- From: John Foliot <john.foliot@deque.com>
- Date: Wed, 20 Jun 2018 11:41:09 -0500
- To: WCAG <w3c-wai-gl@w3.org>
- Message-ID: <CAKdCpxw17ermQS97CB+-58kNcroNqeX2MXejS3+V3dq-_0gD-g@mail.gmail.com>
*With my Deque hat off.*
I continue to object to (cannot live with) the narrow interpretation
<https://www.w3.org/2002/09/wbs/35422/non-text-contrast-exception-scope/>
of this SC. As many have previously noted, by definition
<https://en.wikipedia.org/wiki/Contrast_(vision)> for contrast to occur,
you must have two things - contrast is a comparison of one against the
other, and when you change one thing there is a logical expectation that
you will likely need to change the other.
To illustrate my concern, I quickly knocked together a test page here:
http://john.foliot.ca/demos/SC_1_4_11.html
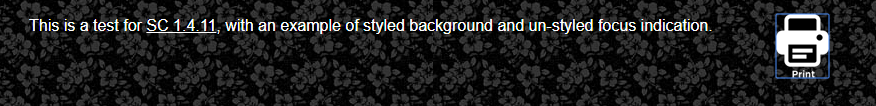
I have explicitly set the background as a dark-colored patterned image
background, and set the text and hyperlinks to "white" - yet when I test
tab focus in Chrome (Version 67.0.3396.87 (Official Build) (64-bit)) on
Windows (perhaps *the* most probable configuration on the web today) I get
the following:
[alt: screen capture showing visible tab focus on a white hyperlinked
printer icon over a dark patterned background. The focus indication is
un-styled, and currently is a pale blue box (#274476) resulting in a
contrast ratio of 2.2:1]
<code>
<style>
body {background:url('
http://www.designyourway.net/.../Gothic_Flowers_3.jpg'); background-repeat:
repeat-x;}
p, a {color: #FFF;}
</style>
</code>
By accepting the narrow interpretation of this SC, this example *WILL PASS*
WCAG 2.1 conformance today, which I find untenable. (Obviously there is a
low contrast issue here.)
IMHO, *writing this off as a browser issue does not help PwD* - our primary
target constituency. Should this Working Group not also adopt the Priority
of Constituents used in HTML5: users over authors, authors over
implementors, implementors over code purity? If that were so, then of
course we would insist that authors meet the needs of the user first,
including adjusting for known browser inconsistencies whenever possible.
SC 1.4.1 was drafted in large part to address known issues with SC 1.4.3
Contrast (Minimum) <https://www.w3.org/TR/WCAG21/#contrast-minimum>, of
which visible-focus contrast was certainly one of the concerns. To
side-step this now is to my mind fundamentally wrong: who are we advocating
for - users or authors?
Can someone who advocates for the narrow interpretation provide a cognizant
explanation as to how and why this is acceptable? How do we explain this
visually obvious gap in interpretation, one that even a novice evaluator
would recognize as being quite wrong?
Thanks in advance.
JF
--
John Foliot
Principal Accessibility Strategist
Deque Systems Inc.
john.foliot@deque.com
Advancing the mission of digital accessibility and inclusion
Attachments
- image/png attachment: image.png

Received on Wednesday, 20 June 2018 16:41:38 UTC