- From: Katie Haritos-Shea <ryladog@gmail.com>
- Date: Thu, 31 May 2018 09:10:36 -0400
- To: Andrew Kirkpatrick <akirkpat@adobe.com>
- Cc: Wilco Fiers <wilco.fiers@deque.com>, David MacDonald <david100@sympatico.ca>, Michael Gower <michael.gower@ca.ibm.com>, WCAG <w3c-wai-gl@w3.org>
- Message-ID: <CAEy-OxH+fKopkknmdqQT-1Br_k5EVjzuW6yupopnjUcQbhyqUA@mail.gmail.com>
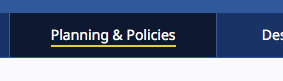
Thanks Andrew On Wed, May 30, 2018, 11:12 PM Andrew Kirkpatrick <akirkpat@adobe.com> wrote: > Katie, > > The Low Vision Task Force is meeting tomorrow and will make sure that the > members register their opinions on this CFC and will communicate the > overall opinion of the TF. > > > > Thanks, > > AWK > > > > Andrew Kirkpatrick > > Group Product Manager, Accessibility > > Adobe > > > > akirkpat@adobe.com > > http://twitter.com/awkawk > > *From: *Katie GMAIL <ryladog@gmail.com> > *Date: *Wednesday, May 30, 2018 at 16:56 > *To: *Wilco Fiers <wilco.fiers@deque.com> > *Cc: *David MacDonald <david100@sympatico.ca>, Michael Gower < > michael.gower@ca.ibm.com>, Andrew Kirkpatrick <akirkpat@adobe.com>, WCAG < > w3c-wai-gl@w3.org> > *Subject: *Re: Resolving 1.4.11 > > > > Wilco, > > > > I did NOT +1 this or the CFC as I feel this has changed the SC too much, > and I asked for a Consensus Opinion for the Low Vision Task Force before > this kind of change is accepted. I am with you! > > > ** katie ** > > *Katie Haritos-Shea * > > *Principal ICT Accessibility Architect, W3C Advisory Committee Rep for > Knowbility * > > *WCAG/Section 508/ADA/AODA/QA/FinServ/FinTech/Privacy, **IAAP CPACC+WAS > = **CPWA* > <https://na01.safelinks.protection.outlook.com/?url=http%3A%2F%2Fwww.accessibilityassociation.org%2Fcpwacertificants&data=02%7C01%7Cakirkpat%40adobe.com%7C4a4c6c393fcf4e3238b608d5c66fcb90%7Cfa7b1b5a7b34438794aed2c178decee1%7C0%7C0%7C636633105882292602&sdata=vsSHKz3%2F1KrSpESgZ6aljhAGaMXo8Q1pyE79B%2FHv5LY%3D&reserved=0> > > *Cell: **703-371-5545* <703-371-5545> *|* *ryladog@gmail.com* > <ryladog@gmail.com> *|* *Oakton, VA **|* *LinkedIn Profile* > <https://na01.safelinks.protection.outlook.com/?url=http%3A%2F%2Fwww.linkedin.com%2Fin%2Fkatieharitosshea%2F&data=02%7C01%7Cakirkpat%40adobe.com%7C4a4c6c393fcf4e3238b608d5c66fcb90%7Cfa7b1b5a7b34438794aed2c178decee1%7C0%7C0%7C636633105882292602&sdata=LfQrXL2wzKXuK7EJg%2BWzCk0b2vRKAGKgMz6p7%2B4nre0%3D&reserved=0> > > > People may forget exactly what it was that you said or did, > but people will never forget how you made them feel....... > > Our scars remind us of where we have been........they do not have to > dictate where we are going. > > > > On Wed, May 30, 2018 at 4:06 PM, Wilco Fiers <wilco.fiers@deque.com> > wrote: > > > I admit the SC now has a lot of room for interpretation from evaluators, > but that's better than forcing a border around everything. > > > > I'm sorry but that's just heartbreaking to read. I find it hard to believe > that everyone that +1'ed this change even agrees on what "required to > identify" means, let alone the rest of the world who will have to work with > it. This kind of "compromisy" language is why we tell developers not to > read WCAG. Leave it to the experts. I was genuinely disappointed when I > read this thread last night. This was the one SC in WCAG 2.1 that I think > could have some