- From: Anthony Grasso <anthony.grasso@cisra.canon.com.au>
- Date: Thu, 29 Jan 2009 11:31:55 +1100
- To: W3C SVG Public Working Group <public-svg-wg@w3.org>
- Message-ID: <4980F8FB.9010606@cisra.canon.com.au>
Dudes,
I have an action [1] (ACTION-2412) to Merge 'enable-background' definition to
align with Filters module.
I've examined the wording for the values for 'enable-background' for the filters
module [2] which reads
[[
A value of new indicates two things:
* It enables the ability of children of the current element to access the
background image.
* It indicates that a new (i.e., initially transparent black) background
image canvas is established and that (in effect) all children of the current
element shall be rendered into the new background image canvas in addition to
being rendered onto the target device.
A meaning of enable-background: accumulate (the initial/default value) depends
on context:
* If an ancestor element has a property value of 'enable-background:new',
then all renderable child elements of the current element are rendered both onto
the parent element's background image canvas and onto the target device.
* Otherwise, there is no current background image canvas, so it is only
necessary to render the renderable elements onto the target device. (No need to
render to the background image canvas.)
]]
Not all of this wording can be used for the compositing module. Because of the
compositing model used by the module. A group or container in the compositing
module indicates a group buffer is created for compositing into. The
'enable-background' property defines how the group buffer is initialised.
In the filters module the 'new' value indicates that child elements of a
container element are rendered to both the "new background image canvas" in
addition to the target device. This has the known problem of including the
background twice for compositing operations when using filters.
The compositing module is designed to correct this by specifying that when
enable-background="new" child elements of the container element are rendered to
only the "new background image canvas". So I'm not sure if it's possible to
merge wording for the 'new' value.
In the filters module the 'accumulate' value indicates that no background buffer
is created (as far as I can tell). In the compositing module a background buffer
is created with a copy of the background and a second opacity channel buffer is
created. This buffer stores the percentage of the background in the group buffer
and is initially opaque. The group buffer is treated as the canvas for the
children of the group. Additionally, as objects are placed into the group
buffer, they are also placed into the opacity channel buffer using a defined
operation in the compositing spec. Before the group buffer is composited onto
the canvas, any remaining background color in the group buffer is removed using
the values in the opacity channel buffer. Other post rendering steps such as the
opacity are performed after this step, and before compositing the result onto
the canvas.
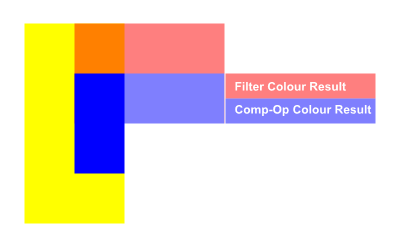
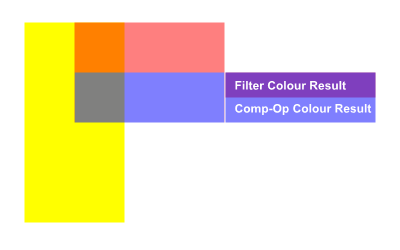
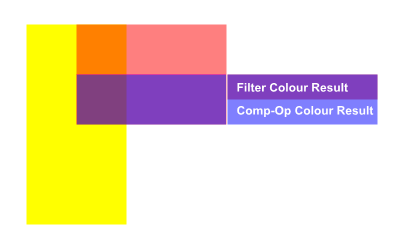
I've attached some examples and expected output to this email to illustrate the
differences in behaviours between filters and compositing when enable-background
is used.
[1] http://www.w3.org/Graphics/SVG/WG/track/actions/2412
[2] http://www.w3.org/TR/SVGFilter12/#AccessBackgroundImage
Attachments
- image/svg+xml attachment: filter-enablebackground-test-accumulate.svg
- image/svg+xml attachment: filter-enablebackground-test-new.svg
- image/svg+xml attachment: compop-enablebackground-test-accumulate.svg
- image/svg+xml attachment: compop-enablebackground-test-new.svg
- image/png attachment: compop-enablebackground-test-accumulate.png

- image/png attachment: compop-enablebackground-test-new.png

- image/png attachment: filter-enablebackground-test-accumulate.png

- image/png attachment: filter-enablebackground-test-new.png

Received on Thursday, 29 January 2009 00:32:39 UTC