- From: Niemann, Gundula <gundula.niemann@sap.com>
- Date: Tue, 30 Jun 2020 13:20:29 +0000
- To: Chuck Adams <charles.adams@oracle.com>, Detlev Fischer <detlev.fischer@testkreis.de>, "w3c-wai-gl@w3.org" <w3c-wai-gl@w3.org>
- Message-ID: <AM0PR0202MB329989B18730B50E66981B8CF76F0@AM0PR0202MB3299.eurprd02.prod.outlook.>
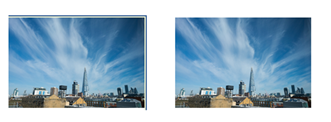
I agree with Chuck that obscuring the focus indicator is more problematic than hiding the focused element. So I support the suggestion to say: "Unobscured: The focus indicator is not entirely hidden by author-created content" to catch edge cases. In fact, I prefer to not have the focus indicator obscured at all, not even partly. So I'd prefer the following wording: "Unobscured: No part of the focus indicator is hidden by author-created content" Best regards, Gundula From: Chuck Adams <charles.adams@oracle.com> Sent: Donnerstag, 25. Juni 2020 23:21 To: Detlev Fischer <detlev.fischer@testkreis.de>; w3c-wai-gl@w3.org Subject: RE: Focus visible - "unobscure" bullet +1 to Detlev. If the 8px along shortest edge is the chosen method, and if that part of the component is completely obscured, the way that the 4th bullet is written means that this scenario passes. Now if the fourth bullet were to be something like "Unobscured: The focus indicator is not entirely hidden by author-created content" would change that for me. Under that situation, an 8px focus indicator (along shortest edge) would pass. I'm also concerned with the differences in behavior of the various browsers (though I've not tested myself). Regards, Chuck From: Detlev Fischer <detlev.fischer@testkreis.de<mailto:detlev.fischer@testkreis.de>> Sent: Thursday, June 25, 2020 7:08 AM To: w3c-wai-gl@w3.org<mailto:w3c-wai-gl@w3.org> Subject: Re: Focus visible - "unobscure" bullet Hi Alastair, I had a look at your example in different browsers / viewport width scenarios. As written and with the fourth bullet added, this SC would be really difficult to evaluate as the behaviour differs in different browsers and viewport widths (Chrome managing to keep the focus visible whatever the viewport width, Edge mostly so, but Firefox suffering from the focus fully disappearing behind sticky content). And how to assess this when only a part of the focus is visible is fat from clear-cut, unfortunately. I remember Mikes argument in the call that all four bullets must be met but think the implication in bullet 4 that "the item with focus is not entirely hidden by author-created content" seems to imply that the SC is CAN be met as long as some part of the element (even just the top edge) - and thereby only a part of its focus (if it is an outline / border) - is visible. To then also apply the first bullet (minimum area) and conclude that content fails as there are situations where only a part of a thin focus outline is visible is not something I would expect the average reader of such an SC to do. How much is visible, under which conditions, in which browser? Will it add up to the surface area required in bullet 1 or not? When the 4. bullet allows for such cases and these routinely violate the condition in the 1. bullet (unless the author has chosen a very thick outline, or a top bar, ior similar), I feel there is something wrong with the way these four bullet points stack up. Arguing, like Mike does, that ALL four bullets need to be met makes assessment a very fuzzy exercise as you wuld find your meet the SC in some browsers all the time, in other browsers only at certain viewport widths, in still others (Firefox) not at all. Detlev Am 25.06.2020 um 00:56 schrieb Alastair Campbell: Hi everyone, Michael Gower introduced a variation on the survey question, which was to add a (different) 4th bullet aimed at preventing the sticky heading/footer issue. I'd like to get the group's opinion whether that solves the problem with three examples. Given the current SC text: https://raw.githack.com/w3c/wcag/wcag22-focus-visible-enh-updates/understanding/22/focus-visible-enhanced.html<https://urldefense.com/v3/__https:/raw.githack.com/w3c/wcag/wcag22-focus-visible-enh-updates/understanding/22/focus-visible-enhanced.html__;!!GqivPVa7Brio!OXqH8dhqZ9GI58zOoqGhqNBfu4VpPujPjpQJ3-XIrU0Wsc-Om3TsfufbAO2Z2UXcyQ$> Add the bullet: "Unobscured: The item with focus is not entirely hidden by author-created content" (Notice this bullet applies to the element, the previous bullets apply to the focus indicator.) And consider three scenarios, which of these pass/fail? 1. A link (and its focus indicator) that is completely hidden by a sticky footer as you tab down. 2. A link (and its focus indicator) that is partially hidden by a sticky footer as you tab down. 3. A focus indicator is that is hidden by it's wrapper, permanently so scrolling is not a factor. For the last scenario, I included that as part of the test page here: https://alastairc.uk/tests/wcag22-examples/sticky-footer4.html<https://urldefense.com/v3/__https:/alastairc.uk/tests/wcag22-examples/sticky-footer4.html__;!!GqivPVa7Brio!OXqH8dhqZ9GI58zOoqGhqNBfu4VpPujPjpQJ3-XIrU0Wsc-Om3TsfufbAO2Ot9SYwQ$> And a screenshot of the partially hidden focus indicator: [Two images, one has an outer border along 2 sides.] Answers to the pass/fail on the 3 scenarios would be very helpful in resolving this... Kind regards, -Alastair -- www.nomensa.com<https://urldefense.com/v3/__http:/www.nomensa.com/__;!!GqivPVa7Brio!OXqH8dhqZ9GI58zOoqGhqNBfu4VpPujPjpQJ3-XIrU0Wsc-Om3TsfufbAO1XLvP1zw$> / @alastc -- Detlev Fischer DIAS GmbH (Testkreis is now part of DIAS GmbH) Mobil +49 (0)157 57 57 57 45 http://www.dias.de<https://urldefense.com/v3/__http:/www.dias.de__;!!GqivPVa7Brio!OXqH8dhqZ9GI58zOoqGhqNBfu4VpPujPjpQJ3-XIrU0Wsc-Om3TsfufbAO1GBGUBGg$> Beratung, Tests und Schulungen für barrierefreie Websites
Attachments
- image/png attachment: image001.png

Received on Tuesday, 30 June 2020 13:21:04 UTC