- From: Taro Yamamoto <tyamamot@adobe.com>
- Date: Tue, 12 Oct 2021 09:23:30 +0000
- To: Nat McCully <nmccully@adobe.com>, Koji Ishii <kojii@chromium.org>
- CC: Kobayashi Toshi <binn@k.email.ne.jp>, W3C JLReq TF <public-i18n-japanese@w3.org>
- Message-ID: <DM8PR02MB8070BA36F5D5C2D66CA9A845CEB69@DM8PR02MB8070.namprd02.prod.outlook.com>
* そういったフォントでは、このサンプルの場合には、想定しない結果になる、ということでしょうか?
以下は、私の考えを表したものです。ただし、私はアプリケーションの動作には詳しくないので、Natが間違いを訂正してくれることをきたしています。
そのフォントに’palt’が含まれ、’kern’も含まれる場合、
‘palt’を適用せず、‘kern’だけを以下のグリフの列に適用すると、
「Alphabetや123は従属欧文」
‘palt’に含まれるグリフは、
日本語の等幅グリフと想定されるが、‘palt’が適用されないので、影響を受けない。
‘palt’に含まれないグリフは、
等幅かプロポーショナルのグリフか不明だが、’palt’の対象外なので、適用されてもされなくても、影響を受けない。
‘kern’に含まれるグリフのペアは、
プロポーショナルのグリフのペアについては、’kern’が適用され、期待通りの結果を生む。
日本語の等幅グリフのペアについては、それらのグリフは当然’palt’に含まれているが、’palt’が適用されないために、プロポーショナルグリフとなりえず、’kern’が適用されても、期待どおりの結果にならない。
‘kern’に含まれないグリフのペアは、
‘palt’は適用されず、’kern’を適用されてもその対象となるグリフのペアではないため、グリフ列の配置には変化がなく。影響を受けない。
‘palt’を適用してから、’kern’を適用すると、
‘palt’に含まれるグリフは、
日本語の等幅グリフと想定され、‘palt’が適用されて、期待通りプロポーショナルグリフとなる。
‘palt’に含まれないグリフは、
等幅かプロポーショナルのグリフか不明だが、’palt’の対象外なので、’palt’が適用されてもされなくても、影響を受けない。
‘kern’に含まれるグリフのペアは、
プロポーショナルのグリフのペアについては、’kern’が適用され、期待通りの結果を生む。
日本語の等幅グリフのペアについては、それらのグリフは当然’palt’に含まれ、’palt’が適用され、プロポーショナルグリフとなるので、それに’kern’が適用されれば、期待通りの結果を生む。
‘kern’に含まれないグリフのペアは、
’kern’を適用されてもその対象となるグリフのペアではないため、グリフの列の配置には変化がなく。影響を受けない。
そのフォントに’palt’が含まれず、’kern’だけが含まれる場合、
‘kern’だけを適用すると、
‘kern’に含まれるグリフのペアは、
プロポーショナルのグリフのペアについては、’kern’が適用され、期待通りの結果を生む。
日本語の等幅グリフのペアについては、それらのグリフは当然’palt’に含まれていなければならないのに、’palt’が存在せず適用されないために、プロポーショナルグリフとなりえず、’kern’が適用されても、期待どおりの結果にならない。(このようなフォントは欧文フォントか、日本語フォントでもプロポーショナルの欧文グリフに対してだけ’kern’を設定しているフォントと考えられるので、実際には問題にはならないはず。)
‘kern’に含まれないグリフのペアは、
kern’を適用されても影響を受けるグリフのペアがないため、グリフの列の配置には変化がなく。影響を受けない。
そのフォントに’palt’だけが含まれ、’kern’が含まれない場合、
‘palt’を適用した場合、
‘palt’に含まれるグリフは、
日本語の等幅グリフと想定されるが、‘palt’が適用されて、期待どおりのプロポーショナルグリフとなる。
‘palt’に含まれないグリフは、
等幅かプロポーショナルのグリフか不明だが、’palt’が適用されても、影響を受けない。
そのフォントに’palt’も’kern’も含まれない場合、
‘palt’も’kern’も適用できない。
赤字の場合に、期待どおりの結果にならない可能性があると考えられますが、アンダーラインを引いた注記に書きましたが、二番目の赤字の場合というのは、もとからプロポーショナルグリフだけを含む欧文フォントか、日本語フォントでも、その’kern’の対象には、そのフォント中の欧文などのプロポーショナルグリフのペアだけしか含まれない場合と想定されるので、現実には、問題にならないと思われます。
補足まで。
山本
P. S. Nat, as I am not perfectly confident that all what I wrote above are correct, if you find any points that should be corrected, please let us know. Thanks. T.Y.
