- From: weihongliang233 <notifications@github.com>
- Date: Fri, 18 Nov 2022 03:37:54 -0800
- To: whatwg/xhr <xhr@noreply.github.com>
- Cc: Subscribed <subscribed@noreply.github.com>
- Message-ID: <whatwg/xhr/issues/361@github.com>
## Problem
`xhr upload progress` event shows `loaded` and `total`, and I found that
if network error occures during the upload, the loaded grows fastly and reach total, which is out of my expect.
## How to reproduce
I created a repo to describe the problem.
[xhr upload progress issue](https://github.com/weihongliang233/xhr-progress-issue)
```
npm install
npm run demo
```
Chrome open http://localhost:3000/
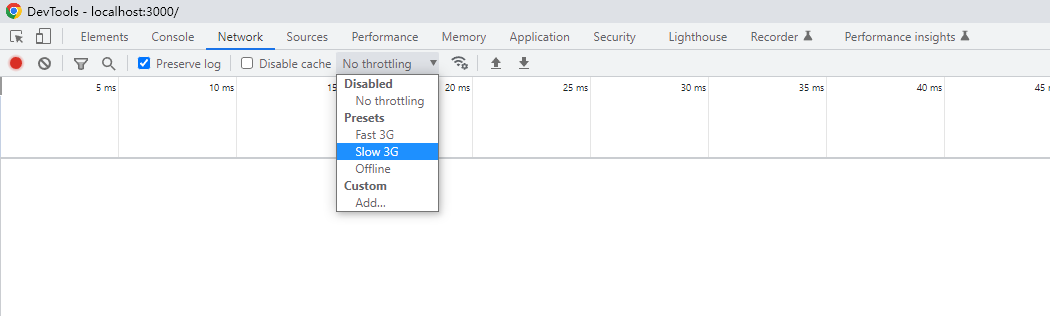
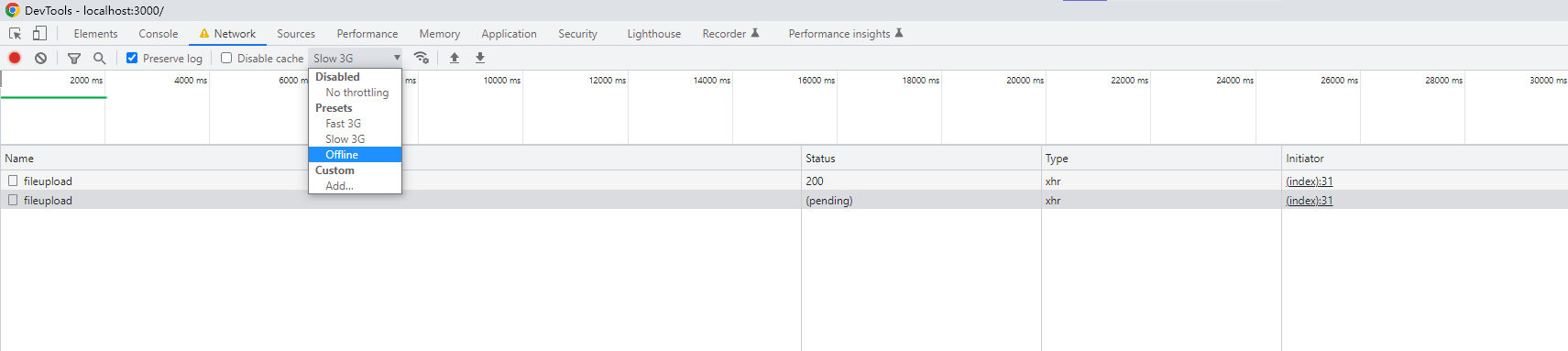
F12 go to devtool, network pannel.
Set network to 'Slow 3G' (this makes sure the upload progress will not terminate too quickly)

Go to main page and choose a large file(10M or larger) and click the upload button, it will make a XMLHttpRequest to upload the file.
Set the network to 'Offliine' before the request finish.

