- From: Alastair Campbell <acampbell@nomensa.com>
- Date: Wed, 10 Jan 2018 23:16:55 +0000
- To: John Foliot <john.foliot@deque.com>, WCAG <w3c-wai-gl@w3.org>
- Message-ID: <VI1PR0901MB092629775E3870C8564CECCBB9110@VI1PR0901MB0926.eurprd09.prod.outlook.>
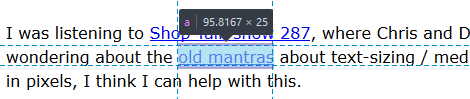
JF wrote: > it's companion axis should be a measurable value (my proposed 'default font height', which is close enough in my humble opinion). Which default font height? That set by the user’s browser, or by the author? Even if we define that, I’m not sure what value we would actually test in either case. If you want to go down the font-size route then pick the value from what’s feasible, e.g: Assuming font-size of 16px, line height of 1.5, and padding on the link of 2px (top/bottom, not left/right), you get 25px. [cid:image001.png@01D38A67.96B8E2C0] (alt=screenshot of a paragraph of text with two links vertically, not overlapping. Overlay from the browser inspector showing a link size of 25px tall.) Someone mentioned on a call that the actual vertical size can vary with font-family, but I don’t think it does if you are measuring in CSS pixels. At least none of the fonts I tried changed the vertical value, anyway. To allow for less line height, or less padding, we get back to the 22px value. If you want to base it on the default link-height in user-agent-only styled text, then it’s 19px (but that does seem like an odd value as well!), just tested by starting from the about:blank screen in Firefox and editing the body. I’m fairly sure it’s the same in Chrome, haven’t tested IE/Safari. Starting from the user-agent default does at least mean people would have actively made the link smaller than the default, which seems like a reasonable thing to pick up on. -Alastair
Attachments
- image/png attachment: image001.png

Received on Wednesday, 10 January 2018 23:17:26 UTC