From: Nat McCully <nmccully@adobe.com>
Sent: Tuesday, October 12, 2021 7:51 AM
To: Koji Ishii <kojii@chromium.org>; Taro Yamamoto <tyamamot@adobe.com>
Cc: Kobayashi Toshi <binn@k.email.ne.jp>; W3C JLReq TF <public-i18n-japanese@w3.org>
Subject: Re: palt+kernを持つ和文フォントについて
I asked Alan Sterns and he says the css spec doesn’t define clearly what should happen. I think of the UA only applies ‘kern’ without excluding CJK glyphs that would not be “normal” kerning. Further, if the UA applies ‘kern’ and not ‘palt’ to CJK fonts when kerning CJK glyphs that is a bug.
—Nat
________________________________
From: Koji Ishii <kojii@chromium.org<mailto:kojii@chromium.org>>
Sent: Monday, October 11, 2021 3:32:13 PM
To: Taro Yamamoto <tyamamot@adobe.com<mailto:tyamamot@adobe.com>>
Cc: Kobayashi Toshi <binn@k.email.ne.jp<mailto:binn@k.email.ne.jp>>; Nat McCully <nmccully@adobe.com<mailto:nmccully@adobe.com>>; W3C JLReq TF <public-i18n-japanese@w3.org<mailto:public-i18n-japanese@w3.org>>
Subject: Re: palt+kernを持つ和文フォントについて
太郎さん、Natさん、解説ありがとうございます。だいぶよく分かってきました。
もう一点質問させてください。
全角等幅とプロポーショナルの両方に対応した和文フォントを作るため、paltを追加したとします。このフォントを全角等幅で使い、かつ欧文にもこのフォントの欧文文字を使いたい、とします。
和文文字は全角等幅ですが、欧文文字はプロポーショナルなので、欧文文字にカーニングをかけたい場合には、以下のようなHTML/CSSになります。
<div style="font-family: name; font-kerning: normal<https://nam04.safelinks.protection.outlook.com/?url=https%3A%2F%2Fdrafts.csswg.org%2Fcss-fonts-3%2F%23font-kerning-prop&data=04%7C01%7Cnmccully%40adobe.com%7Cc0c40643bfa44629ae1a08d98d07014a%7Cfa7b1b5a7b34438794aed2c178decee1%7C0%7C0%7C637695883550255709%7CUnknown%7CTWFpbGZsb3d8eyJWIjoiMC4wLjAwMDAiLCJQIjoiV2luMzIiLCJBTiI6Ik1haWwiLCJXVCI6Mn0%3D%7C1000&sdata=wZDrVdSaf0nl77%2FLZrTiBk75Kjg9Cqqku5xhRcsF%2B90%3D&reserved=0>">Alphabetや123は従属欧文</div>
現在のブラウザーはすべて、"font-kerning: auto<https://nam04.safelinks.protection.outlook.com/?url=https%3A%2F%2Fdrafts.csswg.org%2Fcss-fonts-3%2F%23font-kerning-auto-value&data=04%7C01%7Cnmccully%40adobe.com%7Cc0c40643bfa44629ae1a08d98d07014a%7Cfa7b1b5a7b34438794aed2c178decee1%7C0%7C0%7C637695883550255709%7CUnknown%7CTWFpbGZsb3d8eyJWIjoiMC4wLjAwMDAiLCJQIjoiV2luMzIiLCJBTiI6Ik1haWwiLCJXVCI6Mn0%3D%7C1000&sdata=gUN7VaNpiJBpnkOH%2FCiTech5TXdxP60ZTfDDKdKntts%3D&reserved=0>"、つまり既定値でカーニングをかけますので、上の例は
<div style="font-family: name">Alphabetや123は従属欧文</div>
と同じになります。
そういったフォントでは、このサンプルの場合には、想定しない結果になる、ということでしょうか?
