- From: Andrew Emmons <andrew@emmons.com>
- Date: Fri, 23 Oct 2009 14:00:08 +0000 (GMT)
- To: public-svg-wg@w3.org
- Message-ID: <1419656576.9179.1256306408767.JavaMail.mail@webmail09>
Hello SVG WG!
Please find within this e-mail a proposal for controlling the rendering order of SVG documents. I have also provided an example with attached screenshot.
Warm regards,
Andrew
Introduction
---------------
There are use cases when it is desirable to change the the rendering order of an SVG document. Typically the method used is to remove the elements from the document tree and then re-insert them at the desired new location. This has performance implications and adds complexity to content creation.
This proposed specification enhances the rendering order of SVG documents such that order may be specified through content.
The render-order Attribute
---------------------------------
The render-order attribute applies to the ‘g' element.
render-order='integer'
The relative rendering order of this element's children. The Lacuna value is ‘0'.
Animatable: yes
Rendering Order
---------------------
(Note, this is paragraph is almost identical to SVGT 1.2 ) SVG defines a rendering tree. Elements in the rendering tree have an implicit drawing order. By default, elements are rendered using a pre-order, depth-first walk of the SVG document fragment. Subsequent elements are painted on top of previously painted elements.
The rendering order of ‘g' elements can be adjusted using the ‘render-order' attribute. When a ‘g' element is encountered during the depth-first walk, a secondary walk is performed. Conceptually, as direct children are encountered, they are added to a rendering order list - this list contains a reference to the element as well as a rendering order number. For ‘g' elements, this is the value of the render-order attribute, and is ‘0' for all other elements. It is important to note that nested containers are not traversed during this walk - only direct descendants of the ‘g' element are added to the rendering order list. Once the walk is complete, the list is sorted by the render order value. Any render order values which are equal are sorted by the order in which they appeared in the document fragment.
The implications are as follows:
- Since only 'g' elements are re-ordered, and not individual drawable elements, this method provides the ability to control render order at a macro level without introducing an entirely new rendering model to the specification.
- If no render-order attributes are present, the default behavior is identical to previous versions of SVG.
- rendering order can be controlled and modified dynamically through animation or scripting
Example
----------
<svg
viewBox="0 0 160 120"
xmlns="http://www.w3.org/2000/svg">
<g>
<g render-order="1">
<circle fill="red" cx="100" cy="100" r="20"/>
<circle fill="green" cx="100" cy="105" r="20"/>
</g>
<circle fill="blue" cx="100" cy="110" r="20"/>
<g render-order="-1">
<circle fill="yellow" cx="100" cy="90" r="20"/>
<circle fill="orange" cx="100" cy="95" r="20"/>
</g>
</g>
</svg>
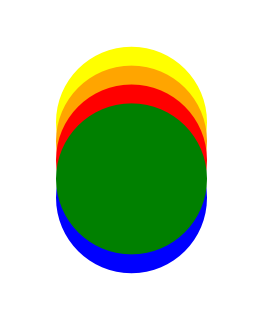
In this example, the default rendering order is modified due to the render-order attributes on the ‘g' elements. The first ‘g' now becomes the last to render, due to the value of ‘1'. The last ‘g' becomes the first to render due to the value of ‘-1'.
Attachments
- image/png attachment: example.png

Received on Friday, 23 October 2009 14:00:37 UTC