- From: John Foliot <john.foliot@deque.com>
- Date: Thu, 22 Feb 2018 12:07:30 -0600
- To: Alastair Campbell <acampbell@nomensa.com>
- Cc: Katie Haritos-Shea <ryladog@gmail.com>, "lisa.seeman" <lisa.seeman@zoho.com>, "W3c-Wai-Gl-Request@W3. Org" <w3c-wai-gl@w3.org>
- Message-ID: <CAKdCpxxJkZmYipenaY3x4=kTDYyRZiadNWeQEihWpA9QBvdM7A@mail.gmail.com>
Alastair wrote:
> partly because the current tools do not support autofill attributes to
apply icons.
Errr... not exactly.
Currently today we have a proof of concept solution that was created for
the Personalization TF that uses a technique to do just that. Please see:
https://w3c.github.io/personalization-semantics/content/index.html#field-explanation
Here, the PoC is using a proposed new attribute: *aui-field*. This proposed
new attribute would take one or more specific fixed values
<https://w3c.github.io/personalization-semantics/content/index.html#values-1>;
upon reviewing those values, you will note that they are a direct
reproduction of the @autocomplete token values found in HTML5.
As has been explained previously, this PoC is using the [attribute and
fixed value] as a searchable, robust, and consistent CSS selector, and then
via CSS background-image adds an icon to the form input. Here's one
example from that PoC:
HTML
<label for="firstname">Full Name </label>
<input id="firstname" type="text" aui-field="name" />
/*Replace 'name' with the appropriate [*token value*] */
CSS
/*Styling via SVG Icon*/
[aui-field="name"] {
background-image: url(../img/icon-name.svg), linear-gradient(to right,
#000000 20px,#ffffff 100%);
background-size: 20px 20px;
background-repeat: no-repeat;
padding-left: 25px;}
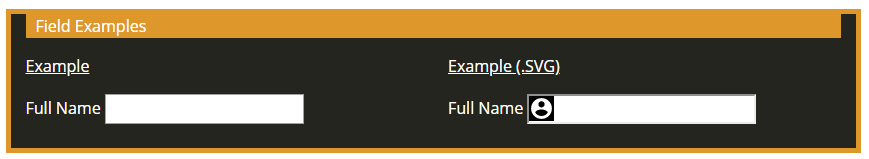
Result:
[image: Inline image 1]
[alt: screen capture showing the insertion of an icon in the input field]
(source:
https://a11y-resources.com/developer/adaptable-ui-personalisation#aui-field)
Here's the same code example, swapping out @aui-field with @autocomplete:
HTML
<label for="firstname">Full Name </label>
<input id="firstname" type="text" *autocomplete*="name" />
/*Replace 'name' with the appropriate [*token value*] */
CSS
/*Styling via SVG Icon*/
[*autocomplete* ="name"] {
background-image: url(../img/icon-name.svg), linear-gradient(to right,
#000000 20px,#ffffff 100%);
background-size: 20px 20px;
background-repeat: no-repeat;
padding-left: 25px;}
a11y-resources currently provides the "aui-field" stylesheet that can be
quickly modified by swapping out the attribute (aka Find and Replace), and
that website also shows how to use the stylesheet and icons, and provides
instructions on how to add it to your browser as an extension. It is my
goal to replicate this PoC by CSUN, using the @autocomplete attribute
instead of the aui-field attribute, and to try and better complete the
'installation' process (as the current method requires some additional
steps. See:
https://a11y-resources.com/developer/adaptable-ui-personalisation#test-use)
The bottom line however is that we *can* apply icons to specific form
inputs with the current proposed pattern, whether with aui-field="[value]"
or autocomplete="[value]", as in both cases they are simply predictable and
searchable text strings in the DOM, that can then be modified via CSS.
JF
On Thu, Feb 22, 2018 at 11:27 AM, Alastair Campbell <acampbell@nomensa.com>
wrote:
> Hi Everyone,
>
>
>
> I had two relevant discussions about this today, firstly with the COGA TF,
> then with the few people who joined the AG call out of habit 😉
>
>
>
> The feeling from the COGA TF was that 1.3.4 is a useful SC to have, and
> helps with an issue that dis-proportionally impacts people with cognitive
> impairments.
>
>
>
> However, it is not (as I hoped) a useful starting point for
> personalisation, partly because the current tools do not support autofill
> attributes to apply icons.
>
>
>
> Lisa: please correct this if I’m not conveying that properly.
>
>
>
> Therefore John’s proposal to rename the handle of the SC should be taken
> on to avoid confusion, hopefully as an editorial change.
>
>
>
> As it is completely focused on autocompleting inputs, I’d favour:
>
> - Auto-complete
>
>
>
> But I’m not wedded to that term…
>
>
>
> Cheers,
>
>
>
> -Alastair
>
>
>
--
John Foliot
Principal Accessibility Strategist
Deque Systems Inc.
john.foliot@deque.com
Advancing the mission of digital accessibility and inclusion
Attachments
- image/png attachment: image.png

Received on Thursday, 22 February 2018 18:07:56 UTC