significant parts of it automated. Designers & developers > using any sort of tooling could have known about this issue. Now we're down > to just those that work for an organisation that can afford to have an > expert look at it. > > > > I'm not going to downvote it - I know that you're all correct about > this... but it did make me sad. And I do think it's worth taking more care > to look at the "accessibility" of WCAG testing, in the other sense of the > word the next time around. > > > > W > > > > On Wed, May 30, 2018 at 8:57 PM, David MacDonald <david100@sympatico.ca> > wrote: > > > Would people would fail it for lacking visual identifying > characteristics on an input? Or does the lack of visual information for > *all *users about the input mean this is a design issue, not an > accessibility issue? > > > > I don't think we can say visual cues are necessary to pass this SC, but > if cues *are* used that are required to identify the component, then they > need to be 3:1. > > > > The Funka example ... the placement of the buttons is consistent with a > menu and they are laid out as a nav menu would be, so under our discussion > of interpretation yesterday I would not fail it... > > > > I admit the SC now has a lot of room for interpretation from evaluators, > but that's better than forcing a border around everything. > > > Cheers, > David MacDonald > > > > *Can**Adapt* *Solutions Inc.* > > Tel: 613.235.4902 > > LinkedIn > > <https://na01.safelinks.protection.outlook.com/?url=http%3A%2F%2Fwww.linkedin.com%2Fin%2Fdavidmacdonald100&data=02%7C01%7Cakirkpat%40adobe.com%7C4a4c6c393fcf4e3238b608d5c66fcb90%7Cfa7b1b5a7b34438794aed2c178decee1%7C0%7C0%7C636633105882302607&sdata=zCf8FJ2erlLMa6TOsDDOZqHhLZu8mpJzSrABG%2FNTZdc%3D&reserved=0> > > twitter.com/davidmacd > <https://na01.safelinks.protection.outlook.com/?url=http%3A%2F%2Ftwitter.com%2Fdavidmacd&data=02%7C01%7Cakirkpat%40adobe.com%7C4a4c6c393fcf4e3238b608d5c66fcb90%7Cfa7b1b5a7b34438794aed2c178decee1%7C0%7C0%7C636633105882302607&sdata=UpnTSlQcMnG0%2FNffXn4Ybb1c1ZXra1uDxmZjlfVKU3U%3D&reserved=0> > > GitHub > <https://na01.safelinks.protection.outlook.com/?url=https%3A%2F%2Fgithub.com%2FDavidMacDonald&data=02%7C01%7Cakirkpat%40adobe.com%7C4a4c6c393fcf4e3238b608d5c66fcb90%7Cfa7b1b5a7b34438794aed2c178decee1%7C0%7C0%7C636633105882312621&sdata=GB%2Bwmb76ckDAYoQmVwxVWl72hWb7AOnUc38jMHoj%2BBM%3D&reserved=0> > > www.Can-Adapt.com > <https://na01.safelinks.protection.outlook.com/?url=http%3A%2F%2Fwww.can-adapt.com%2F&data=02%7C01%7Cakirkpat%40adobe.com%7C4a4c6c393fcf4e3238b608d5c66fcb90%7Cfa7b1b5a7b34438794aed2c178decee1%7C0%7C0%7C636633105882312621&sdata=ncyMhAINP%2F4deJ1XnXdxs3t%2Fv9sWgkym2aXpwCWM0Xw%3D&reserved=0> > > > > * Adapting the web to all users* > > * Including those with disabilities* > > > > If you are not the intended recipient, please review our privacy policy > <https://na01.safelinks.protection.outlook.com/?url=http%3A%2F%2Fwww.davidmacd.com%2Fdisclaimer.html&data=02%7C01%7Cakirkpat%40adobe.com%7C4a4c6c393fcf4e3238b608d5c66fcb90%7Cfa7b1b5a7b34438794aed2c178decee1%7C0%7C0%7C636633105882322630&sdata=MaaKjys8LpHZ5%2BEKwGxMPvVJ38Sr5EFBlIrbAwyvE9k%3D&reserved=0> > > > > On Wed, May 30, 2018 at 2:20 PM, Michael Gower <michael.gower@ca.ibm.com> > wrote: > > I wasn't sure whether to bring this up on the