- From: ashraf aleem <ashraf.aleem@gmail.com>
- Date: Thu, 12 Dec 2024 09:19:34 -0600
- To: Ivan Rodrigues <ivan.joel.rodrigues@gmail.com>
- Cc: w3c-wai-ig@w3.org, wai@w3.org
- Message-ID: <CAFU2_y1SuuVT7=f=pe0=4M0FWMGcYrtKsYOvWoo74frt6MZtmw@mail.gmail.com>
Hi,
As you suggested
> *technical constraints prevent us from drastically changing the existing
> HTML structure.*
https://developer.mozilla.org/en-US/docs/Web/Accessibility/ARIA/Roles/radiogroup_role
Please look into role = "radiogroup" on the <tr>, check how it reads with
screen readers.
I have seen examples of using it with <ul>,
https://www.w3.org/WAI/ARIA/apg/patterns/radio/examples/radio/
Thanks,
Ashraf Mohammad
On Thu, Dec 12, 2024 at 8:33 AM Ivan Rodrigues <
ivan.joel.rodrigues@gmail.com> wrote:
> Dear W3C Team,
>
>
> I hope this message finds you well. I am reaching out via these email
> addresses because I am unsure who the most appropriate contact would be for
> my query. I am currently redesigning our web application at work to improve
> its accessibility, and I have encountered an issue related to HTML tables
> and screen reader behavior.
>
> Our application contains numerous HTML tables. One of them has the
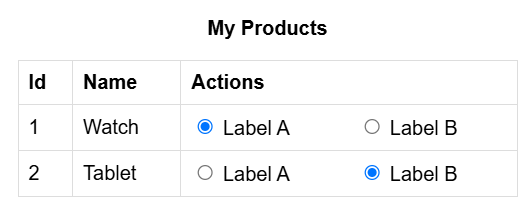
> following (simplified for the example) structure:
> [image: image.png]
>
> The table is straightforward, with the last column containing a "group" of
> radio buttons.
> Below is its HTML structure:
> <table>
> <thead>
> <tr>
> <th scope="col">Id</th>
> <th scope="col">Name</th>
> <th scope="colgroup" colspan="2">Actions</th>
> </tr>
> </thead>
> <tbody>
> <tr>
> <td>1</td>
> <td>Watch</td>
> <td>
> <input
> type="radio"
> value="A"
> aria-label="Choice A"
> id="product-1-A"
> name="product-1"
> />
> <label aria-hidden="true" for="product-1-A"> Label A </label>
> </td>
> <td>
> <input
> type="radio"
> value="B"
> aria-label="Choice B"
> id="product-1-B"
> name="product-1"
> /><label aria-hidden="true" for="product-1-B"> Label B </label>
> </td>
> </tr>
> <tr>
> <td>2</td>
> <td>Tablet</td>
> <td>
> <input
> type="radio"
> value="A"
> aria-label="Choice A"
> id="product-2-A"
> name="product-2"
> /><label aria-hidden="true" for="product-2-A"> Label A </label>
> </td>
> <td>
> <input
> type="radio"
> value="B"
> aria-label="Choice B"
> id="product-2-B"
> name="product-2"
> /><label aria-hidden="true" for="product-2-B"> Label B </label>
> </td>
> </tr>
> </tbody>
> </table>
>
> I recreated the example on Stackblitz so you are able to reproduce it and
> experiment with it as well:
> https://stackblitz.com/edit/accessibility-html-table-with-radio-buttons
> <https://stackblitz.com/edit/accessibility-html-table-with-radio-buttons>
>
>
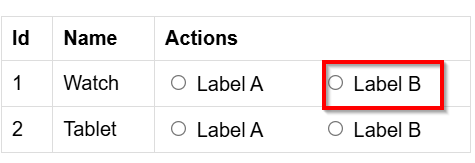
> The issue arises when the table is interpreted by screen readers. For
> instance, when navigating to the second radio button in the second row
> (Choice B), NVDA announces:
> [image: image.png]
> "*Choice B row 2 Actions column 4, Choice B radio button not checked one
> out of one.*"
>
> The "one out of one" is incorrect; it should announce "*two out of two*"
> since it is part of a radio group formed using the "name" attribute. The
> expected behavior is for NVDA (or any screen reader) to recognize this and
> correctly announce the grouping based on the "name" attribute.
>
> I know that this could be resolved by wrapping the radio buttons in a
> <fieldset> tag, but unfortunately, technical constraints prevent us from
> drastically changing the existing HTML structure.
>
>
> I would like to submit this issue as a bug or feature request but am
> unsure whom to contact. Should this be directed to the NVDA development
> team, W3C (as it relates to HTML specifications), or another organization?
>
> I would greatly appreciate your guidance on redirecting this query to the
> appropriate party.
>
> Thank you for your time and assistance.
>
>
>
> Kind regards,
>
> Ivan Rodrigues
>
>
Attachments
- image/png attachment: image.png

- image/png attachment: 02-image.png

Received on Thursday, 12 December 2024 15:20:17 UTC