- From: Stephane Deschamps <w3c@nota-bene.org>
- Date: Thu, 30 Sep 2021 15:32:23 +0200
- To: Steve Lee <stevelee@w3.org>, "Charles 'chaals' (McCathie) Nevile" <charles.nevile@consensys.net>
- Cc: w3c-wai-ig@w3.org
- Message-ID: <3592a3655122068c05738c473c9b7d80@nota-bene.org>
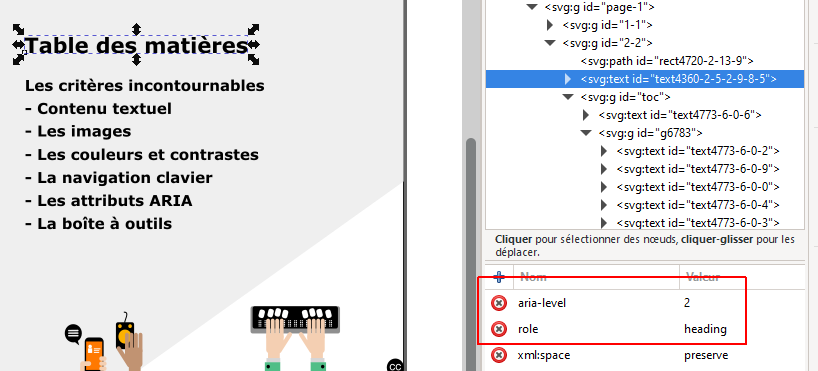
Hi friends, A colleague of mine just showed us how he adds accessible semantics to a SVG directly in Inkscape by using the XML panel (see enclosed, alt text below), and it works a breeze when it's read in a browser. So far we've looked at it in Firefox with NVDA and it works as promised. My colleague uses it to create rich page graphics in order to produce printable PDFs, but he eventually wants to also provide them as screen-reader-readable SVGs online. We want to try this solution for less-savvy writers and contributors, and it seems like a solution that is not overly technical; at least it's less challenging than digging around a full-text SVG in an editor like VS Code or other. Alternate text for image: this is a screenshot of a part of Inkscape. On the left is a second-level heading (a text node in Inkscape's SVG), and on the right is the XML tree, where he added attributes like `role="heading"` and `aria-level="2"`. Hope this helps, -- Stephane, from sunny France On 2021-09-02 15:37, Steve Lee wrote: > On 30/08/2021 07:27, Stephane Deschamps wrote:> Hi Chaals, >> >> FWIW, for the “Doesn't break existing source” I've just tested in >> Inkscape after having added role and aria-label to an SVG root in a >> text >> editor, and Inkscape seems to keep them as is. It adds a lot of cruft >> but does not break the attributes I added beforehand. > > +1. > > I have to re-optimise after using Inkscape on any of the Mulberry > Symbols [1]. > > I plan on adding a stylesheet or classes for skin colour etc. These > will probably be manually edited at source level and I hope Inkscape > behaves with them too. > > Steve > > 1: https://mulberrysymbols.org/ > >> >> Of course it's a pretty simple test, but I was glad to see that. >> >> I'd say it's as good a start as any, hoping I'm not repeating >> something >> you already knew though. >> >> Stephane >> >> Le 30/08/2021 à 07:07, Charles 'chaals' (McCathie) Nevile a écrit : >>> Hi, >>> >>> I'm going to confess that I currently use Atom (plus some copy-paste) >>> to >>> create and modify SVG. That's not a very good answer for the real >>> world >>> question "how do I edit this SVG without breaking its >>> accessibility?", >>> and >>> that's a question that is increasingly common. >>> >>> I'm wondering of course if there are tools with good SVG >>> accessibility >>> support. In an ideal world, tools that conform to the requirements in >>> https://w3.org/TR/ATAG and effectively demonstrate that those >>> requirements >>> are actually the right ones. Since that seems like a hopeless dream >>> 20 >>> years since I looked at what it would take to make SVG tools conform, >>> I'd >>> be happy with >>> >>> - doesn't break existing source, especially accessibility features >>> like >>> ARIA attributes and desc/title elements >>> - allows adding desc / title to objects in the drawing >>> - uses text elements for all text >>> - can use and optimise CSS >>> >>> If anyone knows of something that good I would be really happy to >>> learn. >>> If anyone knows of a tool that just meets the first requirement, that >>> would be very helpful information that I don't have (I suspect and >>> really >>> hope there is more than one though). >>> >>> cheers >>> >>> Chaals >>> >>> >>
Attachments
- image/png attachment: Inkscape-xml-view.png

Received on Thursday, 30 September 2021 13:32:40 UTC