CFC or in this thread, but I > would like to understand whether the first example you gave, the > Knowbility > <https://na01.safelinks.protection.outlook.com/?url=https%3A%2F%2Fknowbility.org%2F&data=02%7C01%7Cakirkpat%40adobe.com%7C4a4c6c393fcf4e3238b608d5c66fcb90%7Cfa7b1b5a7b34438794aed2c178decee1%7C0%7C0%7C636633105882322630&sdata=uUl%2F9LiXIGaHz3bBU2jo6pJNSxnAe8kMMIVb1Vmdlq8%3D&reserved=0>Search > mechanism, would be considered to pass the rewording of 1.4.11. > To me, this lacks any visual indication that it is an input field. It is > indistinguishable from the links immediately below it. The new SC wording > states "Visual information required to identify user interface > components" needs to meet a 3:1 ratio. > Would people would fail it for lacking visual identifying characteristics > on an input? Or does the lack of visual information for *all *users about > the input mean this is a design issue, not an accessibility issue? > I also want to understand whether folks think Funka's questions about > their buttons have been resolved with this new change. Is each button's > shape, defined by a flat colour, part of the visual information required to > ID each as a button? > Is it up to the tester to make that call, and thus decide whether the > button color needs to meet 3:1? > > We just had specific questions on a call here at IBM about some new > low-contrast UI components, and whether we had leeway to fail them with the > new wording or had to find some other means of convincing the designers to > rethink the components. > > Michael Gower > IBM Accessibility > Research > > 1803 Douglas Street, Victoria, BC > <https://na01.safelinks.protection.outlook.com/?url=https%3A%2F%2Fmaps.google.com%2F%3Fq%3D1803%2BDouglas%2BStreet%2C%2BVictoria%2C%2BBC%2B%2BV8T%2B5C3%26entry%3Dgmail%26source%3Dg&data=02%7C01%7Cakirkpat%40adobe.com%7C4a4c6c393fcf4e3238b608d5c66fcb90%7Cfa7b1b5a7b34438794aed2c178decee1%7C0%7C0%7C636633105882332635&sdata=Cvjjs8f3jdTc9irPyCd%2BIqMKSWHfZA0A%2BMt5LtwuzfU%3D&reserved=0> > V8T 5C3 > <https://na01.safelinks.protection.outlook.com/?url=https%3A%2F%2Fmaps.google.com%2F%3Fq%3D1803%2BDouglas%2BStreet%2C%2BVictoria%2C%2BBC%2B%2BV8T%2B5C3%26entry%3Dgmail%26source%3Dg&data=02%7C01%7Cakirkpat%40adobe.com%7C4a4c6c393fcf4e3238b608d5c66fcb90%7Cfa7b1b5a7b34438794aed2c178decee1%7C0%7C0%7C636633105882332635&sdata=Cvjjs8f3jdTc9irPyCd%2BIqMKSWHfZA0A%2BMt5LtwuzfU%3D&reserved=0> > gowerm@ca.ibm.com > cellular: (250) 661-0098 * > <https://na01.safelinks.protection.outlook.com/?url=https%3A%2F%2Fmaps.google.com%2F%3Fq%3D1803%2BDouglas%2BStreet%2C%2BVictoria%2C%2BBC%2B%2B%25C2%25A0%2BV8T%2B5C3%26entry%3Dgmail%26source%3Dg&data=02%7C01%7Cakirkpat%40adobe.com%7C4a4c6c393fcf4e3238b608d5c66fcb90%7Cfa7b1b5a7b34438794aed2c178decee1%7C0%7C0%7C636633105882342635&sdata=5RTZkI1aU2KEj4ZtcB9XU4AE%2FD7hKgRVZVbnkrny8xc%3D&reserved=0>fax: > (250) 220-8034 > > > > From: > <https://na01.safelinks.protection.outlook.com/?url=https%3A%2F%2Fmaps.google.com%2F%3Fq%3D1803%2BDouglas%2BStreet%2C%2BVictoria%2C%2BBC%2B%2B%25C2%25A0%2BV8T%2B5C3%26entry%3Dgmail%26source%3Dg&data=02%7C01%7Cakirkpat%40adobe.com%7C4a4c6c393fcf4e3238b608d5c66fcb90%7Cfa7b1b5a7b34438794aed2c178decee1%7C0%7C0%7C636633105882342635&sdata=5RTZkI1aU2KEj4ZtcB9XU4AE%2FD7hKgRVZVbnkrny8xc%3D&reserved=0> > Andrew Kirkpatrick <akirkpat@adobe.com> > To: WCAG <w3c-wai-gl@w3.org> > Date: 2018-05-26 03:46 PM > Subject: Resolving 1.4.11 > ------------------------------ > > > > AGWG’ers, > > > > **WARNING – lengthy but important and time-critical email!