- From: Jonathan Avila <jon.avila@levelaccess.com>
- Date: Sat, 18 Apr 2020 23:09:30 +0000
- To: WCAG <w3c-wai-gl@w3.org>
- Message-ID: <DM6PR03MB41063A4BC609839525F37DA7F1D60@DM6PR03MB4106.namprd03.prod.outlook.com>
Andrew, For me personally, there are some good things on the CVS site and some other areas which are less obvious.
* In particular they use > (greater than) icons to indicate actionable items – this is a clear marker that signals to me interaction.
* They also use icons and text together for some items – again that is a clue.
* In other cases they use a different background and in other cases borders. All of these I find very helpful.
* Less useful but still helpful is the larger spaced out text for the main items and bolded and different color text for sign in and Create Account.
* In the footer pipes | are used – which is also a clue that items between them are interactive – although this might be more of an old school clue.
* And then finally least helpful is plain text at the top with no indication. For those I have to mouse over to figure out if they are interactive and then stop and read them carefully. On hover they do underline and have a hand – which is helpful on a system where a mouse is present.
Best Regards,
Jonathan
From: Andrew Kirkpatrick <akirkpat@adobe.com>
Sent: Saturday, April 18, 2020 10:51 AM
To: Jonathan Avila <jon.avila@levelaccess.com>; WCAG <w3c-wai-gl@w3.org>
Subject: Re: Plugins as SC - thread was: Visual Indicators
CAUTION: This email originated from outside of the organization. Do not click links or open attachments unless you recognize the sender and know the content is safe.
Jon,
Yes, there are other options other than underlining links, although right now the options are numerous (and just talking about links here):
Option 1: you can’t rely on font size, font style, or spacing as the only means of identification. So a link can be >3:1 color difference AND larger text.
Option 2: you can’t rely on a single visually identifiable characteristic, except if using underline (pretty similar to option 1)
Option 3: plugin option, which is desirable but has some problems
Option 4: you need to use at least 3 of a list of properties (color, spacing, font size, etc), except if using underline (also pretty similar to option 1 but more restrictive)
So the option for links is pretty much to apply a bunch of styling or to add underlines. Most links vary in one aspect of the text appearance, although many are identified as links because of the way that they are positioned among other content. We need to look at many more examples to understand the impact. I agree with you that process isn’t clearly defined – an does not helps constrict this SC.
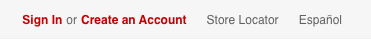
Thinking about visiting CVS.com (I’m tired of using Amazon as an example!) – there is a link to locate a store or switch to Spanish – are those processes? In this same area there are two links to “sign in” and “create an account”. These feel like processes, and are a different color and bold, so these would meet Option 1 or 2 but not 4. Surely CVS could make Store locator and Espanol look like those, but CVS is undoubtedly trying to emphasize the two links as key pathways for customers, so there’s a design challenge there (and clearly not an insurmountable one, but a challenge).
[cid:image001.png@01D615B4.18435210]
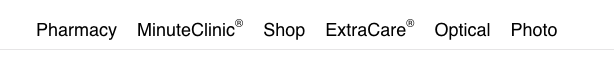
Also on the CVS site, there is a navigation bar with plain text links – do these pass? These are using larger text than some nearby text, but there is other text that is the same size. Some nearby text is larger than these and isn’t linked. To me, these are clearly links because of their position, which is as much a convention as text being recognized as links because it is underlined.
[cid:image002.png@01D615B4.18435210]
Speaking of underlining, does the use of underlined text that isn’t linked cause problems?
The concern I have is looking around the web and seeing indicators of interaction that seem ok to me, but that I don’t think that would pass under this SC. I’m not the target audience for this SC, so my observations are not going to convince me that this is or isn’t needed, but I don’t think that we _really_ know what the problems are and what the full range of acceptable solutions are.
