- From: Andrew Kirkpatrick <akirkpat@adobe.com>
- Date: Wed, 4 Apr 2018 21:41:02 +0000
- To: John Foliot <john.foliot@deque.com>, Michael Cooper <cooper@w3.org>
- CC: "Abma, J.D. (Jake)" <Jake.Abma@ing.com>, WCAG <w3c-wai-gl@w3.org>
- Message-ID: <46C974C0-9564-4EEE-9664-1CCDE7F72930@adobe.com>
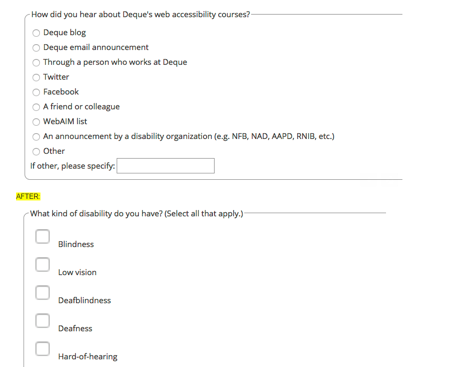
I would say that if you had an input that was 22px high x 60px wide and stacked on top of it was a label that was 22px high and 50px wide then you have an area that accomplishes the same thing and meets the 44x44 requirement. Thanks, AWK Andrew Kirkpatrick Group Product Manager, Accessibility Adobe akirkpat@adobe.com http://twitter.com/awkawk From: John Foliot <john.foliot@deque.com> Date: Wednesday, April 4, 2018 at 17:34 To: Michael Cooper <cooper@w3.org> Cc: "Abma, J.D. (Jake)" <Jake.Abma@ing.com>, WCAG <w3c-wai-gl@w3.org>, Andrew Kirkpatrick <akirkpat@adobe.com> Subject: Re: Problem with an implementation pass for Target Size ...an additional thought... if the web form content is labeled with the <label> technique (one of potentially others), and the text label meets the 44 X 44 surface requirement (or is exempted because it is deemed "inline"), and clicking on the label puts focus on the input (check-box or radio button), does that meet the SC Requirement? JF On Wed, Apr 4, 2018 at 4:31 PM, John Foliot <john.foliot@deque.com<mailto:john.foliot@deque.com>> wrote: Off the top, I think one of the problems is that the "Implementation experience report" page for the Lego site is actually trying to accomplish two things; both Target Size *AND* Orientation: https://www.w3.org/WAI/GL/WCAG21/CR/implementation_experience?implementation_id=138<https://na01.safelinks.protection.outlook.com/?url=https%3A%2F%2Fwww.w3.org%2FWAI%2FGL%2FWCAG21%2FCR%2Fimplementation_experience%3Fimplementation_id%3D138&data=02%7C01%7Cakirkpat%40adobe.com%7C99d85de811cb489c364108d59a73dbb1%7Cfa7b1b5a7b34438794aed2c178decee1%7C0%7C0%7C636584744784334626&sdata=eHAdC%2BadbsOi%2BviS7w20%2F5aOH3fs9S9xcowkHn%2FMydE%3D&reserved=0> Can we confirm either of those items as passes? Do we need to split up this report? Additionally, I asked about getting this (SC 2.5.3 Requirement) into Deque University using Alastairs CSS example, and Paul Bowman came back with some interesting observations (that may, or may not have surfaced a potential problem). I was not fully invested in the Target Size SC evolution to the same extent as others (including those in the Mobile TF), but Paul notes that when he tried to apply the 44 px square requirement to all "Targets", that it was messing up radio buttons and checkboxes, which meet the definition in WCAG 2.0 for Targets<https://na01.safelinks.protection.outlook.com/?url=https%3A%2F%2Fwww.w3.org%2FTR%2FWCAG21%2F%23dfn-target&data=02%7C01%7Cakirkpat%40adobe.com%7C99d85de811cb489c364108d59a73dbb1%7Cfa7b1b5a7b34438794aed2c178decee1%7C0%7C0%7C636584744784334626&sdata=wiFvMfNHpntfg%2FYgyoOgtrKcG%2FMCrfkybnPhssALMaE%3D&reserved=0>: "Target: region of the display that will accept a pointer action, such as the interactive area of a user interface component" ... yet the related Understanding document<https://na01.safelinks.protection.outlook.com/?url=https%3A%2F%2Fwww.w3.org%2FWAI%2FWCAG21%2FUnderstanding%2Ftarget-size.html&data=02%7C01%7Cakirkpat%40adobe.com%7C99d85de811cb489c364108d59a73dbb1%7Cfa7b1b5a7b34438794aed2c178decee1%7C0%7C0%7C636584744784334626&sdata=UQlopkF9iZ3GggGxF8lLDa6ijze95oQDHzt%2BH4rTIZQ%3D&reserved=0> for SC 2.5.3 makes no mention of these types of targets/controls (yet lists other types): "...The targets on a screen can have different purposes and uses, and this Success Criterion specifies how each is to be handled..." "Examples · Example 1: Buttons Three buttons are on-screen and the touch target area of each button is 44 by 44 CSS pixels. · Example 2: Customizable A mechnanism is provided to allow users to increase the target size of the targets on the page to meet the minimum target dimensions. · Example 3: Equivalent target Multiple targets are provided on the page that perform the same function. One of the targets is 44 by 44 CSS pixels. The other targets do not have a minimum touch target of 44 by 44 CSS pixels. · Example 4: Anchor Link The target is an in-page link anchor and the target is less than 44px by 44px. Users can scroll the screen using browser functions so target size does not need to be met. · Example 5: Text Link in a paragraph Links within a paragraph of text have varying touch target dimensions. Links within paragraphs of text do no need to meet the 44 by 44 CSS pixels requirements. · Example 6: Text Link in a sentence A text link that is in a sentence is excluded and does not need to meet the 44 by 44 CSS pixel requirements. If the text link is the full sentence, then the text link target touch area needs to meet the 44 x 44 CSS pixels. · Example 7: Footnote A footnote link at the end of a sentence does not need to meet the 44 by 44 CSS pixels requirements. The