- From: Travis Leithead <travil@microsoft.com>
- Date: Wed, 10 Feb 2010 19:16:53 +0000
- To: "www-archive@w3.org" <www-archive@w3.org>
- CC: "Olli@pettay.fi" <Olli@pettay.fi>
- Message-ID: <9768D477C67135458BF978A45BCF9B3802EE70@TK5EX14MBXW605.wingroup.windeploy.ntdev.>
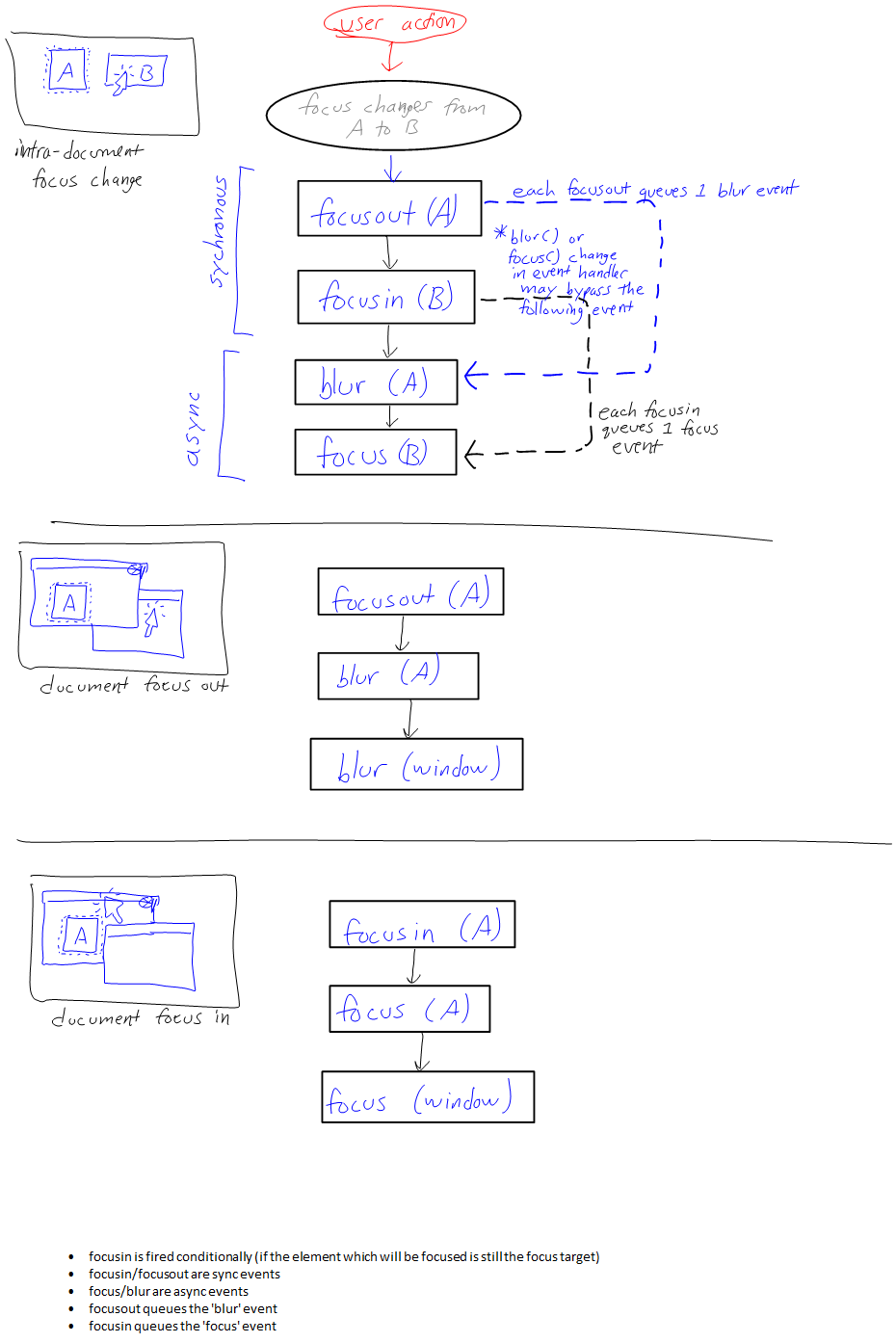
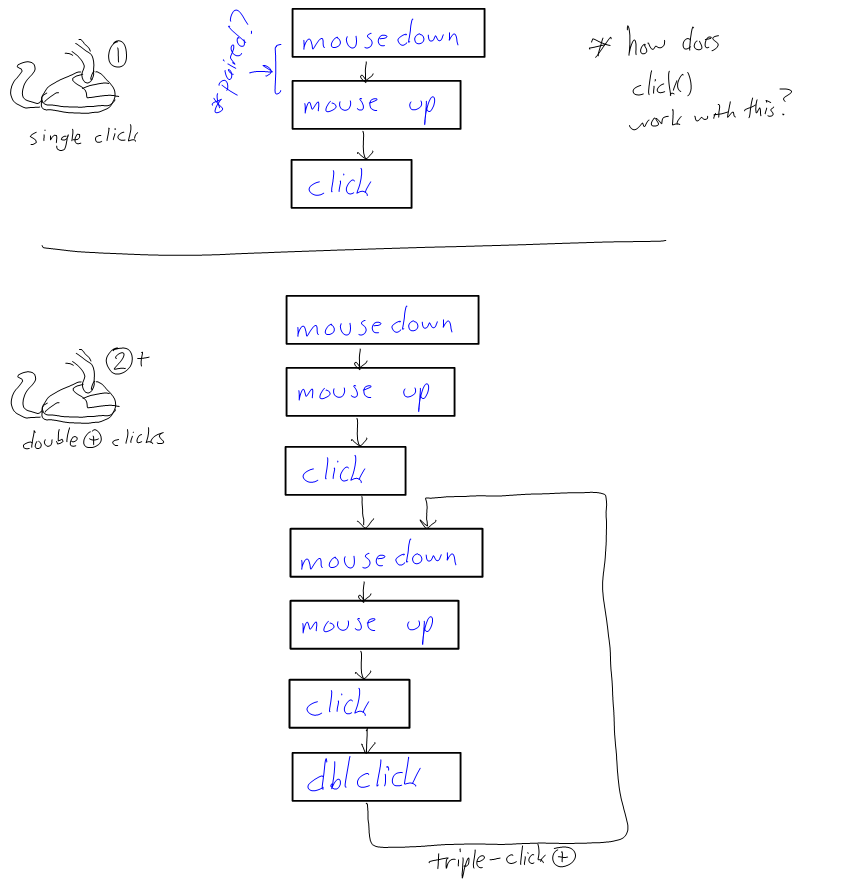
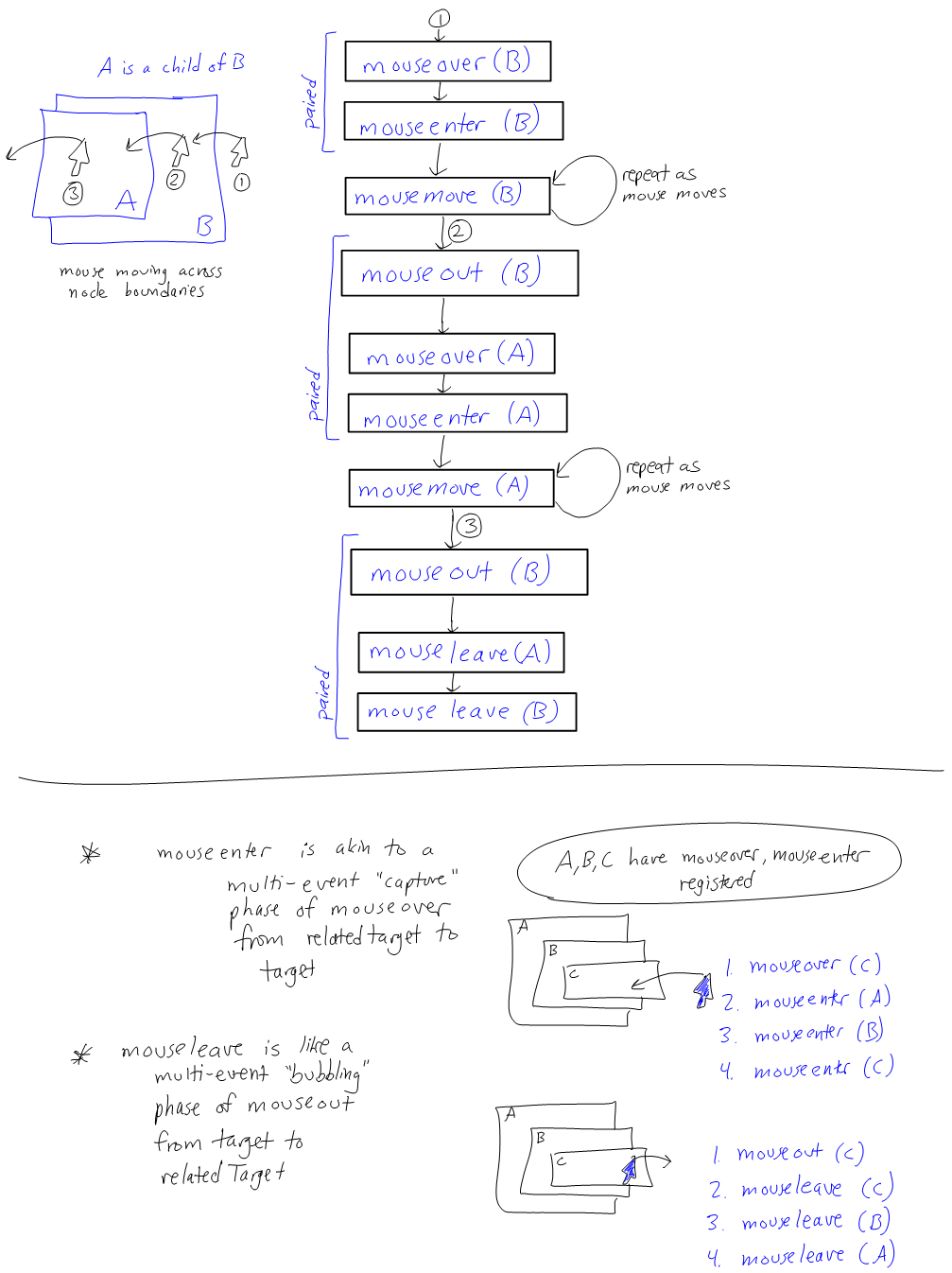
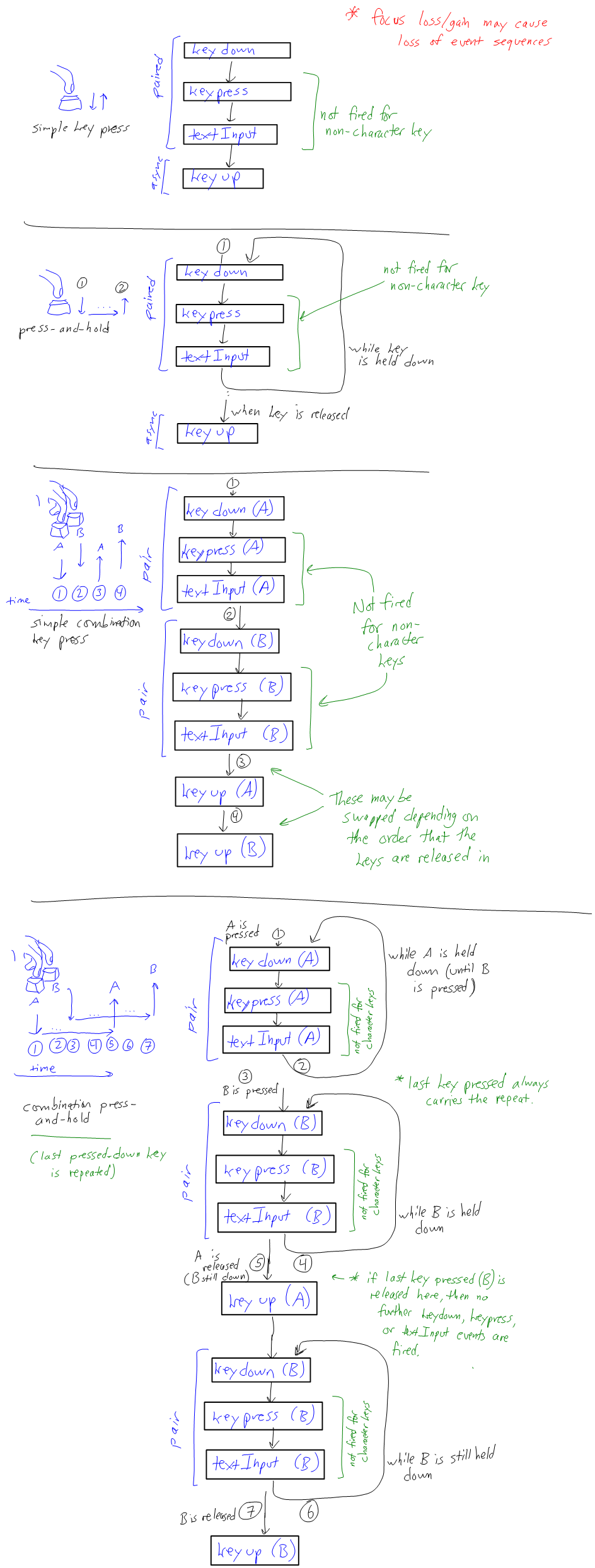
From: Travis Leithead Sent: Monday, February 08, 2010 10:21 AM To: Doug Schepers; www-dom@w3.org Subject: Various (Scenario-based) Event Flow Diagrams for D3E Following up on the following: [ACTION-386] Focus/Blur [ACTION-482] focusin/focusout and blur() focus() I roughed these out on my Tablet--Doug, you can apply your SVG skill and create these sequences as SVG