Thanks,
AWK
Andrew Kirkpatrick
Head of Accessibility
Adobe
akirkpat@adobe.com<mailto:akirkpat@adobe.com>
http://twitter.com/awkawk
From: Jonathan Avila <jon.avila@levelaccess.com<mailto:jon.avila@levelaccess.com>>
Date: Friday, April 17, 2020 at 5:10 PM
To: WCAG <w3c-wai-gl@w3.org<mailto:w3c-wai-gl@w3.org>>
Subject: RE: Plugins as SC - thread was: Visual Indicators
Resent-From: WCAG <w3c-wai-gl@w3.org<mailto:w3c-wai-gl@w3.org>>
Resent-Date: Friday, April 17, 2020 at 5:10 PM
I haven’t seen any proposed text that would suggest that all inline links must be underlined – that is one technique that could be used. Currently we already have a requirement that you can’t rely on contrast < 3:1 unless there is another mechanism. A mechanism today could be larger text, bold text, underline, extra spacing, or italics, background color change, etc. Some of these differences are harder for people to perceive. When an input field has no border – none is required at all. Today I used a mobile app where input fields had just text and no other visual indicators – it’s becoming a much common occurrence. On the mobile device I have no way to apply anything to give me extra information – I can’t even hover – so I have to touch each piece of text on the screen to see what it does. I understand that mobile apps are not web content and aren’t covered – but the ability to change content in a mobile browser is similarly difficult or not possible.
One iteration of the proposal was to limit this criterion to not all interactive controls – only controls in a process. The terms process was in my opinion not scoped very well – but it could be scoped similarly to what we have for error prevention – were you are marking financial or legal or changes that impact user data.
I’m trying to find a way that we can:
1. Allow for flexibility in how you can meet this but require some visible affordance
2. Scope it to specific situations like checkout, sign in, order form, etc. – things covered by error prevention perhaps? This would not cover inline links unless they started a process.
I understand this won’t meet all of the user needs but if we don’t come to some common ground this SC won’t get into 2.2. or future standards. While I agree we need research – we have to agree on the research methods, have multiple studies, and have funding for such things.
Jonathan
From: Andrew Kirkpatrick <akirkpat@adobe.com<mailto:akirkpat@adobe.com>>
Sent: Friday, April 17, 2020 11:16 AM
To: Schnabel, Stefan <stefan.schnabel@sap.com<mailto:stefan.schnabel@sap.com>>; John Foliot <john.foliot@deque.com<mailto:john.foliot@deque.com>>
Cc: Alastair Campbell <acampbell@nomensa.com<mailto:acampbell@nomensa.com>>; Niemann, Gundula <gundula.niemann@sap.com<mailto:gundula.niemann@sap.com>>; David MacDonald <david100@sympatico.ca<mailto:david100@sympatico.ca>>; WCAG <w3c-wai-gl@w3.org<mailto:w3c-wai-gl@w3.org>>
Subject: Re: Plugins as SC - thread was: Visual Indicators
CAUTION: This email originated from outside of the organization. Do not click links or open attachments unless you recognize the sender and know the content is safe.
Where WCAG is prescriptive, we better have clear and incontrovertible evidence to support that.
I think that we need to be increasingly careful about placing additional demands on authors. One of the key requests during our re-chartering was that our decisions are based on research, and I’m concerned that we don’t have that here. I do believe that we have heard from people that some UI doesn’t convey that it is able to be interacted with clearly and that is a problem for them, but a broad “every link must be ___” mandate has a sweeping effect on all web content and unless there is a way that this can be handled through correct use of semantics we should expect pushback.
I think that we need to be very critical about whether we have enough research to back up the need for being prescriptive and about the impact of what is being required, on the end-users and on authors. I’m not sure that we have that.
Thanks,
AWK
Andrew Kirkpatrick
Head of Accessibility
Adobe
akirkpat@adobe.com<mailto:akirkpat@adobe.com>
http://twitter.com/awkawk
From: Stefan Schnabel <stefan.schnabel@sap.com<mailto:stefan.schnabel@sap.com>>
Date: Friday, April 17, 2020 at 4:59 AM
To: John Foliot <john.foliot@deque.com<mailto:john.foliot@deque.com>>
Cc: Alastair Campbell <acampbell@nomensa.com<mailto:acampbell@nomensa.com>>, "Niemann, Gundula" <gundula.niemann@sap.com<mailto:gundula.niemann@sap.com>>, David MacDonald <david100@sympatico.ca<mailto:david100@sympatico.ca>>, WCAG <w3c-wai-gl@w3.org<mailto:w3c-wai-gl@w3.org>>
Subject: Plugins as SC - thread was: Visual Indicators
Resent-From: WCAG <w3c-wai-gl@w3.org<mailto:w3c-wai-gl@w3.org>>
Resent-Date: Friday, April 17, 2020 at 4:58 AM
Hi John,
(Changing subject to Plugins as SC (because this fits better))
Many thanks for your detailed and comprehensive answer. I really understand the group scope better now – great overview!