** > > > > We have a few concerns raised about 1.4.11 Non-text contrast: > > > > 1. Concern from Funka (see Word doc attachment at > https://lists.w3.org/Archives/Public/public-comments-wcag20/2018May/0001.html > <https://na01.safelinks.protection.outlook.com/?url=https%3A%2F%2Flists.w3.org%2FArchives%2FPublic%2Fpublic-comments-wcag20%2F2018May%2F0001.html&data=02%7C01%7Cakirkpat%40adobe.com%7C4a4c6c393fcf4e3238b608d5c66fcb90%7Cfa7b1b5a7b34438794aed2c178decee1%7C0%7C0%7C636633105882352644&sdata=yyI%2FJ%2BG4nCIAEPOkz%2B0F3A2OxcpUdHVwgYAHiY%2B6kc8%3D&reserved=0>) > that the Color limitations for buttons with text on a colored background > are too limiting. People either won’t be able to use yellow or will need to > use an extra border and that will be unpopular for designers. This is the > same issue as the concern about boundaries in Issue 914: > https://github.com/w3c/wcag21/issues/914 > <https://na01.safelinks.protection.outlook.com/?url=https%3A%2F%2Fgithub.com%2Fw3c%2Fwcag21%2Fissues%2F914&data=02%7C01%7Cakirkpat%40adobe.com%7C4a4c6c393fcf4e3238b608d5c66fcb90%7Cfa7b1b5a7b34438794aed2c178decee1%7C0%7C0%7C636633105882352644&sdata=vQgJ3m8VLhYh0bzsL%2B8LoWzwDlOAvveG6zlVOQbjrYg%3D&reserved=0>. > > > 2. Does the hover state indicator need to have 3:1? (Issue 913: > https://github.com/w3c/wcag21/issues/913 > <https://na01.safelinks.protection.outlook.com/?url=https%3A%2F%2Fgithub.com%2Fw3c%2Fwcag21%2Fissues%2F913&data=02%7C01%7Cakirkpat%40adobe.com%7C4a4c6c393fcf4e3238b608d5c66fcb90%7Cfa7b1b5a7b34438794aed2c178decee1%7C0%7C0%7C636633105882362653&sdata=bTaqk1%2FPa6x8YfNisRWNJoKOZy2NkgF066867uu6K9g%3D&reserved=0> > ) > > > > *So, what do we do? I think that it helps to look at a bunch of examples:* > > > > As a reminder, this is the SC text: > > 1.4.11 > > The visual presentation > <https://na01.safelinks.protection.outlook.com/?url=https%3A%2F%2Fwww.w3.org%2FTR%2FWCAG21%2F%23dfn-presentation&data=02%7C01%7Cakirkpat%40adobe.com%7C4a4c6c393fcf4e3238b608d5c66fcb90%7Cfa7b1b5a7b34438794aed2c178decee1%7C0%7C0%7C636633105882362653&sdata=4QTMYvJaWBeAprnqWfl6PKX%2FTDKyYEz6WK9L0S3AXk0%3D&reserved=0>of > the following have a contrast ratio > <https://na01.safelinks.protection.outlook.com/?url=https%3A%2F%2Fwww.w3.org%2FTR%2FWCAG21%2F%23dfn-contrast-ratio&data=02%7C01%7Cakirkpat%40adobe.com%7C4a4c6c393fcf4e3238b608d5c66fcb90%7Cfa7b1b5a7b34438794aed2c178decee1%7C0%7C0%7C636633105882372658&sdata=o0YSfSLE%2FSJnpuU73jGHfRWTMCuvqA0I%2Fl7kqzgQG9c%3D&reserved=0> > of at least 3:1 against adjacent color(s): > > *User Interface Components* > > Visual information used to indicate states > <https://na01.safelinks.protection.outlook.com/?url=https%3A%2F%2Fwww.w3.org%2FTR%2FWCAG21%2F%23dfn-states&data=02%7C01%7Cakirkpat%40adobe.com%7C4a4c6c393fcf4e3238b608d5c66fcb90%7Cfa7b1b5a7b34438794aed2c178decee1%7C0%7C0%7C636633105882372658&sdata=uaVQjBxE58nfH%2BeZe3sLIjBn1cm7kRQWpEHOR4whTKM%3D&reserved=0>and > boundaries of user interface components > <https://na01.safelinks.protection.outlook.com/?url=https%3A%2F%2Fwww.w3.org%2FTR%2FWCAG21%2F%23dfn-user-interface-components&data=02%7C01%7Cakirkpat%40adobe.com%7C4a4c6c393fcf4e3238b608d5c66fcb90%7Cfa7b1b5a7b34438794aed2c178decee1%7C0%7C0%7C636633105882382663&sdata=6e87M0Xij2Z2uYB9vppyrDFgNduXBZqYQiGdRoCWpZ4%3D&reserved=0>, > except for inactive components or where the appearance of the component is > determined by the user agent and not modified by the author; > > *Graphical Objects* > > Parts of graphics required to understand the content, except when a > particular presentation of graphics is essential > <https://na01.safelinks.protection.outlook.com/?url=https%3A%2F%2Fwww.w3.org%2FTR%2FWCAG21%2F%23dfn-essential&data=02%7C01%7Cakirkpat%40adobe.com%7C4a4c6c393fcf4e3238b608d5c66fcb90%7Cfa7b1b5a7b34438794aed2c178decee1%7C0%7C0%7C636633105882382663&sdata=dN3G5pIZ4bKFdEHc4gbtJf4qvf6ilR8aUL7IsfPbvZU%3D&reserved=0>to > the information being conveyed. > > > > > > 1. Knowbility’s search box. There is 4.5:1 text that indicates > that there is something for the user to activate. It is a search box and > when you click on it the placeholder text shifts to the left and exposes > the full area of the input. > > > > [image: cid:_4_0C6631A00C662D900064BAAE8825829D] > > [image: cid:_4_0C6636400C6633D40064BAAE8825829D] > > > > 2. Github’s tab interface. It is pretty clear which tab has the > selected state because of the red accent, but there is definitely not 3:1 > contrast between the background colors of “code” and “issues”, nor is the > line between these 3:1. > > [image: cid:_4_0C6642D40C6640680064BAAE8825829D] > > > > 3. Github buttons. For the “unwatch” button, the contrast between > the inside of the button and the outside is 1.08:1, and between the border > line and the outside background is 1.62:1. The contrast between the unwatch > text and the little triangle that indicates the drop down is 13.79:1. > > [image: cid:_4_0C664DF40C664B880064BAAE8825829D] > > 4. Github buttons #2. The contrast everywhere is sufficient except > in the thin border line around the not-currently-selected items. > > [image: cid:_4_0C6657840C6655180064BAAE8825829D] > > 5. New WAI site. The difference in contrast between a hovered item > and a non-hovered item in the nav is 1:40:1, but there is a high-contrast > underline that is also part of the hover. > > [image: cid:_4_0C665FA40C665D380064BAAE8825829D] > > 6. CNN. Contrast of hovered and non-hovered text is greater than > 4.5:1. Contrast between the hovered and non-hovered text is 1.84:1. > > [image: cid:_4_0C6667900C6665240064BAAE8825829D] > > > > 7. Adobe. The light gray background appears on hover and the tiny > little triangle appears. The text has sufficient contrast in hover and > non-hover states, but the hover background and triangle don’t. > > > > [image: cid:_4_0C6674F00C6672840064BAAE8825829D] > > > > 8. LevelAccess – high-contrast throughout. > > > > [image: cid:_4_0C6681B40C667F480064BAAE8825829D] > > > > 9. Funka. Active/selected tab shows sufficient contrast for state. > The non-selected tabs don’t use color to indicate the boundaries. > > [image: cid:_4_0C668C380C6689CC0064BAAE8825829D] > > > > 10. Funka Search. The three items in the top nav – the left two > don’t use color to indicate the boundary. The right button does but the > contrast isn’t 3:1. > > [image: cid:_4_0C65B0C40C65AF740064BAAE8825829D] > > 11. Funka