footnote at the end of the sentence is considered to be part of the sentence. · Example 8: Help icon A help icon after a sentence does not need to meet the 44 by 44 CSS pixels requirements. The icon at the end of the sentence is considered to be part of the sentence. ..." So at a minimum, some additional clarity around those two specific input types (targets) is certainly warranted - i.e. do labels before or after radio buttons and check boxes constitute "inline" content, exempt from this requirement? What about the design pattern where the label is followed by a carriage return, and then the check-box or radio button is left justified to the preceding label text (i.e. the label and the checkbox line-up to the left) - is that also "inline"? If yes to the above, we need to say so somewhere, as it is not obvious - at least to me - one way or the other. [cid:image001.png@01D3CC3C.188E7650] [alt: partial screen capture showing check-boxes in the before (native) and after (CSS'd to meet 44 X 44 px) states. Enlarging the check-boxes also interferes with the visual rendering] JF On Tue, Apr 3, 2018 at 5:53 PM, Michael Cooper <cooper@w3.org<mailto:cooper@w3.org>> wrote: I went with a "majority rules" approach to recording the canonical result, and did not evaluate the page myself. As such, Jake's perspective could be right, but I'm not prepared to judge it myself. This is the reason, though, we have a manual rather than an automated determination of the canonical result, and if the consensus is it should be changed, we can change it. It will mean we'll need to find another pass for target size. Michael On 03/04/2018 2:30 PM, Abma, J.D. (Jake) wrote: Hi Michael / all, In the call I heard that 2.5.3: Target Size was passed for the Lego site, can anyone explain to me why? https://www.w3.org/WAI/GL/WCAG21/CR/evaluate_central?implementation_id=138<https://na01.safelinks.protection.outlook.com/?url=https%3A%2F%2Fwww.w3.org%2FWAI%2FGL%2FWCAG21%2FCR%2Fevaluate_central%3Fimplementation_id%3D138&data=02%7C01%7Cakirkpat%40adobe.com%7C99d85de811cb489c364108d59a73dbb1%7Cfa7b1b5a7b34438794aed2c178decee1%7C0%7C0%7C636584744784334626&sdata=%2FD3f9bGNTvVoZbIM2E9wvm2OeXu5BEgKQ69DeN4L5Sk%3D&reserved=0> My comment was: It fails smaller viewports where the next / previous buttons (in the canvas) are clearly less than 44X44 (check mobile or make viewport small) As far as I know Conformance is like this: 1. Full pages: Conformance (and conformance level) is for full Web page(s) only, and cannot be achieved if part of a Web page is excluded. 2. Web page: a non-embedded resource obtained from a single URI using HTTP plus any other resources that are used in the rendering or intended to be rendered together with it by a user agent a. Note 1: Although any "other resources" would be rendered together with the primary resource, they would not necessarily be rendered simultaneously with each other. b. Note 2: For the purposes of conformance with these guidelines, a resource must be "non-embedded" within the scope of conformance to be considered a Web page. 3. As we can see the Lego site only has 1 URI and an embedded canvas element which needs to be fully accessible and doesn’t contain it’s own URIs. So we have a fail and not a pass. It’s just like we have a page / 1 URI with a collapsible, or accordion, or modal or whatever component / element and when you click on it, it opens or reveals other content. That complete component / widget / structure needs to be accessible because it’s on the page, and not only the loading / beginning state and not “not what’s in the collapsed content”. It’s the same for the canvas, just as it is when you’ll get a keyboard trap when clicking on the canvas buttons and you’re stuck we don’t say, “well, if you don’t click on the canvas element than you’re save so we pass it”. So even though 4 people pass it I think they’re still wrong or please tell me otherwise. Regards, Jake Abma Accessibility Lead ING Product owner at Team A11Y ING Nederland / CIO / Omnichannel / Experience ACT C.02.406, Bijlmerdreef 24 Postbus 1800, 1000 BV Amsterdam 0031 (0)6 - 25 27 52 46 jake.abma@ing.com<mailto:jake.abma@ing.com> ----------------------------------------------------------------- ATTENTION: The information in this e-mail is confidential and only meant for the intended recipient. If you are not the intended recipient, don't use or disclose it in any way. Please let the sender know and delete the message immediately. ----------------------------------------------------------------- -- John Foliot Principal Accessibility Strategist Deque Systems Inc. john.foliot@deque.com<mailto:john.foliot@deque.com> Advancing the mission of digital accessibility and inclusion -- John Foliot Principal Accessibility Strategist Deque Systems Inc. john.foliot@deque.com<mailto:john.foliot@deque.com> Advancing the mission of digital accessibility and inclusion
Attachments
- image/png attachment: image001.png

Received on Wednesday, 4 April 2018 21:41:46 UTC