Nevertheless I’d like to comment on some aspects in your answer.
First, I am not talking about legal stuff although there is a strong one despite of the charter.
I know that a “who should do what” in requirement text violates the charter. But I think then the charter needs an refresh. But that’s another discussion.
I am a tech guy and my interest is to have a clean design and testable statements.
And I am fully in the camp of removing the burden from the end user and put it to other levels.
Basically, a WCAG requirement "...who should do what with reasonable effort..." is handled for me on different levels that built on each other:
* OS foundation (settings, services)
* User Agent features (using foundation but also own functions)
* Framework (encapsulating requirements by using user agent and markup language features)
* Web Application / Web Page author (the rest)
Note that in the overview USERS are missing. They just apply settings offered by the other levels. That’s okay and should stay so in my opinion.
Additionally is now the idea for certain requirements of having users need to install plugins that extend User Agent features and maintain their needed settings there. Doing so, it is comparable to “install a screen reader if you need more support”.
I just say if making plugins with user settings or modifications an integral part of requirement SC concept is dangerous since it removes the need for the layers above to do *anything*. They will always argument “yeah yeah take a plugin and you’re good” (for screen readers, you practically have no other choice).
The problem that comes up immediately is a plethora of different plugins offering different levels of support. You have to install one for better focus rendering, for text spacing, for font sizes etc. Sure, swiss-army knives plugins will pop up but who decides what they should support? I’ve seen too much of them specialized on something, failing in other aspects and so on. “Let the market regulate that” is not good here in my opinion.
And there is always your SC in https://www.w3.org/WAI/WCAG21/Techniques/css/C36
* Check that all content and functionality is available e.g., text in containers is not truncated and does not overlap other content.
The problem here is even when you use tools the Procedure 3 MAY GOT VIOLATED since the app needs to be ready for this. You will spawn endless discussions with developers blaming the tools etc.
As a bottom line, I don’t like having plugins doing jobs like font resizing, focus enhancements and text spacing and I think these features are best to be encapsulated in content builder frameworks, if not in user agents itself. And somehow WCAG should say so.
This is what I meant with rephrasing C36 procedures. You ask me for an alternative version, so here it is. It is combined with the layer approach above.
https://www.w3.org/WAI/WCAG21/Techniques/css/C36
Tests
Procedure
Definitions
* Text spacing metrics: changes should include(line height, and paragraph, letter, and word spacing.
Prerequisites
1. Set zoom level to 100%.
2. Check if elements with text are following responsive layout principles (text is intended to wrap or will push text container borders if modified)
Test
Check if support for text spacing metrics changes is available
* in operating system
* in user agent (browser)
* in content builder frameworks (such as WordPress)
* as part of web application/page
* as user agent plugin (such as the Text Spacing Bookmarklet or a user-style browser plugin)
with all content and functionality still available e.g., text in containers is not truncated and does not overlap other content.
The sequence above give clearly precedence to a certain expectation who should do what with plugins as last resort.
With all respect + best regards
Stefan
From: John Foliot <john.foliot@deque.com<mailto:john.foliot@deque.com>>
Sent: Thursday, April 16, 2020 11:42 PM
To: Schnabel, Stefan <stefan.schnabel@sap.com<mailto:stefan.schnabel@sap.com>>
Cc: Alastair Campbell <acampbell@nomensa.com<mailto:acampbell@nomensa.com>>; Niemann, Gundula <gundula.niemann@sap.com<mailto:gundula.niemann@sap.com>>; David MacDonald <david100@sympatico.ca<mailto:david100@sympatico.ca>>; WCAG <w3c-wai-gl@w3.org<mailto:w3c-wai-gl@w3.org>>
Subject: Re: Visual Indicators
Hi Stefan,
"...who should do what with reasonable effort..."
OK. What (and who) defines "reasonable"? (That BTW, is a serious question)
And reasonable to whom? the end user? the content creator? the site evaluator? the non-technical legislative official? the judge? (who's judge? A German judge? A French judge? An American judge? An Australian judge?...)
This is not as simple as it may sound.
