- From: Charles McCathieNevile <chaals@opera.com>
- Date: Tue, 20 Nov 2007 11:50:40 +0100
- To: "Gregory J. Rosmaita" <oedipus@hicom.net>, wai-xtech@w3.org
- Message-ID: <op.t1262qd6wxe0ny@widsith.local>
On Tue, 20 Nov 2007 03:39:49 +0100, Gregory J. Rosmaita
<oedipus@hicom.net> wrote:
> i have placed a very simple test of the accessibility of CSS-generated
> content in www-archive -- the simple URI for the attachment is:
>
> http://tinyurl.com/2m4h2m
>
> explanatory text at:
>
> http://lists.w3.org/Archives/Public/www-archive/2007Nov/0062.html
Hmmm. The explanation says...
[[[Note that the expected result -- even with User Agents that support CSS
generated content -- is that the attached document will fail an aural
test, as the generated content is not available to the screen reader via
the DOM, nor are most stand-alone screen readers CSS-aware. CSS-generated
text is written directly to the screen, and hence is unavailable to the
Assistive Technology.]]]
Actually I expect User Agents to make the content available so that a
screen reader will read it an say "you didn't fail" - and sure enough
Opera with VoiceOver does just that. The generated content is not in the
DOM (see below), but the text is made available to the accessibility API.
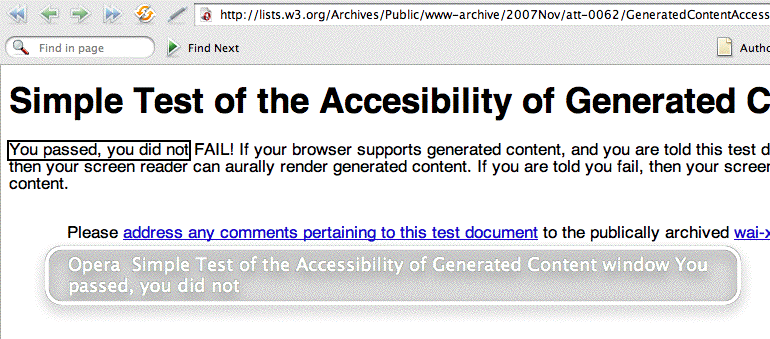
The attached image shows the VoiceOver output when moving back to the
window (from the screengrab utility) after moving to the second element in
the document (the generated content, as the screenreader sees it). So it
reads the title, and the "current text". Supplementary description: This
image is a partial screenshot showing the majority of the relevant page,
with a little semi-transparent overlay that is provided by VoiceOver,
consisting of the text it last read or is currently reading. (I like this
feature of VoiceOver, as it lets me test stuff when I cannot actually use
the sound).)
The document as parsed into the DOM (shown by the Opera DOM snapshot tool
[1]) is:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<HTML lang="en" >
<HEAD>
<TITLE>Simple Test of the Accessibility of Generated Content</TITLE>
<STYLE type="text/css" >body { font-family: sans-serif; color: black;
background: white; }p:before { content: "You passed, you did not "
}address { font-style: normal; font-weight: normal; size: 105%; margin:
5%; margin-top: 2em; }</STYLE>
</HEAD>
<BODY>
<H1>Simple Test of the Accesibility of Generated Content</H1>
<P>FAIL! If your browser supports generated content, and you are told
this test did not fail, when listening to a screen reader, then your
screen reader can aurally render generated content. If you are told you
fail, then your screen-reader does not aurally render generated
content.</P>
<ADDRESS>
Please
<A
href="mailto:wai-xtech@w3.org?subject=Simple%20Test%20of%CSS%20Generated%20Content%20Accessibility"
>address any comments pertaining to this test document</A>
to the publically archived
<A href="http://lists.w3.org/Archives/Public/wai-xtech"
>wai-xtech@w3.org</A>
.
</ADDRESS>
</BODY>
</HTML>
[1] http://dev.opera.com/tools/
cheers
Chaals
--
Charles McCathieNevile Opera Software, Standards Group
je parle français - - hablo español - - jeg lærer norsk
http://my.opera.com/chaals Try the Kestrel - Opera 9.5
Attachments
- image/png attachment: genCont.png

Received on Tuesday, 20 November 2007 10:51:22 UTC