- From: Matt Giuca <notifications@github.com>
- Date: Mon, 26 Feb 2018 23:44:43 -0800
- To: w3c/manifest <manifest@noreply.github.com>
- Cc: Subscribed <subscribed@noreply.github.com>
- Message-ID: <w3c/manifest/pull/657/c368775649@github.com>
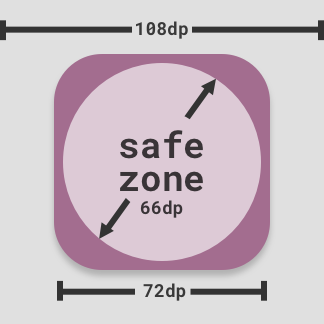
Hi. The 11/36 [from my comment here](https://github.com/w3c/manifest/pull/563#issuecomment-351290827) was based on that [Medium article about Android](https://medium.com/google-design/designing-adaptive-icons-515af294c783), not any official specs (which I couldn't find). It's calculated by 33/108, in other words, it's the radius of the safe zone (the inner circle in this picture), as a fraction of the entire image size (including the dead zone for parallax purposes).  This is slightly less than 1/3 (which is why in the above image, the light purple circle is slightly smaller than the dark purple rounded-square). If you just "round it up" to 1/3, then the safe zone is the same radius as the dead zone. Since the dead zone is the space that's *guaranteed* to be not-seen (when not parallaxing) and the safe zone is the space that's *guaranteed* to be visible after masking, it doesn't make sense for these to be the same (otherwise you can't mask the edges at all). Having said that, if we aren't parallaxing, then there is no concept of a dead zone. We can just ignore everything outside of that 72 dp square, and thus the safe zone is simply a 33-dp-radius circle inside a 72-dp icon image. So we can simplify this and say the safe zone is a circle of radius 11/24 (as a fraction of the image side length; i.e., 33/72). That should satisfy Android. Do we want to tie our boat to Android? Not necessarily, but since we'll be showing it on Android, we should define a safe zone that is *equal or smaller* than Android's safe zone. So that should be equal to or less than 11/24. I might suggest 2/5 for a fairly round number that's slightly smaller than Android's. So we would be recommending that the maskable image is a full-bleed image with all critical information (such as text and logo bits) within a circle whose radius is 2/5 the image edge size. For a 72x72 image, that's a circle of radius 28. -- You are receiving this because you are subscribed to this thread. Reply to this email directly or view it on GitHub: https://github.com/w3c/manifest/pull/657#issuecomment-368775649
Received on Tuesday, 27 February 2018 07:47:25 UTC