- From: Alastair Campbell <acampbell@nomensa.com>
- Date: Mon, 23 Aug 2021 13:34:18 +0000
- To: Jonathan Avila <jon.avila@levelaccess.com>
- CC: "WCAG list (w3c-wai-gl@w3.org)" <w3c-wai-gl@w3.org>
- Message-ID: <AM9PR09MB5060BAE1F01DEDAB99B66DC7B9C49@AM9PR09MB5060.eurprd09.prod.outlook.com>
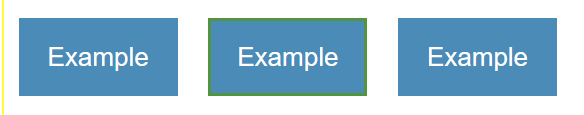
> It sounds like since the border is considered part of the element - if the border color change is the focus indicator then it has to contrast with the inner adjacent pixels and not the pixels on the outside of the border (with this proposal). A key aspect is whether a button has a distinct edge, like your examples do. If it does not, adding a border or outline is generally enough, and it doesn't matter which. We did have an example like that in the doc which said: "If the focus indicator changes the outer layer of the component, the visible border, would count as adjacent to the outside of the component, and should create or maintain contrast with the background of the component. [Three blue buttons, the central one has a green border that does not expand the size of the button at all.] Figure X: The border of the control changes from blue (#4189B9) to green (#4B933A). This maintains the contrast with the background of the component therefore passes non-text contrast. [WCAG 2.2 only: add note that it doesn't pass for focus-appearance]" From this conversation, I'm leaning towards saying that if it is within the visual edge of the component, it should contrast with the component. It makes logical sense with the other examples, and is probably the better result. I've updated the doc: https://docs.google.com/document/d/1xYriil533EW5DfOTDedG1g25JiVNqt0FJcQECys5n0o/edit# Cheers, -Alastair
Attachments
- image/png attachment: image004.png

Received on Monday, 23 August 2021 13:34:34 UTC