diagrams for the spec :) The following diagrams are scenario-based event flow diagrams, and are intended more for author-use than implementer-use (I would like algorithm-level detail for some of these which is likely beyond the scope of this specification). However, the diagrams do provide plenty of clues for implementation. <FocusEventFlow.png> This diagram is the result of a great deal of testing (test cases available upon request) on IE to decipher the logic of how these events are dispatched. IE has a number of bugs (variations) from the flow described, which we should be addressing to be more consistent with the provided diagram. Not shown in this diagram are events supported only by IE that allow the focus change to be cancelled (beforedeactivate and beforeactivate), as well as the activate and deactivate events which are nearly identical to focusin and focusout. Because they are not relevant to the D3E spec, I have not included them. <MouseClickEventFlow.png> This event flow is pretty much de-facto among browsers. IE has a few bugs here as well that we'd prefer to fix to align to this flow diagram-namely that the second mousedown and click events don't fire in double-click scenarios. <MouseMoveEventFlow.png> This flow shows how mouseover/enter and mouseout/leave work together. Olli: as you requested, I provided a little more detail for implementers as to how these events behavior in IE; in some scenarios particularly when entering a block with many mouseenter events in its ancestry, mouseenter fires multiple times where mouseover would fire only once. However, it doesn't fire again until "leaving" the containership of the block. I believe the flow diagrams illustrate this behavior well. <KeyEventFlow.png> Rather than the complex state-transition diagram that was put together by Jacob (and a great job he did), Iike the other flows, I've broken this one into multiple scenarios for clarity. The good news is that most UAs are pretty much in line with the way these flows work today, with the exception of Gecko, which doesn't support keypress yet. I also have a great test case for these scenarios available upon request.
Attachments
- image/png attachment: FocusEventFlow.png

- image/png attachment: MouseClickEventFlow.png

- image/png attachment: MouseMoveEventFlow.png

- image/png attachment: KeyEventFlow.png

Received on Wednesday, 10 February 2010 23:14:04 UTC