- From: Juan Lanus <juan.lanus@gmail.com>
- Date: Mon, 17 Dec 2007 10:18:50 -0300
- To: www-amaya@w3.org
- Message-ID: <ae65f3f20712170518h4f1605d8p8e2049b7c0f0adf6@mail.gmail.com>
Hi,
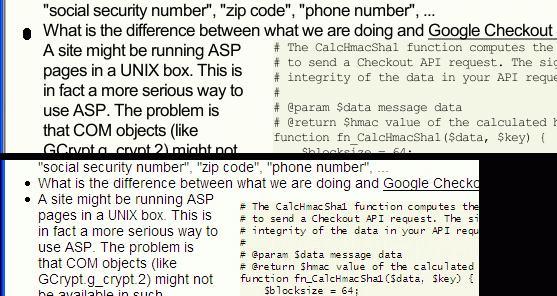
See the attached image. It depicts the rendering by Firefox and by Amaya. In
Amaya the lower bullet is misplaced.
This is an example, it also happens with <img> instead ot <pre>.
The code is below:
<li>Do we have the numbers needed for creating a test account in the
sandbox: "state", "federal tax id" or "social security number", "zip
code", "phone number", ... </li>
<li>What is the difference between what we are doing and <a
href="http://code.google.com/apis/checkout/samplecode.html">Google
Checkout Sample Code</a>? </li>
<li><pre class="small80 imgR"># The CalcHmacSha1 function computes the
hmac-sha1 signature that you need
# to send a Checkout API request. The signature is used to verify the
# integrity of the data in your API request.
#
# @param $data message data
# @return $hmac value of the calculated hmac-sha1
function fn_CalcHmacSha1($data, $key) {
$blocksize = 64;
$hashfunc = 'sha1';
... several lines deleted ...
} </pre>
A site might be running ASP pages in a UNIX box. This is in fact a
more serious way to use ASP. The problem is that COM objects (like
GCrypt.g_crypt.2) might not be available in such environment.
The involved classes:
@media all { ...
.small80 th {
font-size: 110%;
}
.imgR {
float: right;
margin-left: 2em;
}
...
The same happens if the <li> content is placed inside a <p>.
Saludos!
--
Juan Lanus
http://googloopers.blogspot.com/
"Focus on the user and all else will follow"
Attachments
- image/gif attachment: agenda20071217_LiDot.gif

Received on Monday, 17 December 2007 13:19:09 UTC