- From: Glen Shires <gshires@google.com>
- Date: Tue, 4 Oct 2011 10:56:57 -0700
- To: public-xg-htmlspeech@w3.org
- Message-ID: <CAEE5bchSZwxfkupQ=wK7w8yWuPPMs181Q2og5tcDVa-NynYstA@mail.gmail.com>
Some of the goals for the <reco> tag that have been discussed in this group
are:
1. Make it easy for developers, at least "keep the simple things simple".
Even though he was discussing the <tts> tag, many of the considerations
that Charles listed also apply to <reco>
http://lists.w3.org/Archives/Public/public-xg-htmlspeech/2011Jul/0027.html
- Helps the API be more declarative.
- Can control features through the standard DOM
- Better for standard HTML developers (the main target?)
- Provides a standard place to add event handlers.
- Allows for visual control (examples: listening indicator, cancel
button)
- Can support GUI related interaction considerations: focus and
visibility.
2. Enable a markup-affordance-based permissions model (click to speak) as
Satish describes.
http://lists.w3.org/Archives/Public/public-xg-htmlspeech/2011Sep/0019.html.
Preventing click-jacking is important if this is to be used for as one
of the
permissions models. Olli and Satish have described ways to handle this:
http://lists.w3.org/Archives/Public/public-xg-htmlspeech/2011Jul/0004.html
3. From the User/UI perspective, the <reco> tag can show a visual indicator
(for example, an icon of a microphone) that:
- Provides an indication to the user that speech input can be used
for these fields.
- By clicking on the icon, the user can simultaneously indicate which
field he
wishes to speak into, and that he grants permission for audio to be
captured.
I believe the following proposal achieves all of these goals.
The <reco> tag would have attributes that mirror most of the attributes,
event-attributes and methods of the SpeechInputService. For example:
<reco continuous="true" languages="en-AU" grammars="<builtin:datetime>"
onresult="processResult()"/>
A comma-separated list of items can also be specified, for example:
<reco continuous="true" languages="en-AU, en-GB"
grammars="<builtin:datetime>, http://example.com/mygrammar.xml">
The reco tag would not explicitly bind to input fields or other tags,
instead it would use simple javascript to achieve this. Keeping the
"keeping simple things simple" mindset, bindings can be achieved with inline
javascript code that developers can easily cut-and-paste along with the rest
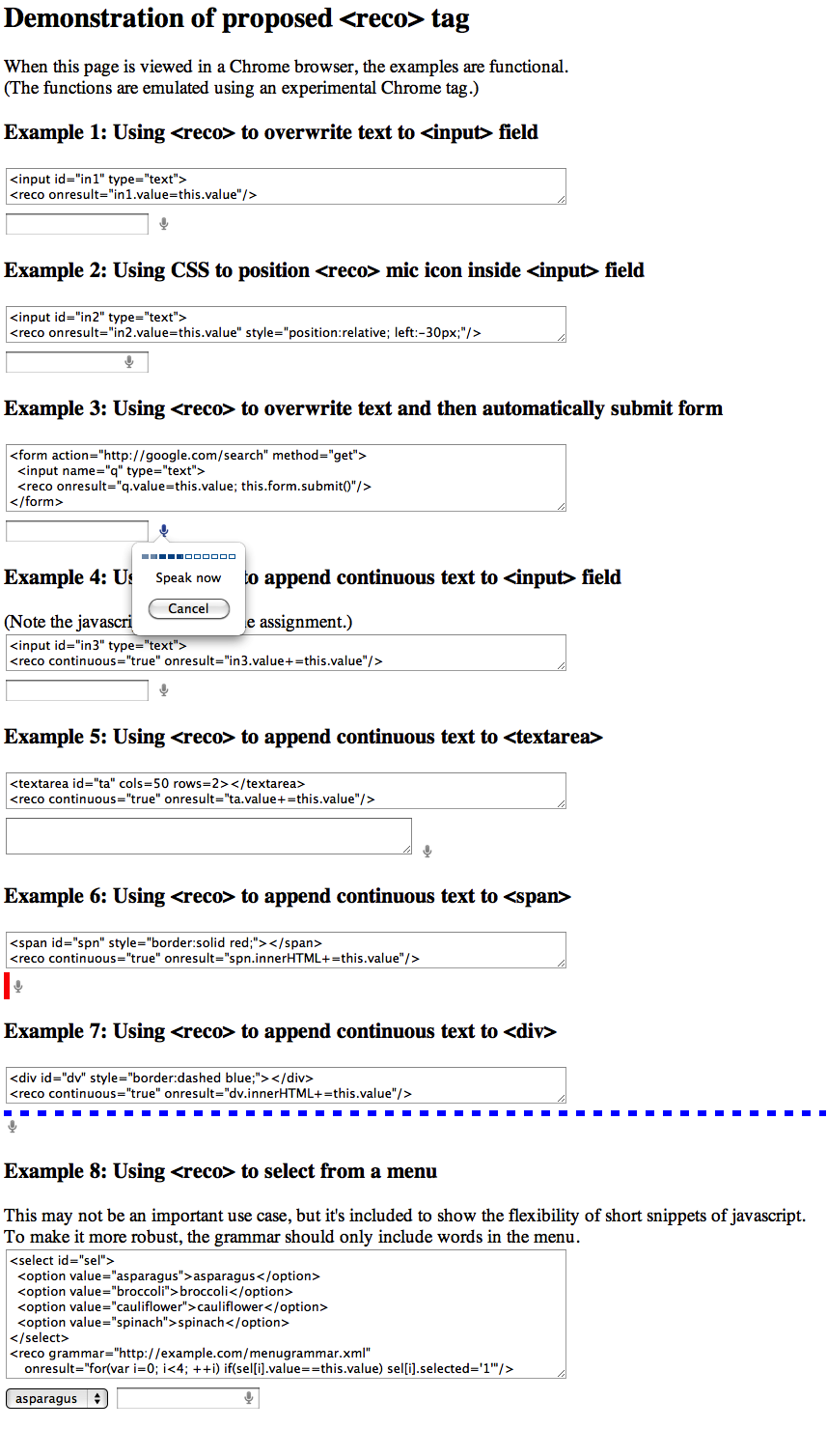
of the markup. See attached html file for examples. (If you open this html
file in Chrome, the examples are functional...click on the microphone icon
to see them in action. I've emulated the reco tag using Chrome's current
experimental syntax. I've also attached a screenshot in case you don't have
Chrome handy.) The use of javascript also provides the flexibility to
enable advanced developers to create complex interactions, while keeping the
browser implementation and syntax simple.
While these examples are not purely declarative in the strict sense, they
achieve the spirit of this goal in that developers can easily specify speech
input, without having to connect multiple diverse sections of the file
together (they don't have to connect the javascript section of the file to
the html markup section). Instead, developers can use the common practice of
copying snippets of markup to "keep the simple things simple".
Attachments
- text/html attachment: reco-tag.html
- image/png attachment: Reco_Tag_Screenshot.png

Received on Tuesday, 4 October 2011 17:58:05 UTC