________________________________
FREE Email for ALL! Sign up at http://www.mail.com
Attachments
- image/pjpeg attachment: mysshot.jpg

Received on Saturday, 28 August 1999 14:25:16 UTC