- From: Jonathan Avila <jon.avila@levelaccess.com>
- Date: Wed, 16 Jan 2019 00:24:59 +0000
- To: Alastair Campbell <acampbell@nomensa.com>, "WCAG list (w3c-wai-gl@w3.org)" <w3c-wai-gl@w3.org>
- Message-ID: <DM6PR03MB4281E627970A9E5DD1BE227DF1820@DM6PR03MB4281.namprd03.prod.outlook.com>
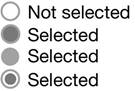
I'd say something like - when determining adjacent colors to points - an adjacent point that is not immediately touching the initial point can be used for the comparison when the sum of corresponding points communicates the same information needed to identify parts of the control or graphic and its states. That is the sum of adjacent but not touching points produces the same information necessary to identify the object. Jonathan From: Alastair Campbell <acampbell@nomensa.com> Sent: Tuesday, January 15, 2019 7:05 PM To: WCAG list (w3c-wai-gl@w3.org) <w3c-wai-gl@w3.org> Subject: Color contrast principle CAUTION: This email originated from outside of the organization. Do not click links or open attachments unless you recognize the sender and know the content is safe. Hi everyone, There was some confusion on the call about the second example under the "Adjacent colors" heading here: https://cdn.staticaly.com/gh/w3c/wcag/non-text-contrast-updates/understanding/21/non-text-contrast.html?x=5 [A text box with a dark background and light border, with a white background.] The aim was to show a general principle of measuring adjacent colours, perhaps it needs some adjustment? The principle is that: If there is a non-contrasting colour between two contrasting ones, assume that it merges with the non-contrasting colour, then does it pass? In that case, assume the silver border merges into the blue background, so it is essentially white vs dark blue. This is important because it meets the user-need and allows for many more design possibilities. (Designs that would fail the SC without causing an impact on people.) Without that, it would essentially mean two-colour only controls. There is a similar principle going on for the radio-button example (selected / not-selected) further down. [Three radio buttons, the first a plain circle marked unselected. The second shows the circle filled with the same color as the border. The third has a slightly darker filling than the border.] All of those pass, but the middle two demonstrate the principle that if the middle contrasts with the outside, we can ignore the outer circle of the radio - it is a change of shape. If anyone can think of a better explanation for the understanding doc... I'm all ears! Kind regards, -Alastair -- www.nomensa.com<http://www.nomensa.com/> / @alastc
Attachments
- image/jpeg attachment: image002.jpg

- image/jpeg attachment: image004.jpg

Received on Wednesday, 16 January 2019 00:25:29 UTC