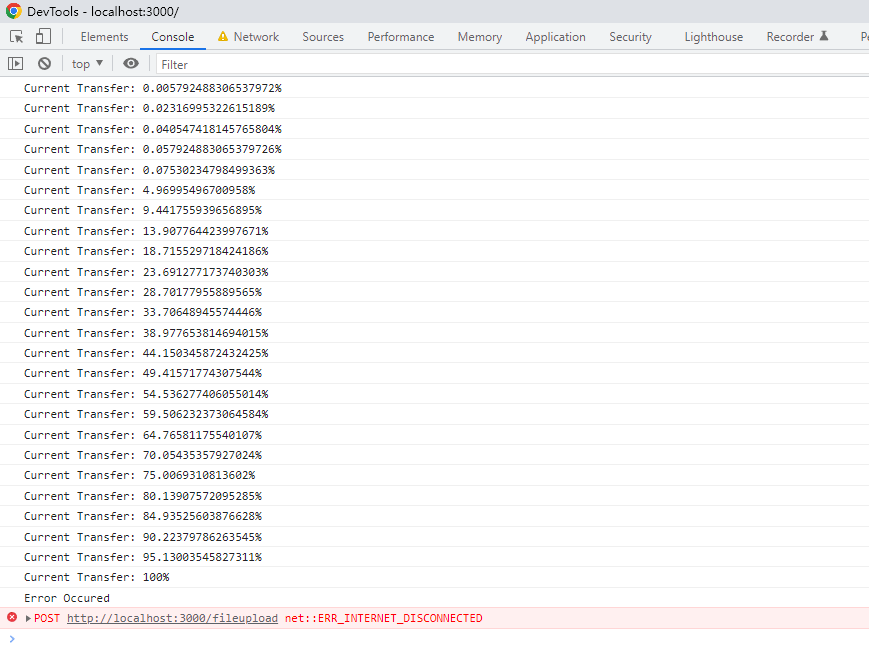
Then go to console pannel, check the output.

In this picture, the network offline happens at about 0.8%, after the offline event, the transmitted part grows fastly and reach 100%. Then the error was catched.
Below is my code.
```js
var file = document.getElementById("uploadfile");
var fd = new FormData();
fd.append("upload", file.files[0]);
client.upload.addEventListener("progress", (e) => {
console.log(`Current Transfer: ${e.loaded/e.total*100}%`);
});
client.addEventListener("error", (e) => {
console.log('Error Occured')
})
client.open("post", '/fileupload', true);
client.setRequestHeader("Content-Type", "multipart/form-data");
client.send(fd);
```
## Similar issue
[Wrong upload progress event raising · Issue #127 · whatwg/xhr (github.com)](https://github.com/whatwg/xhr/issues/127)
[javascript - XMLHttpRequest wrong progress - Stack Overflow](https://stackoverflow.com/questions/42516195/xmlhttprequest-wrong-progress)
## Discuss
The [documentation](https://xhr.spec.whatwg.org/#suggested-names-for-events-using-the-progressevent-interface) mentions that the error event will be dispatched "After the last progress has been dispatched", which means the progress `loaded/total` will grow to 100% even if the network interrupts.
If someone builds a progress bar indicating the upload progress and then the network interrupts, then the progress bar will immediately grow to 100%. I think it is quite a strange behavior.
My expect: Network interrupts, the upload progress terminates immediately, the `loaded` immediately stop growing and stuck to current value, then the error event occurs.
Could anyone explain why the `loaded/total` is designed to grow to 100% even if the network interrupts? And how can i build a progress bar which will stuck immediately when the network interrupts.
--
Reply to this email directly or view it on GitHub:
https://github.com/whatwg/xhr/issues/361
You are receiving this because you are subscribed to this thread.
Message ID: <whatwg/xhr/issues/361@github.com>
Received on Friday, 18 November 2022 11:38:08 UTC