search open. Once the search button is open, everything > seems to have suffient 4.5/3:1 contrast. > > [image: cid:_4_0C65B7B80C65B5780064BAAE8825829D] > > > > 12. Material design. Text fields come in two forms. The example on > the left has a field background that is less than 3:1 with the background, > but the line marking the bottom boundary of the field is 3.28:1 on the > background. For the triangle in the drop down the ratio is 3.02:1 relative > to the field background. On the right, the border has a 3.64:1 ratio to > the background, but it goes all the way around. > > [image: cid:_4_0C65C3940C65C1280064BAAE8825829D] > > > > 13. Material design selection. The selected item on the left has a > greater than 3:1 ratio for the checked/unchecked box, but the purple > background is not 3:1. On the right, the purple activated color has >6:1 > contrast against the light purple and >7:1 against the white, but the > purple background is less than 3:1 against the white. > > [image: cid:_4_0C65CEE00C65CC740064BAAE8825829D] > > > > 14. GoFundMe donate page: The “your name” label text (not properly > labeled) is >4.5:1, but the field border and placeholder text are less than > 3:1. > > [image: cid:_4_0C65D9740C65D7080064BAAE8825829D] > > 15. Buttons with specific boundaries – contrast between states is > 1.75:1, so to some people this just looks like one green area. > > [image: cid:_4_0C65E15C0C65DEF00064BAAE8825829D] > > > > 16. Facebook marketplace active area indicator. The greatest > contrast is the whitish background of groups and the thin border between > that and the light grey background. 1.22:1 contrast. > > [image: cid:_4_0C65EC140C65E9A80064BAAE8825829D] > > > > 17. Bootstrap checkbox. The checkbox is 1.30:1 contrast relative > to the background. > > [image: cid:_2_0C65F6680C65F3FC0064BAAE8825829D] > > https://getbootstrap.com/docs/4.1/components/forms/#inlineFormCustomSelect > <https://na01.safelinks.protection.outlook.com/?url=https%3A%2F%2Fgetbootstrap.com%2Fdocs%2F4.1%2Fcomponents%2Fforms%2F%23inlineFormCustomSelect&data=02%7C01%7Cakirkpat%40adobe.com%7C05736cdf6373468230e408d5c31ae33d%7Cfa7b1b5a7b34438794aed2c178decee1%7C0%7C0%7C636629442639781231&sdata=TMFTI316LNA3T8bUUPXyKIZFx7xFqdw5wbyvsbke4Tw%3D&reserved=0> > > > > > > > > *Interpretation:* > > My interpretation of the SC, and what I believe that the WG intended is > that: > > 1. Visual information that is important to identifying the state > or existence (boundary) needs to be at least 3:1. > > 2. All visual aspects of a UI Component at not required to meet > 3:1, only if it is required to identity the state or existence of the > control. > > 3. For some components, text that is 4.5:1 is entirely sufficient > to meet the requirements of 1.4.11. > > a. Are we requiring a full boundary around links (which are UI > Components)? I don’t believe so. > > b. Are we ok with a set of tabs like in example #9 above, or does > each tab need a full boundary to indicate the click area? I believe so. > > 4. If a color is less than 3:1, you need to pretend that it > doesn’t exist at all and assess whether the component passes based on other > information. > > a. Compare the same set of tabs in example #9 and consider whether > it is less accessible if the non-active tabs have a pale color background. > > 