On Tue, Oct 12, 2021 at 1:09 AM Taro Yamamoto <tyamamot@adobe.com<mailto:tyamamot@adobe.com>> wrote:
小林 敏 様
> “palt”でプロポーショナルを実現する方法はわかりましたが,和文のプロポーショナルの幅のデータの内容がよくわからないのです.“字形のプロポーショナル幅との差分がカーニング値”とありますが,可能であるなら,その内容というか,その方法を知りたいのです.
> 実際の字形の占める領域をデータとして利用しているのですか,それとも各文字それぞれに個別に全角との差分データを具体的に与えているのですか.また,字形の占める領域のデータを利用する方法では,均一のサイドベアリングの値を与えることが可能か,それはマイナスの値を含めて変更可能ですか.
> こうした疑問が出るのは,プロポーショナルの場合でも,サイドベアリングは必要になるでしょうからです.
実際の字形の占める領域は、直接には'palt'とは無関係です。欧文書体のデザインと完全に同じことで、それぞれのグリフには字幅が与えられ、その字幅の内側にサイドベアリングがあり、そのさらに内部に字形の占める領域があります。デザインされた字形に相応しい適切なサイドベアリングを設定することで、適切な字幅をもつプロポーショナルなグリフの仮想ボディが決まります。そのプロポーショナルの仮想ボディと全角とのオフセットが、'palt'がもつ情報となります。
フォントのテーブル内のバイナリーのデータ形式については詳しくないので、分かりませんが、’palt’の情報が表現しているのは、次の例のような内容となります。
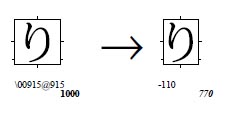
[ダイアグラム 自動的に生成された説明]
-110が左側のオフセット値で、全角の左側を-110/1000カットした位置からプロポーショナルのグリフのボディが始まることが分かります。左側のツメ量が110ということです。
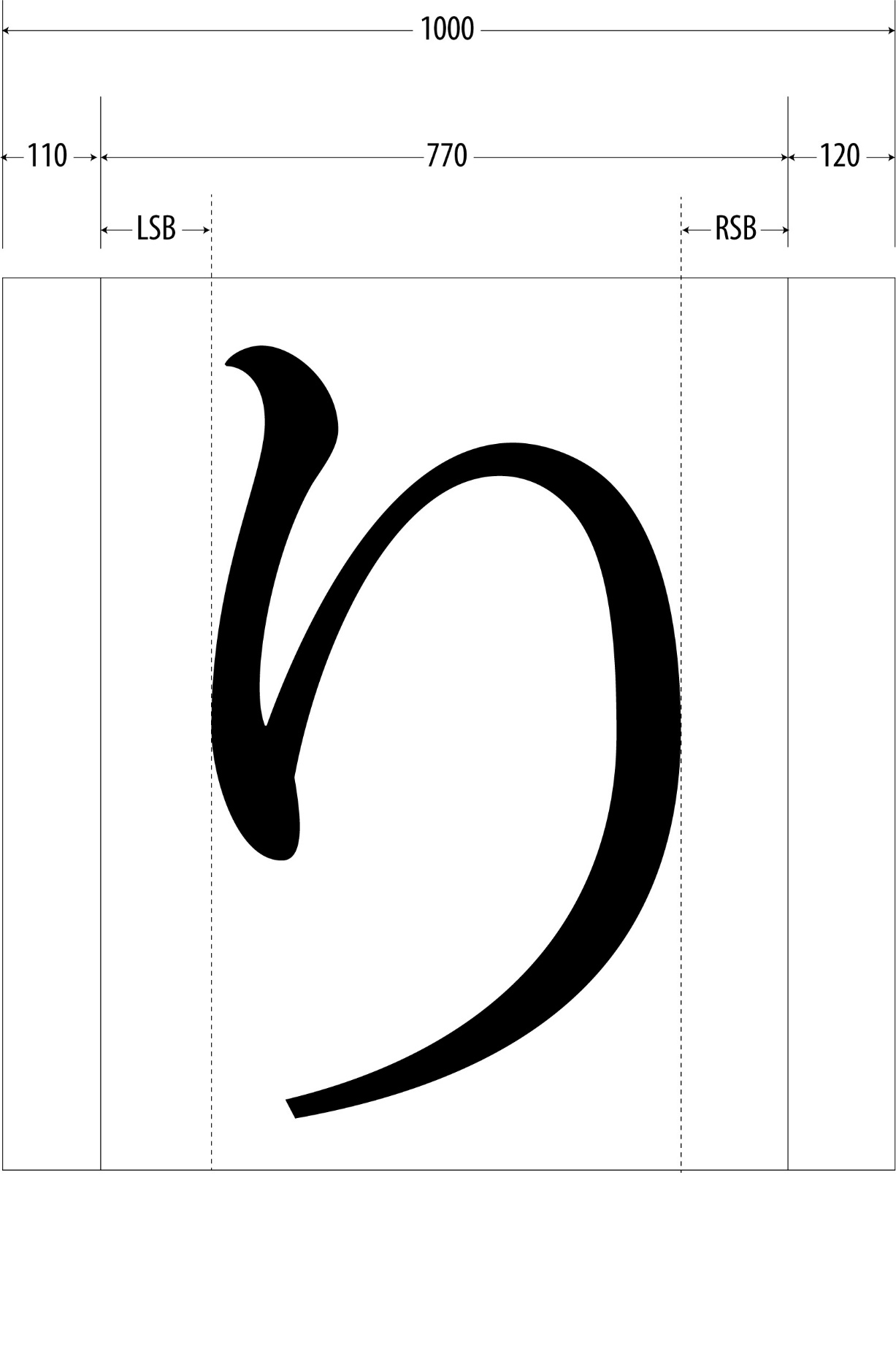
そして、そのプロポーショナルグリフの字幅は770であるということが示されています。そのプロポーショナルのグリフのボディの開始位置からx方向に770の地点に、ボディの右端があるということになります。このプロポーショナルのグリフを印字すると、その場所まで原点が移動することになります。このプロポーショナルボディの右側は、全角ボディの右側を1000 – 110 - 770 = 120分だけカットした位置に相当します(下図参照。770がプロポーショナルのグリフの字幅となります)。
