- From: Jonathan Avila <jon.avila@levelaccess.com>
- Date: Tue, 13 Aug 2019 02:40:13 +0000
- To: Alastair Campbell <acampbell@nomensa.com>, public-low-vision-a11y-tf <public-low-vision-a11y-tf@w3.org>
- Message-ID: <BN6PR03MB31395ECA51D37B7ECC35625DF1D20@BN6PR03MB3139.namprd03.prod.outlook.com>
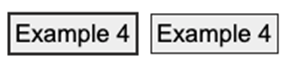
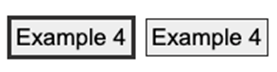
Hi Alastair, I think what you are saying about the thickness is that if the color is < 3:1 then we would allow size difference to count – is that correct? I guess we’d need to agree as a group as to when < 3:1 was acceptable and then determine what is a apparent enough change for users to detect. Jonathan From: Alastair Campbell <acampbell@nomensa.com> Sent: Friday, August 9, 2019 10:33 AM To: public-low-vision-a11y-tf <public-low-vision-a11y-tf@w3.org> Subject: Re: focus visible CAUTION: This email originated from outside of the organization. Do not click links or open attachments unless you recognize the sender and know the content is safe. Hi everyone, I wasn’t sure from the minutes if there were any additions / thoughts about the new focus-visible criteria? Jim’s comment (in a co-ordination call) about separation of lines helping perception helped triggered a thought. This is my test page with some black/white/grey examples to test various options: https://alastairc.uk/tests/wcag21-examples/ntc-focus-styles.html Comparing examples 4 & 6 (dark border with dark outline vs an out-set outline), I wondered about adding another requirement such as: Minimum focus thickness: If the focus indication area is adjacent to a color with which it does not have a 3:1 contrast ratio difference, the thickness of the focus indicator is at least 2 CSS pixel. I.e. if you put a dark outline around a dark button, it must be 2px thick. If you separate it, it can be 1px thick. So this would fail: [cid:image004.png@01D5515E.C5B24CF0] But either of these would pass: [cid:image006.png@01D5515E.C5B24CF0] [cid:image008.png@01D5515E.C5B24CF0] It probably needs re-wording, but does that idea make sense? And if so, are there any pointers to supporting research? Cheers, -Alastair
Attachments
- image/png attachment: image004.png

- image/png attachment: image006.png

- image/png attachment: image008.png

Received on Tuesday, 13 August 2019 02:40:39 UTC