- From: James A. <A.James@soton.ac.uk>
- Date: Fri, 3 Jan 2020 21:09:41 +0000
- To: Jonathan Avila <jon.avila@levelaccess.com>
- CC: "Newton, Brooks (TR Product)" <Brooks.Newton@thomsonreuters.com>, "w3c-wai-gl@w3.org" <w3c-wai-gl@w3.org>
- Message-ID: <379685AC-94B9-4062-AC83-2A5B555598E7@soton.ac.uk>
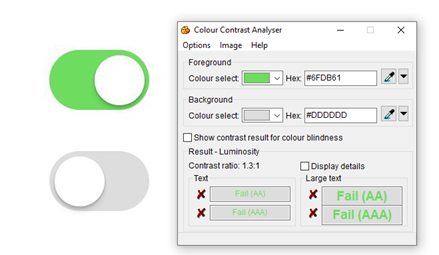
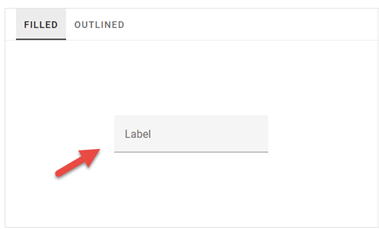
I also strongly agree these are not edge cases. I collated a few examples of checkout processes whilst Christmas shopping where numerous interactive elements had no affordances.There are marked up screenshots in a google doc at https://docs.google.com/document/d/1szUxsXszXx2pRRScIr90as7fDgn7VZdxQsh2v6lZrfg These were from very popular shopping sites in the UK. It was particularly confusing that in some cases styling such as bold text, which could have been an affordance, was used for both interactive and non-interactive content. Best wishes Abi James University of Southampton On 3 Jan 2020, at 19:45, Jonathan Avila <jon.avila@levelaccess.com> wrote: Hi Brooks, I totally agree. An example from Slack is the Description text label in the Channel details pane – when hovered over with the mouse or focused an edit link appears – otherwise you’d have no idea it was editable. <image001.png> Jonathan From: Newton, Brooks (TR Product) <Brooks.Newton@thomsonreuters.com> Sent: Friday, January 3, 2020 12:37 PM To: w3c-wai-gl@w3.org Subject: Examples of interactive elements with what I consider missing or inadequate affordances CAUTION: This email originated from outside of the organization. Do not click links or open attachments unless you recognize the sender and know the content is safe. Hi All, In a previous working group meeting, someone suggested that interactive elements without adequate affordances are “edge case scenarios” that users wouldn’t frequently encounter online. In advance of our discussion of the proposed Visual Indicators Success Criterion, I wanted to send out some examples of interactive components that could cause confusion to sighted users based on the lack of visual affordances, or use of non-traditional visual affordances that connote interactivity. This Google Sheets editable document title (“Untitled spreadsheet”) doesn’t look interactive to me upon page load. <image011.png> This Lightning Design System radio button group doesn’t look like a group of mutually exclusive radio button choices to me. <image004.png> Unidentified set of toggle switches, where the lack of a darkened nub makes it tricky to determine which switch is in the “on” position. <image012.png> Radio lists from the Yelp Style Guide, including what I consider a misleading affordance for Radio links that makes the group look like linked and unlinked text and not a list of mutually exclusive choices. <image013.png> Material Design filled text input with placeholder text looks to me like a non-interactive text phrase positioned above a horizontal rule. Low color contrast between the filled input background and page background (1.1:1) make it indistinguishable to some sighted users. <image014.png> These are not edge case scenarios. All but one of the examples I’ve provided above are from design systems that are marketed to be used over and over by the masses. There are more examples of ambiguous and misleading interactive element affordances out there in the wild. If anyone from the group has more examples to share, please do. Thanks! Brooks · · · · · · · · · · · · · · · · · · · · · · · · · · · · · · · · · · · · · · · Brooks Newton Sr. Accessibility Specialist Thomson Reuters the answer company This e-mail is for the sole use of the intended recipient and contains information that may be privileged and/or confidential. If you are not an intended recipient, please notify the sender by return e-mail and delete this e-mail and any attachments. Certain required legal entity disclosures can be accessed on our website: https://www.thomsonreuters.com/en/resources/disclosures.html<https://eur03.safelinks.protection.outlook.com/?url=https%3A%2F%2Fwww.thomsonreuters.com%2Fen%2Fresources%2Fdisclosures.html&data=01%7C01%7Ca.james%40soton.ac.uk%7C8d43514e0e894faf883008d7908586b9%7C4a5378f929f44d3ebe89669d03ada9d8%7C0&sdata=%2FOorqhZlvRg%2FEaTx8%2BqLyEzqroq7%2F%2FfVKM0hzgGysLA%3D&reserved=0>
Attachments
- image/png attachment: image001.png

- image/png attachment: image004.png

- image/png attachment: image011.png

- image/png attachment: image012.png

- image/png attachment: image013.png

- image/png attachment: image014.png

Received on Friday, 3 January 2020 21:09:47 UTC