- From: Stanimir Stamenkov <stanio@myrealbox.com>
- Date: Mon, 23 Oct 2006 21:37:49 +0300
- To: "www-amaya.w3.org" <www-amaya@w3.org>
Received on Monday, 23 October 2006 18:38:05 UTC
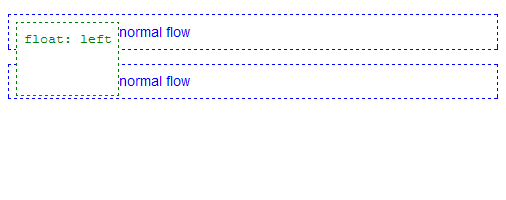
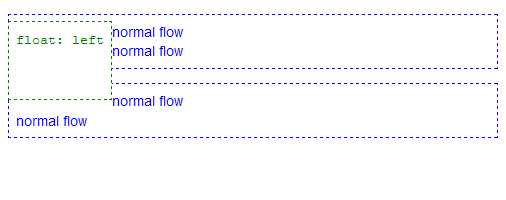
Amaya 9.52: on the example attachments "float_1.html" and "float_2.html" the floated box impacts the size of the surrounding non-positioned blocks while it should impact only their line boxes (inline content). <http://www.w3.org/TR/CSS21/visuren.html#floats>: > Since a float is not in the flow, non-positioned block boxes created > before and after the float box flow vertically as if the float > didn't exist. However, line boxes created next to the float are > shortened to make room for margin box of the float. The specification gives illustrations for similar cases I've given and I'm attaching sample reference renderings using Mozilla. -- Stanimir


Received on Monday, 23 October 2006 18:38:05 UTC