Also, if there is a common override concept for CSS styles to be used in user agents (a list what css attributes should be overridable to enable customization for WCAG requirements) I also think that WCAG should lay foundation to this.
So, respectfully, I think there may be some confusion about the role the Accessibility Guidelines Working Group plays within the larger ecosystem. What you are alluding to here would likely first have to start in the CSS Working Group (or maybe the joint CSS Accessibility TF<https://www.w3.org/WAI/APA/task-forces/css-a11y/>?), and would likely need to have the support of the browser vendors. I will suggest that this activity, at this time, is out of scope for this WG.
The role of *this* working group (per our Charter<https://raw.githack.com/w3c/wcag/charter-2019/charter.html>) is:
* Develop Web Content Accessibility Guidelines (WCAG) 2.2 to address gaps in WCAG 2.0 and WCAG 2.1 related to content with a particular focus on users of mobile devices and people with low vision or with cognitive disabilities.
* Continue development of a repository of test rules that uses the Accessibility Conformance Rules Format, to promote a unified interpretation of WCAG 2.x among different web accessibility test tools.
* Develop a new standard (name to be decided) to succeed WCAG 2.x based on the work of the Silver Task Force. The goal is to provide information that can be used to improve the accessibility of products when using the guidelines on a variety of platforms. As noted in the Draft Requirements, it will use a different framework to allow it to address more disability needs, address publishing requirements and emerging technologies on the web such as web XR (augmented, virtual and mixed reality) and voice input. It will provide non-normative information about the ways web technologies need to work with authoring tools, user agents, and assistive technologies. This framework is intended to support better coverage across disabilities, and be easier to maintain, so that the new framework will be more durable over time as technologies evolve. This will require development of a new conformance model, engaging policy makers in that process, and testing the model with policy makers from different settings.
* Maintain Authoring Tool Accessibility Guidelines (ATAG) as needed.
* Continue development of non-normative documents to support implementation of accessibility guidelines.
That's it, and I can suggest that the W3C membership (and management) do not look favorably on scope creep, so any additional work would first need to find a home, and be sure that it is in scope for whatever home if finds - again I suspect CSS Accessibility TF would likely be the initial place for that:
The CSS Accessibility Task Force (CSS A11Y TF) is a Task Force of the Accessible Platform Architectures Working Group (APA WG)<http://www.w3.org/WAI/APA/>, the Cascading Style Sheets Working Group (CSS WG)<https://www.w3.org/Style/CSS/>, and the Accessible Rich Internet Applications Working Group (ARIA WG)<http://www.w3.org/WAI/ARIA/>. It assists these Working Groups to address accessibility to people with disabilities where impacted by features of Cascading Style Sheets.
So, it's not so much that I am seeking to frustrate making the web more accessible, but rather I want to ensure that we get there with due and deliberate consideration, that we do so within the framework that the W3C has afforded us, and that we are realistic on what (and how much) we demand of content creators of all sites: the SAP's, Googles, Adobe's and Amazon's of the world, as well as the 3-page site for the flower shop down the road. Putting all of the heavy lifting on the content creator is both unfair and unrealistic, and WILL fail.
(I'll further suggest that the CSS Accessibility TF could use some additional hands to keep up with ongoing work, never mind pursuing new initiatives, and if you feel this idea is really important, I would urge you to reach out to that TF and get involved there).
The bottom line for me is that I believe we will fail whenever we attempt to try and modify author behavior by writing a SC with the hopes that it will be legally mandated. It just doesn't work that way.
Respectfully
JF
On Thu, Apr 16, 2020 at 12:19 PM Schnabel, Stefan <stefan.schnabel@sap.com<mailto:stefan.schnabel@sap.com>> wrote:
Hi John,
Thanks for asking this. I think it is mainly about rephrasing the following:
* Use a tool or another mechanism to apply the text spacing metrics (line height, and paragraph, letter, and word spacing), such as the Text Spacing Bookmarklet or a user-style browser plugin.
I cannot shoot from the hip but I might come up with a more elaborated phrasing in a timely fashion.
The point is simply to clarify “who should do what with reasonable effort”. For instance, it is not practical (although doable) if users write Bookmarklets that link labels to form fields if authors have forgotten that. We are also talking about usability here. The current example Bookmarklet for text spacing is for instance not working in iframes included in page, should users really fix that on their own only because they can in principle? Don’t think so.
