- From: Richards, Jan <jrichards@ocadu.ca>
- Date: Thu, 3 Sep 2015 15:54:24 +0000
- To: "public-mobile-a11y-tf@w3.org" <public-mobile-a11y-tf@w3.org>
Received on Thursday, 3 September 2015 15:55:28 UTC
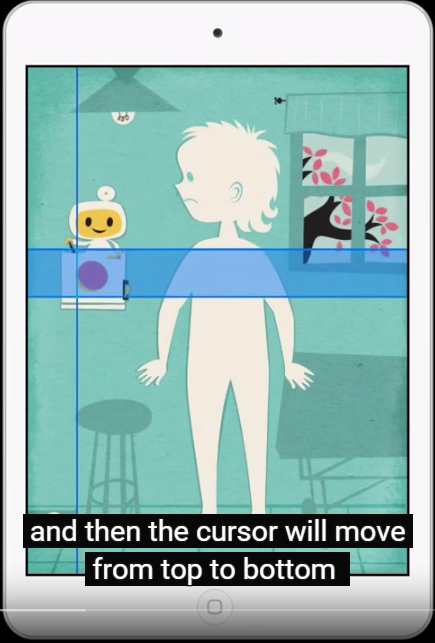
Hi all, Just wanted to note a use-case related to pointer/touch target size: Point scanning in switch access modes (on iOS[1] and Samsung Galaxy S6). - lets you select an item on the screen by pinpointing it with scanning crosshairs (see screenshot). - as opposed to Item Scanning (which lets user scan between programmatically identified targets) - this mode is helpful for some switch users when there are lots of targets on the page or there are targets that for some reason aren't programmatically identified. - there is a balance between scanning speed and accuracy - user wants to set a high scanning speed to get across the screen quickly, but then it is harder for them to target small targets. [1] https://support.apple.com/en-ca/HT201370 [2] http://www.androidcentral.com/accessibility-options-samsung-galaxy-s6#slide4 Cheers, Jan (MR) JAN RICHARDS PROJECT MANAGER INCLUSIVE DESIGN RESEARCH CENTRE (IDRC) OCAD UNIVERSITY T 416 977 6000 x3957 F 416 977 9844 E jrichards@ocadu.ca

Received on Thursday, 3 September 2015 15:55:28 UTC