- From: Evgeniy Reizner via GitHub <sysbot+gh@w3.org>
- Date: Sun, 11 Nov 2018 19:26:47 +0000
- To: public-svg-issues@w3.org
RazrFalcon has just created a new issue for https://github.com/w3c/svgwg:
== The filter region clipping ==
Hi! I'm writing an SVG rendering library ([resvg](https://github.com/RazrFalcon/resvg)) and since SVG doesn't have a reference implantation, it's often hard to understand what the correct result should be and I'm not sure where can I ask about it. So I'm trying it here with a filters related question.
In the SVG 1.1 Full spec at [15.5 Filter effects region](https://www.w3.org/TR/SVG11/filters.html#FilterEffectsRegion), it states that:
>The bounds of this rectangle act as a hard clipping region
The problem is that I can't understand how exactly it should work. And to make things worst - everyone does this differently:
1. Original
```xml
<svg id="svg1" width="500" height="500" viewBox="0 0 200 200" xmlns="http://www.w3.org/2000/svg">
<rect x="50" y="1" width="100" height="198" fill="none" stroke="black"/>
<!-- inkscape doesn't support userSpaceOnUse for filter -->
<filter id="filter1" x="0.185">
<feGaussianBlur stdDeviation="4" width="100"/>
</filter>
<circle id="circle1" cx="100" cy="100" r="80" fill="green" filter="url(#filter1)"/>
<!-- image frame -->
<rect id="frame" x="1" y="1" width="198" height="198" fill="none" stroke="black"/>
</svg>
```
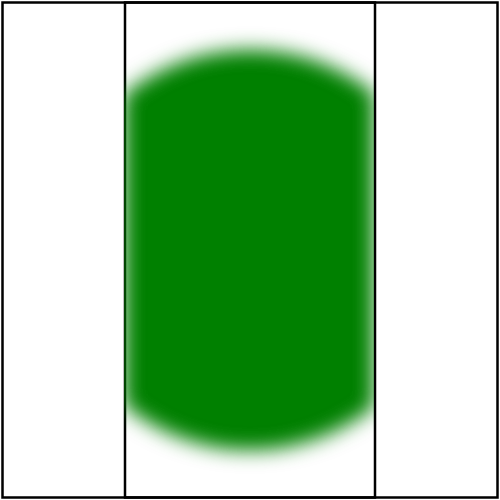
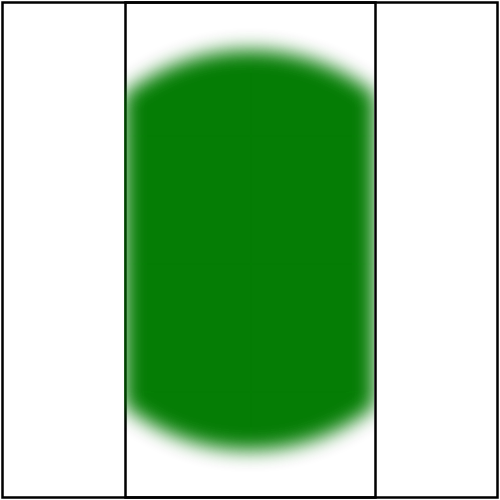
2. Chromium r599821

3. Firefox 63.0.1

4. Inkscape 0.92.2

5. librsvg 2.44.8

6. Batik 1.9

And even thought Chrome, librsvg and Batik looks similar they actually have a bit different padding.
What is the correct result?
Please view or discuss this issue at https://github.com/w3c/svgwg/issues/587 using your GitHub account
Received on Sunday, 11 November 2018 19:26:49 UTC