- From: Atsushi Shimono (W3C Team) <atsushi@w3.org>
- Date: Mon, 8 Aug 2022 23:54:05 +0900
- To: W3C JLReq TF <public-i18n-japanese@w3.org>
Received on Monday, 8 August 2022 14:54:09 UTC
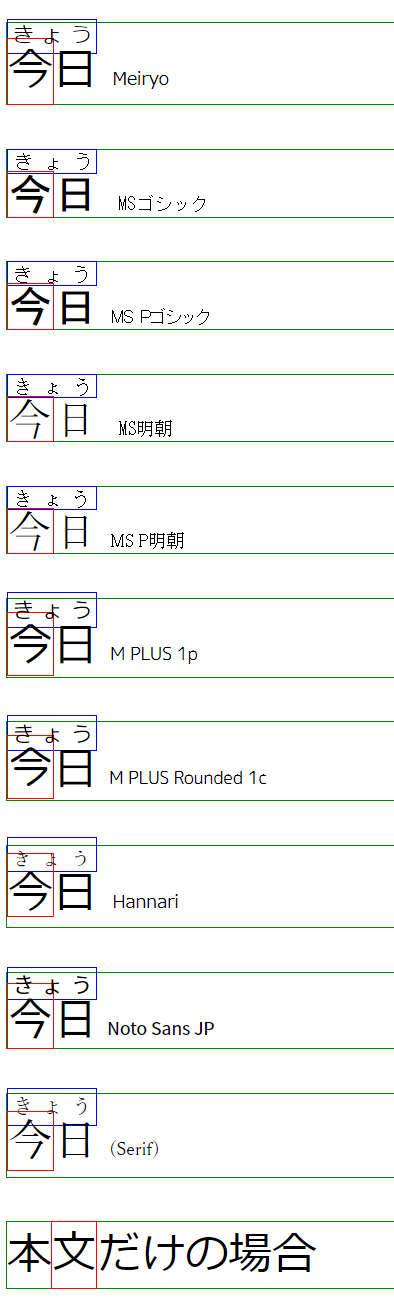
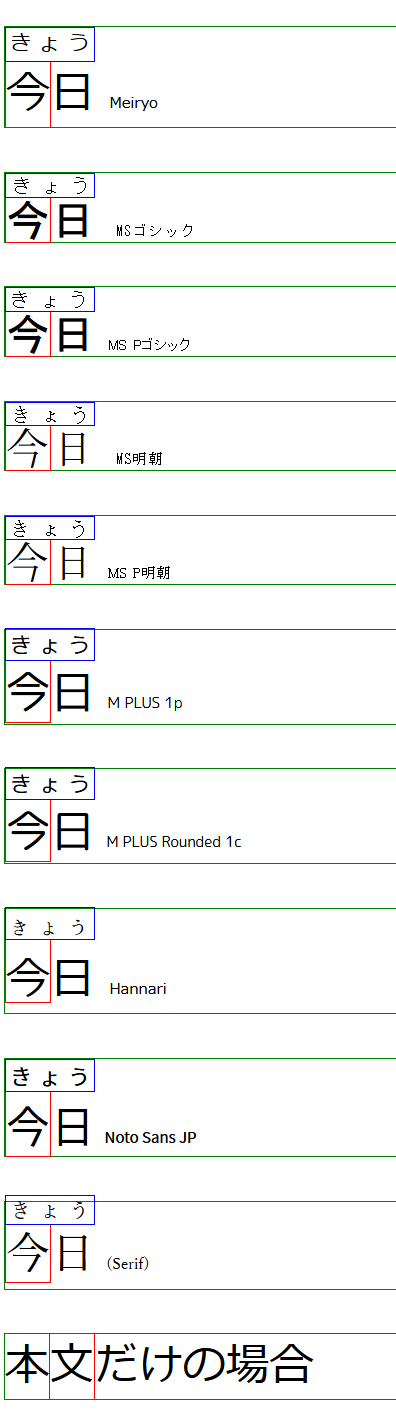
shimonoです 木田さん、村田さん、とああでもないこうでもないと、ちょっと前に上がっていたFirefoxでの親文字 とルビ文字の間の空きについていろいろやっていたのですが、奇妙な状態に見えてきてしまい、問題が どこにあるのかちとよくわからなくなってきました。。現象としてはrbとrtの間がsolid setting出ない という話ではあるのですが、フォントによって違ってきています。 ということで、有識者のみなさまからのご意見募集を、と。 https://storage.himor.in/temp-W3C/test-ruby-embox.html にいくつかのフォント(Windowsローカル+font.google)で表示させるように設定したページを置いてあ りまして、画像キャプチャ―が添付になります。rbの中の一文字をspanで囲ってborderを出したものが赤 枠、rt全体にborderを設定したのが青枠、p全体を囲ったのが緑枠になります。 MSゴシックなどを設定するとこれですよ!空きがないやつ!という表示になるのですが、それ以外、メ イリヨとかgooglefontでは赤枠内の上下(Hannariは上だけ?)にアキが出ます。 面白いことに(なのか当然のようになのか?)rbとrtがくっついて表示されるChromeでは、赤と青の箱 が重なるように表示されます。 見た目から考えると、chromeがフォント情報の何かを使って既定ではグリフの上下についてしまう空白 領域を削る操作をやっている、ように見えますが、こんな操作に使えるようなフォントの情報って何かあ ったりするのでしょうか、、、? # TTFにはないOTFでだけのテーブルの影響、、、?


Received on Monday, 8 August 2022 14:54:09 UTC