- From: Wu,Ping(Sumeru) <wuping02@baidu.com>
- Date: Thu, 30 Oct 2014 08:25:52 +0000
- To: Ilya Grigorik <igrigorik@gmail.com>, WHATWG <whatwg@whatwg.org>
- CC: "public-web-perf@w3.org" <public-web-perf@w3.org>, "Min,Yue" <minyue@baidu.com>, "Chen,Shangyi" <chenshangyi@baidu.com>, "angel@w3.org" <angel@w3.org>, "xiaoqian@w3.org" <xiaoqian@w3.org>
- Message-ID: <E48B457066029A4D8A3028BA404F832E2D80C318@bb-mail-mbx02.internal.baidu.com>
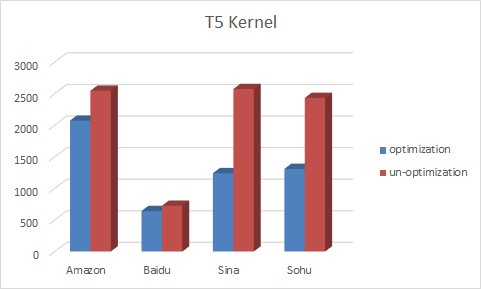
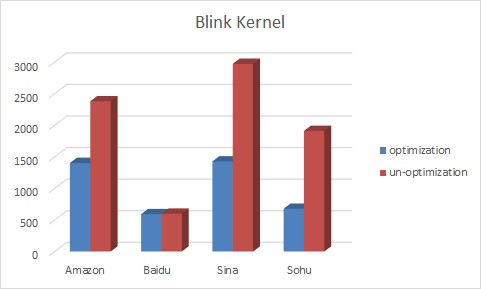
Hi Ilya, I have seen you have summarized some discussion at the webperf group meeting at TPAC http://lists.w3.org/Archives/Public/public-web-perf/2014Oct/0115.html And also you have pointed some relation of IE’s behavior like enabling faster first-paint for "above the <link> content" http://www.w3.org/TR/html5/document-metadata.html#the-link-element with our first Screen Paint http://www.w3.org/Submission/first-screen-paint/ Thanks for all the efforts and active discussion. I have three comments on the summary and the previous discussion: 1. There are many questions about “After all, all browsers are after the same goal and want to optimize their time to first paint, regardless of whether its a mobile site or not... Why would we gate something like this on an opt-in policy?” I’d like to say. Yes, browsers are optimizing their time to first paint, but at least on latest webkit and blink, we don’t see any specific optimization on the displaying speed of the first screen content. Applying this kind of user experience optimization by giving the highest priority of the first screen content, we can see significant speedup of the first screen paint. Below is the displaying time before optimization and after optimization, on webkit and blink kernel. [cid:image001.png@01CFF457.A0685D40] [cid:image002.png@01CFF457.A0685D40] 2. In the first edition of our “first screen paint in advance”proposal, we also want to define a div element with “first Screen paint”property, Which can help define the tokens number that is needed to parsed for a full screen. But on different devices with different screen size, it is hard for developer to define such varying position. On the other hand, for a modern browser kernel, it can calculate and judge whether current layouted content height has reached the screen height or not. 3. Our proposal is different with lazy load. For css-blocking-browser-kernel, lazy load can help first screen displaying optimization. But our optimized method is independent with css block/ non-block at all. We describe its mechanism in proposal as below: “To provide a better user experience on mobile devices, browser can adjust the scheduling policy for phase transition, which helps to make a complete and correct full screen content rendered in advance. Before painting the complete first screen content, browser can reduce the parsing tokens number for one parsing phase, and also the time slice allocated for parsing phase. While entering layout phase, browser tracks the height of layout content to check whether it has reached the full screen height. Before reaching the screen height, browser can suspend paint and continue the iteration of parse and layout. After a full screen layout height is detected or a timeout is reached, browser can trigger the first paint operation immediately. When first screen content is painted, browser can change back to the default phases scheduling policy.” Wu Ping 发件人: Ilya Grigorik [mailto:igrigorik@gmail.com] 发送时间: 2014年10月30日 5:46 收件人: WHATWG 抄送: public-web-perf@w3.org 主题: allow <link> in body + DOM position as a rendering hint (based on discussion at the webperf group meeting at TPAC... hopefully I captured the discussion correctly. If not, please jump in!) HTML5 spec: "If the rel attribute is used, the element is restricted to the head element." [1] Above language is too restrictive, allowing link element to be present in the body (as many sites already do, and all browsers support), would enable useful performance optimizations for stylesheets in particular - e.g. IE treats stylesheets in <head> as render blocking and will hold page rendering until they are downloaded and executed, however a <link rel="stylesheet"...> within body is treated as render blocking for DOM-content before its declaration (although, this behavior is only triggered as an error condition based on some additional timeouts). Above IE behavior enables faster first-paint for "above the <link> content" and is already in use by some developers - i.e. sites are *forcing* the IE error condition to deliver faster paints. <html> <style> /* critical css */ </style> <body> <header>...</header> <style rel=stylesheet href="other.css"/> <section>...</section> </body> </html> In above example <header> content may be painted by the browser before other.css is downloaded and processed. Effectively, the position of the <link> element in the document acts as a hint to the UA that it may (not must) paint the DOM-content before it without blocking on it. To be clear, this proposal does *not* change any existing semantics of CSS. Once processed, other.css *may* impact rendering of the content above it (it's applied against global context), which may cause reflows, etc. However, a well implemented site can avoid unnecessary reflows+paints by splitting relevant styles in a way that minimizes interaction between various sections. Baidu team has prototyped something similar via their "First Screen Paint In Advance" proposal [2] and saw significant improvement in rendering times on mobile devices. tl;dr: proposal is... 1) allow link tags in the body 2) add a note to implementors: consider treating link tags in body as a hint to the UA that what is above the link tag (in DOM order) should not be blocked on painting Above behavior is already deployed in the wild (both on sites and implemented in some browsers), and helps deliver faster first paints, as evidenced by Baidu and IE experience. Based on discussion at the TPAC meeting, there was interest from IE, Chrome, and Safari (we didn't have anyone from Mozilla to comment) in exploring this further... However, that would require some spec updates on HTML front. Thoughts? [1] http://www.w3.org/TR/html5/document-metadata.html#the-link-element [2] http://www.w3.org/Submission/first-screen-paint/
Attachments
- image/png attachment: image001.png

- image/png attachment: image002.png

Received on Thursday, 30 October 2014 08:26:36 UTC