[図形, 矢印 自動的に生成された説明]
* もう1点は,縦組の場合は,どうなるか?という点です.字形データを利用する場合は,縦か横か幅のどちらかという問題ですが,個別に全角との差分データを具体的に与えている場合は,縦と横で値が変わってきます.
縦組みの場合も、横組みの場合とまったく同じです。ただし、異なる点は、’palt’ではなく、’vpal’フィーチャーが使われる点だけです。LSBがTSB に、RSBがBSBになります。縦組み時のプロポーショナルグリフの上下の全角からのオフセット情報を持つことになります。
* 最後の疑問は,アキを持った句読点や括弧類の字形とは何を指すのですか.アキを含めない値ですか,なんらかのアキを含めているのですか?
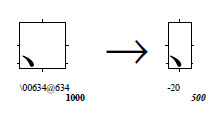
これは、フォントの実装に依存する可能性がありますが、多くの場合、アキを含めていないと思います。なぜなら、全角と半角を前提とした文字クラスの前後関係に依存したスペーシングの方法が一般に確立されていないからです。’palt’によるプロポーショナルの約物や括弧類をどのように処理するかはアプリケーションに依存していると思います(I believe Nat knows better about this)。次の例では、点の前を20詰めていますが、字幅は半角にしています。
[時計 が含まれている画像 自動的に生成された説明]
日本語フォント内のグリフは、‘palt’によってプロポーショナルのメトリクスを持つことができ、それによってプロポーショナルのグリフとして使うことができますが、プロポーショナルグリフの特に約物や括弧類をどのように組むべきかは、長体フォントを含め、’palt’を用いずに、はじめから純粋なプロポーショナルな日本語フォントにおける約物や括弧類をどう扱うべきかと、同じく、まだ標準的な方法が確立していません。この点については、いま宿題として調査中です。11月末頃には、レポートを提出できると考えています。
ちなみに、’palt’の仕組みは、OpenTypeフォントが生まれる以前からレイアウト用のアプリケーションソフトが実現していたツメ組みの機能に基づいたものと言えます。ですので、1990年代の初めから続いている伝統的な機能と言えるかもしれません。
山本
Attachments
- image/jpeg attachment: image001.jpg

- image/jpeg attachment: image002.jpg

- image/jpeg attachment: image003.jpg

Received on Tuesday, 12 October 2021 09:23:53 UTC