- From: Wu,Ping(Sumeru) <wuping02@baidu.com>
- Date: Thu, 30 Oct 2014 08:11:53 +0000
- To: Ilya Grigorik <igrigorik@google.com>, "Wang,Yaolong" <wangyaolong@baidu.com>
- CC: "Min,Yue" <minyue@baidu.com>, "public-web-perf@w3.org" <public-web-perf@w3.org>
- Message-ID: <E48B457066029A4D8A3028BA404F832E2D80C2B7@bb-mail-mbx02.internal.baidu.com>
Hi Ilya,
I have seen you have summarized some discussion at the webperf group meeting at TPAC
http://lists.w3.org/Archives/Public/public-web-perf/2014Oct/0115.html
And also you have pointed some relation of IE’s behavior like enabling faster first-paint for "above the <link> content"
http://www.w3.org/TR/html5/document-metadata.html#the-link-element
with our first Screen Paint
http://www.w3.org/Submission/first-screen-paint/
Thanks for all the efforts and active discussion.
I have three comments on the summary and the previous discussion:
1. There are many questions about “After all, all browsers are after the same goal and want to optimize their time to first paint, regardless of whether its a mobile site or not... Why would we gate something like this on an opt-in policy?”
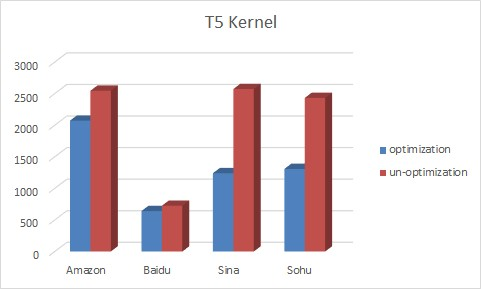
I’d like to say. Yes, browsers are optimizing their time to first paint, but at least on latest webkit and blink, we don’t see any specific optimization on the displaying speed of the first screen content. Applying this kind of user experience optimization by giving the highest priority of the first screen content, we can see significant speedup of the first screen paint. Below is the displaying time before optimization and after optimization, on webkit and blink kernel.
[cid:image001.png@01CFF457.A0685D40]
[cid:image002.png@01CFF457.A0685D40]
2. In the first edition of our “first screen paint in advance”proposal, we also want to define a div element with “first Screen paint”property, Which can help define the tokens number that is needed to parsed for a full screen. But on different devices with different screen size, it is hard for developer to define such varying position. On the other hand, for a modern browser kernel, it can calculate and judge whether current layouted content height has reached the screen height or not.
3. Our proposal is different with lazy load.
For css-blocking-browser-kernel, lazy load can help first screen displaying optimization. But our optimized method is independent with css block/ non-block at all. We describe its mechanism in proposal as below:
“To provide a better user experience on mobile devices, browser can adjust the scheduling policy for phase transition, which helps to make a complete and correct full screen content rendered in advance. Before painting the complete first screen content, browser can reduce the parsing tokens number for one parsing phase, and also the time slice allocated for parsing phase. While entering layout phase, browser tracks the height of layout content to check whether it has reached the full screen height. Before reaching the screen height, browser can suspend paint and continue the iteration of parse and layout. After a full screen layout height is detected or a timeout is reached, browser can trigger the first paint operation immediately. When first screen content is painted, browser can change back to the default phases scheduling policy.”
Wu Ping
发件人: Ilya Grigorik [mailto:igrigorik@google.com]
发送时间: 2014年10月25日 5:48
收件人: Wang,Yaolong
抄送: Wu,Ping(Sumeru); Min,Yue; public-web-perf@w3.org
主题: Re: 答复: First Screen Paint In Advance-draft
On Sun, Oct 19, 2014 at 7:50 PM, Wang,Yaolong <wangyaolong@baidu.com<mailto:wangyaolong@baidu.com>> wrote:
The reason why an explicit meta policy is need, is because the structures of the webpages can be very varied. For some of them, the first part of the content doesn't require(to load or to run) any outer resources, while some others do. Although all browsers are trying to optimize the time to first paint, e.g. make the layout of the first part of the page a high priority, start painting ASAP. For all these varied webpages, following the same optimizing rule(even for our First Screen Paint In Advance) would not be the best practice, IMO. Those bad cases will introduce errors or exceptions.
We suggest the developers should be given a chance to choose whether the First-Screen-Paint-In-Advance policy is the best practice for their pages, but these should be decided before we actually reach the content(body). That's why we use a Meta in the beginning of the page, ie. the head, to tell the browser whether it can actively apply this optimization to the current page.
In general, I agree that allowing developers to control and define the paint policy is a direction we should be investigating. However, as you pointed out yourself, replacing one blanket rule with another ("first screen paint in advance") is not going to land us in a significantly better place: the concept of "first screen" is an elusive one, set of "critical UI elements" is different for each site, etc...
If we want to go down this path (and I think we should), we should investigate how the developer can specify these policies on per-element / per-selector basis. E.g. a recent proposal to allow fine grained control over font rendering: https://github.com/igrigorik/css-font-timeout/blob/patch-1/README.md#per-selector-font-rendering-strategy < I think we need more APIs like that.
ig
发件人: Ilya Grigorik [mailto:igrigorik@google.com<mailto:igrigorik@google.com>]
发送时间: 2014年9月19日 2:43
收件人: Wu,Ping(Sumeru)
抄送: public-web-perf@w3.org<mailto:public-web-perf@w3.org>
主题: Re: First Screen Paint In Advance-draft
Hi Wu.
On Thu, Jun 5, 2014 at 5:22 AM, Wu,Ping(Sumeru) <wuping02@baidu.com<mailto:wuping02@baidu.com>> wrote:
To provide a better user experience on mobile devices, browser can adjust the scheduling policy for phase transition, which helps to make a complete and correct full screen content rendered in advance. Before painting the complete first screen content, browser can reduce the parsing tokens number for one parsing phase, and also the time slice allocated for parsing phase. While entering layout phase, browser tracks the height of layout content to check whether it has reached the full screen height. Before reaching the screen height, browser can suspend paint and continue the iteration of parse and layout. After a full screen layout height is detected or a timeout is reached, browser can trigger the first paint operation immediately. When first screen content is painted, browser can change back to the default phases scheduling policy.
This is all good, but I'm wondering why we need an explicit meta policy for this? After all, all browsers are after the same goal and want to optimize their time to first paint, regardless of whether its a mobile site or not... Why would we gate something like this on an opt-in policy? How the browsers actually implement this under the hood is a whole different story - everyone's architecture is a bit different and we all have our own bag of tricks.
The underlying problem, as you identified, are the blocking critical resources: CSS, JS, etc. We need better primitives (like lazyload, etc) that can take them out of the critical path and allow the browser paint the pixels more quickly.
ig
Attachments
- image/png attachment: image001.png

- image/png attachment: image002.png

- application/octet-stream attachment: oledata.mso
Received on Thursday, 30 October 2014 08:12:57 UTC