- From: Louise Lister <Louise.Lister@iop.org>
- Date: Wed, 4 Aug 2021 09:04:40 +0000
- To: "w3c-wai-ig@w3.org" <w3c-wai-ig@w3.org>
- Message-ID: <LO2P123MB174481571D9F396BA48FAFC9EAF19@LO2P123MB1744.GBRP123.PROD.OUTLOOK.COM>
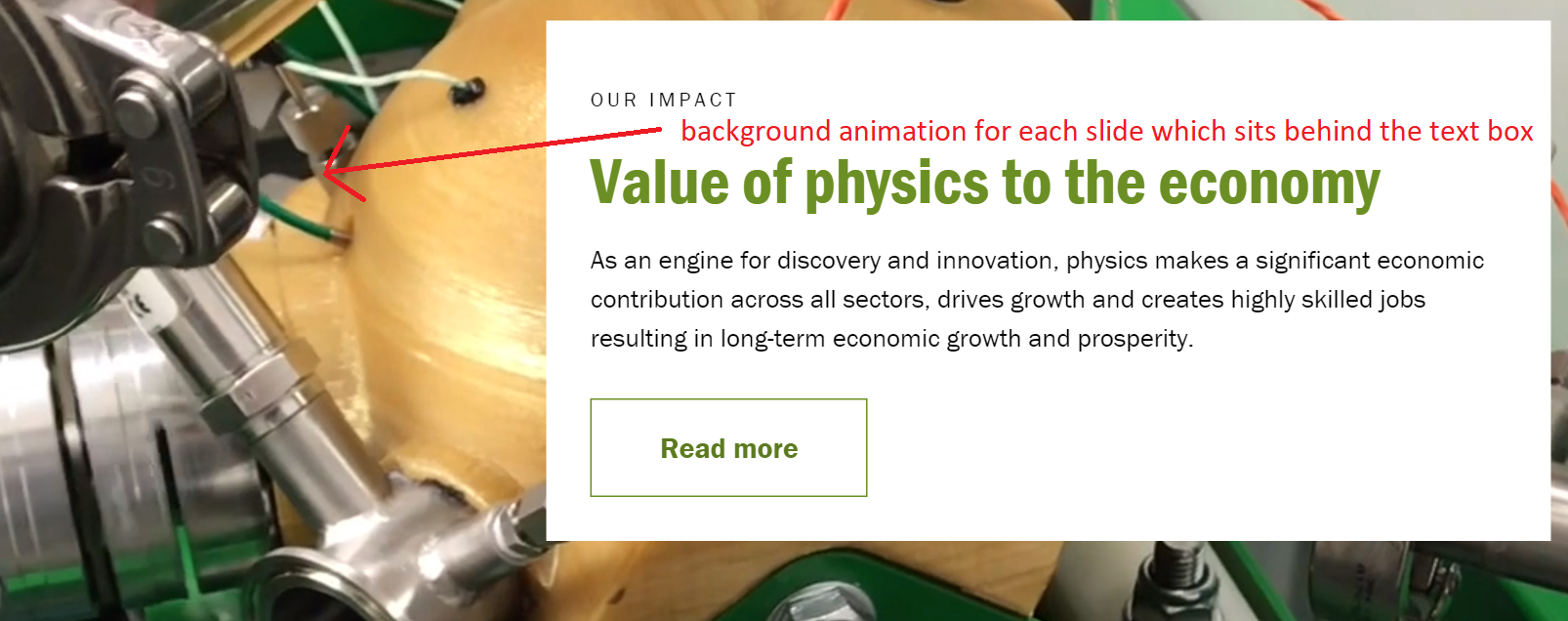
Hello all, I have a question about background animations on landing pages and what we need to have in place. I’m aware of the pause/stop/hide requirement<https://www.w3.org/WAI/WCAG21/Understanding/pause-stop-hide.html> (which we are not currently meeting ☹) and I need to sort out. In the case where we have a short video loop, do we also need to provide an auditory description to be accessible? These are quite new animations and have triggered this accessibility check “object link to multimedia file require equivalent alternatives (e.g., captions or auditory descriptions of the visual track).” I would really appreciate to know whether I should ignore or try and accommodate this check in some way to meet Level A and AA standards. It looks like the below: [cid:image001.png@01D78918.25A88320] Thanks for all of your help. Kind regards Louise This email (and attachments) are confidential and intended for the addressee(s) only. If you are not the intended recipient please notify the sender, delete any copies and do not take action in reliance on it. Any views expressed are the author's and do not represent those of IOP, except where specifically stated. IOP takes reasonable precautions to protect against viruses but accepts no responsibility for loss or damage arising from virus infection. For the protection of IOP's systems and staff emails are scanned automatically. Institute of Physics. Registered charity no. 293851 (England & Wales) and SCO40092 (Scotland) Registered Office: 37 Caledonian Road, London, N1 9BU
Attachments
- image/png attachment: image001.png

Received on Wednesday, 4 August 2021 09:05:04 UTC