- From: Atsushi Shimono (W3C Team) <atsushi@w3.org>
- Date: Thu, 18 Aug 2022 15:36:15 +0900
- To: public-i18n-japanese@w3.org
Received on Thursday, 18 August 2022 06:36:21 UTC
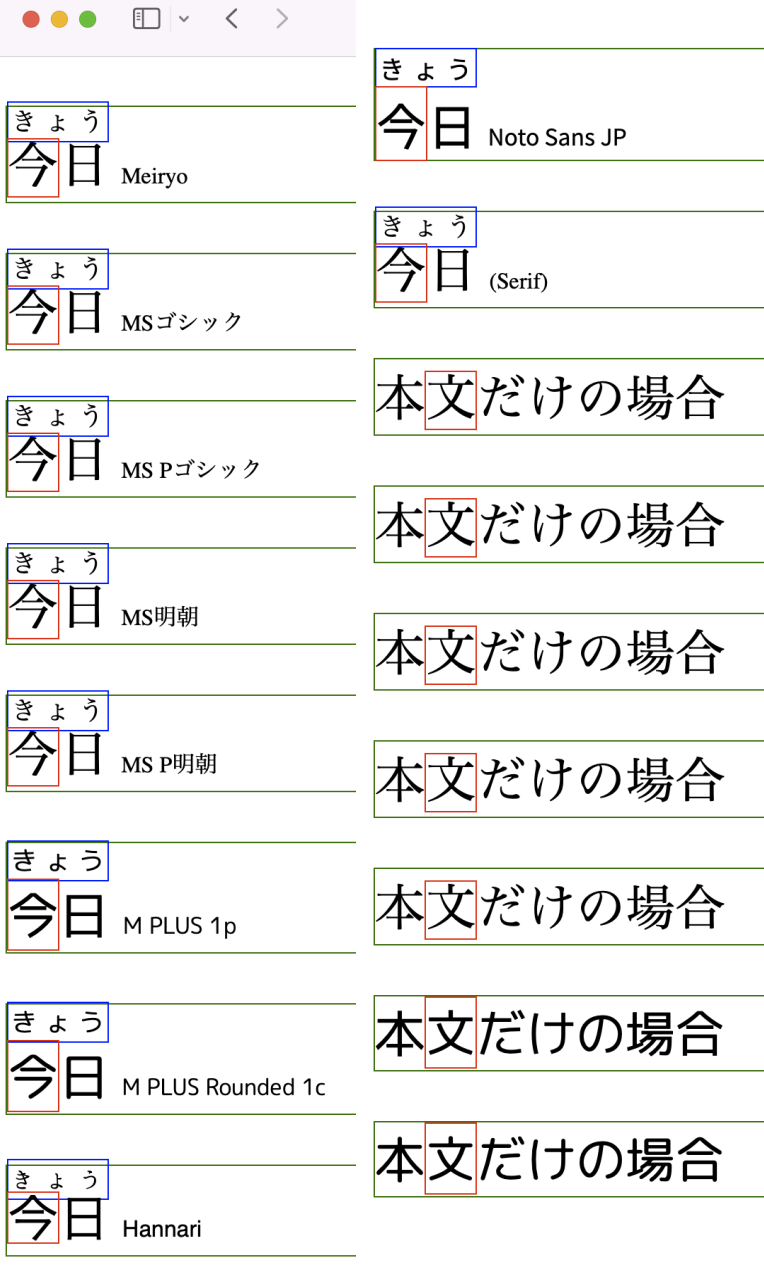
shimonoです # 遅くなりました、、 On 2022/08/15 16:11, Koji Ishii wrote: >> 見た目から考えると、chromeがフォント情報の何かを使って既定ではグリフの上下についてしまう空白領域を削る操作をやっている、ように見えますが、こんな操作に使えるようなフォントの情報って何かあったりするのでしょうか、、、? > > > ご指摘のとおり、Chrome/Chromiumでは、BASEテーブルがないフォントでも適切に見えるよう、既存のフォント内のデータを使って、ヒューリスティックな調整を入れています。ルビの行位置は1 pixelずれても結構目立つので、ピクセルに丸める時の方向なども含めて、幾つかの日中韓のフォントで確認しています。 解説ありがとうございます。 テーブルでなく調整値導出だったのですね。 Firefoxもharfbuzzのはずなので同様の結果になるはずだよな?と思ってたのですが、上下方向配置な のでデータが出てきた後の処理だと変わりますよね・・・ # Googleが全製品のSBOMを展開する(元はKubernetesの脆弱性検出から?)みたいなニュースがちょっと 前にありましたが、脆弱性でなくても、こーゆー系も調査にもどこを見に行けばいいかわかりやすくなっ ていいのかな、とかふと(苦笑 そして、safariで見るとよりわからない感じの上下空きでした、、@添付 元の話題に戻って、とりあえずgap-analysisは「フォントによる差はあるが親文字とルビ文字の間にア キがある」というのでissue建てる、ですかねぇ、、、 > 木田さん > BASEテーブルがある時には使ったほうがいいかな、と思って途中まで作業していました <https://github.com/harfbuzz/harfbuzz>が、現在のヒューリスティックで問題が出るフォントも見当たらないので、現状では、BASEテーブルには未対応です。 こちらとかでしょうか、、、? https://github.com/harfbuzz/harfbuzz/issues/3476

Received on Thursday, 18 August 2022 06:36:21 UTC