Also, if there is a common override concept for CSS styles to be used in user agents (a list what css attributes should be overridable to enable customization for WCAG requirements) I also think that WCAG should lay foundation to this, with custom text spacing metrics being an important building block.
Best Regards
Stefan
From: John Foliot <john.foliot@deque.com<mailto:john.foliot@deque.com>>
Sent: Thursday, April 16, 2020 6:47 PM
To: Schnabel, Stefan <stefan.schnabel@sap.com<mailto:stefan.schnabel@sap.com>>
Cc: Alastair Campbell <acampbell@nomensa.com<mailto:acampbell@nomensa.com>>; Niemann, Gundula <gundula.niemann@sap.com<mailto:gundula.niemann@sap.com>>; David MacDonald <david100@sympatico.ca<mailto:david100@sympatico.ca>>; WCAG <w3c-wai-gl@w3.org<mailto:w3c-wai-gl@w3.org>>
Subject: Re: Visual Indicators
Stefan writes:
"...Being late to the party, I’d like to see a respective sentence to be added in the requirement to be more precise and avoiding ambiguities in interpretation."
Hi Stefan,
Would you care to offer a draft example of what kind of sentence you'd like to see?
We need to be careful here, as the W3C has neither the remit or power to *force* browsers to do anything (which is one of the reasons why continued work on UAAG has stopped). That said, there *ARE* browser extensions that allow for this functionality today, so I am a bit unclear on what you consider to be ambiguous.
JF
On Thu, Apr 16, 2020 at 10:55 AM Schnabel, Stefan <stefan.schnabel@sap.com<mailto:stefan.schnabel@sap.com>> wrote:
“We do not expect end users to dig into code to implement this, but it would be something for a user-agent (e.g. plugin) to take up.”
Being late to the party, I’d like to see a respective sentence to be added in the requirement to be more precise and avoiding ambiguities in interpretation.
Also, I raised the point to add this to requirements for user agents as for instance, the WAI-ARIA 1.0 User Agent Implementation Guide<https://www.w3.org/TR/wai-aria-implementation/> once did and the Core Accessibility API Mappings 1.2<https://w3c.github.io/core-aam/> continues. The fact that the User Agent Accessibility Guidelines (UAAG)<https://www.w3.org/WAI/standards-guidelines/uaag> evolvement seems to be idle since 2016 does not change this.
Regards
Stefan
From: Alastair Campbell <acampbell@nomensa.com<mailto:acampbell@nomensa.com>>
Sent: Thursday, April 16, 2020 4:47 PM
To: Niemann, Gundula <gundula.niemann@sap.com<mailto:gundula.niemann@sap.com>>; David MacDonald <david100@sympatico.ca<mailto:david100@sympatico.ca>>
Cc: WCAG <w3c-wai-gl@w3.org<mailto:w3c-wai-gl@w3.org>>
Subject: RE: Visual Indicators
Hi Gundula,
I think we are agreeing in general, but there are a couple of things to point out for future, and in relation to other SCs.
> it was clearly stated that the WCAG should not be prescriptive
We do try to avoid being prescriptive about design aspects, but we also have minimum contrast requirements. It is not a binary thing, there are exceptions.
> which contradicts to the below suggestion to determine exactly how a link or button should show their nature.
The suggestion was to treat it like text-spacing, where it is not prescriptive about the design. It asks that if the user adapts the design in a specific way, it does not become unusable.
We do not expect end users to dig into code to implement this, but it would be something for a user-agent (e.g. plugin) to take up. For example, there isn’t a plugin to specifically implement text-spacing, but there are several for changing fonts. I have a dyslexic (aimed) one installed in Chrome which changes the font, which impacts the spacing.
Anyway, we are generally agreeing, I just wanted that to be clear.
Kind regards,
-Alastair
--
John Foliot | Principal Accessibility Strategist | W3C AC Representative
Deque Systems - Accessibility for Good
deque.com<http://deque.com/>
--
John Foliot | Principal Accessibility Strategist | W3C AC Representative
Deque Systems - Accessibility for Good
deque.com<http://deque.com/>
Attachments
- image/png attachment: image001.png

- image/png attachment: image002.png

Received on Saturday, 18 April 2020 23:09:50 UTC