- From: Dave Dalquist <ddalquist@nmc.edu>
- Date: Fri, 25 Feb 2022 09:13:59 -0500
- To: Sharron Rush <srush@knowbility.org>
- Cc: wai-eo-editors@w3.org
- Message-ID: <CAGG0wHevGAayATDJNByZ_f-662hr5phGLA9ttbJywceUtDDd3Q@mail.gmail.com>
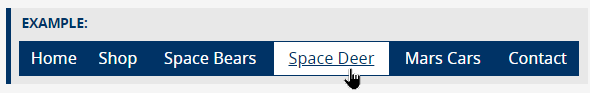
Thanks for the quick response and example link, Sharon. I'll pick it apart. I am not a GitHub editor so am unfamiliar with that process. I'd appreciate your adding this to that list. I also found this jQuery-based menu <https://www.jqueryscript.net/menu/accessible-dropdown-menu.html> earlier today that I'll test, although it hasn't been updated in a few years, and its codebase is now read-only <https://github.com/hotgeart/accessible-menu>, always a concern. Thank you, Dave Dalquist Intranet Coordinator Information Technology Services Email: ddalquist@nmc.edu Northwestern Michigan College <https://www.nmc.edu/> "The internet is for end users: any change made to the web platform has the potential to affect vast numbers of people, and may have a profound impact on any person’s life." - W3's Web Platform Design Principles <https://www.w3.org/TR/design-principles/> On Fri, Feb 25, 2022 at 8:30 AM Sharron Rush <srush@knowbility.org> wrote: > Thank you Dave, we appreciate your use of WAI resources, your bringing > this issue to our attention, and your kind words.I co-chair the Education > and Ourteach Working Group and we are always grateful for the input from > people who find these resources useful. We have list of issues for the > WAI tutorials on GitHub <https://github.com/w3c/wai-tutorials/issues>. > If you are comfortable please add this one to that list. If you do not use > GitHub, let me know and I will add this to the list. > > I am not sure what the timeline is for fixing the issue. In the meantime, > you may want to look at code for this archived Knowbility site which has > this behavior: The tab key moves focus from one high level navigation > element to the next and then the arrow keys navigate the dropdown elements. > Archived Knowbility website example > <http://web.archive.org/web/20120829211721/http://www.knowbility.org/>. > > Thanks again for your participation and all the best, > Sharron Rush > EO co-chair > -- > *Sharron Rush* | Executive Director > 512-797-7351 x 104 > Join Us in May for AccessU 2022 > <https://knowbility.org/programs/accessu-2022> > *Knowbility: to create a more inclusive digital world for people with > disabilities.* > > On Fri, Feb 25, 2022 at 1:53 AM Dave Dalquist <ddalquist@nmc.edu> wrote: > >> >> - https://www.w3.org/WAI/tutorials/menus/flyout/#use-parent-as-toggle >> >> I've been searching high & low for an accessible drop-down menu that >> covers most bases yet isn't crazily complex or has glaring holes; I decided >> to work with this one using your code as a template. >> >> However, the example has only one dropdown section, and if I add more >> to my local copy, the functionality works on the first, but is lost on the >> other dropdowns. Additionally, I used web developer on your page to add a >> second dropdown, and I get the same lack of response. >> [image: image.png] >> >> Were I an accomplished Javascript programmer, I'd try to fix this, but my >> role is more content manager, and I'm struggling to understand the JS, let >> alone modify it. >> For the sake of everybody who attempts to use your example, can >> somebody there provide a fix? >> >> FWIW... >> >> - Windows 10/64 >> - Chrome Version 98.0.4758.102 >> >> Thanks, for all W3 does. >> >> Dave Dalquist >> Intranet Coordinator >> Information Technology Services >> Email: ddalquist@nmc.edu >> Northwestern Michigan College <https://www.nmc.edu/> >> >
Attachments
- image/png attachment: image.png

Received on Friday, 25 February 2022 14:14:50 UTC