5. Hover is covered, but not relative to the component’s own > non-hover state. What is covered is that the hover state needs to meet the > 3:1 ratio for any non-text content. This means that if there is an icon in > a button that fades out when hovered, it would fail (just like is the case > for 1.4.3 if text in a hovered button fades on hover). > > > > *With my interpretation the examples above are rated:* > > 1. Pass > > 2. Borderline fail – perhaps an uncomfortable pass? > > 3. Pass > > 4. Pass > > 5. Pass > > 6. Pass > > 7. Pass > > 8. Pass > > 9. Pass > > 10. Pass > > 11. Pass > > 12. Pass – the right side example passes easily. The left side, > with the underline border is, I think, an uncomfortable pass. Like a lined > paper form, people can figure out the rough size of the fields by proximity > and spacing, so one line is minimally sufficient. > > 13. Pass > > 14. Is interesting – this example clearly fails, but if the > control was properly associated with the label would that help since that > creates a clickable region that has sufficient contrast and then the > control becomes more visible when focused because of the focus rectangle or > input carat? > > 15. Fail – the contrast for the boundary is particularly > significant in this situation. > > 16. Fail – the contrast for the selected state. This is an example > of communicating information by color alone and the contrast doesn’t make > up for the color. > > 17. Fail - Similar to #14. Some might argue that if the label is > properly associated that this makes the text label and image part of one > control and therefore ok, and we should be clear about that in a technique > or failure. > > > > If you find that you are agreeing that my interpretation reflects the > intent of the Working Group, or that you are disagreeing that it reflects > the intent of the Working Group, please say so. > > > > I have a pull request that implements changes in the Understanding > document in line with this: > https://github.com/w3c/wcag21/pull/943/files?utf8= > <https://na01.safelinks.protection.outlook.com/?url=https%3A%2F%2Fgithub.com%2Fw3c%2Fwcag21%2Fpull%2F943%2Ffiles%3Futf8%3D&data=02%7C01%7Cakirkpat%40adobe.com%7C4a4c6c393fcf4e3238b608d5c66fcb90%7Cfa7b1b5a7b34438794aed2c178decee1%7C0%7C0%7C636633105882392672&sdata=dLjGqXgL94hnim9JKx3I04AdsQibdaCwjOoTux4%2FmEw%3D&reserved=0> > ✓&diff=split > > > > *Is there a downside?* > > One of the comments we received requested that we implement a requirement > for a thicker boundary around components. This would unquestionably help > people, but also creates problems in that we are specifying UI Components, > including links and other interactive controls. Are we requiring that > individual items within a select/drop down show clear boundaries since each > is a separate clickable region? Both of these come into play if the strict > interpretation of this SC is the intent of the group. > > > > I believe that we need to be unified and clear about this SC’s > interpretation, and soon! > > > > AWK > > > > > > > > > > > > -- > > *Wilco Fiers* > > Senior Accessibility Engineer - Co-facilitator WCAG-ACT - Chair Auto-WCAG > > [image: cid:BCBD7D4B-677E-4B95-AE3F-60005DBD9EE4] > > >
Attachments
- image/png attachment: image006.png

Received on Thursday, 31 May 2018 13:11:22 UTC