- From: Koji Ishii <kojii@chromium.org>
- Date: Tue, 12 Oct 2021 07:32:13 +0900
- To: Taro Yamamoto <tyamamot@adobe.com>
- Cc: Kobayashi Toshi <binn@k.email.ne.jp>, Nat McCully <nmccully@adobe.com>, W3C JLReq TF <public-i18n-japanese@w3.org>
- Message-ID: <CAHe_1d+WGe2zNh5aEGxQgBAG-mQWzR-hnny=ZGFD=Lm2WJJ5aA@mail.gmail.com>
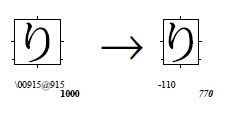
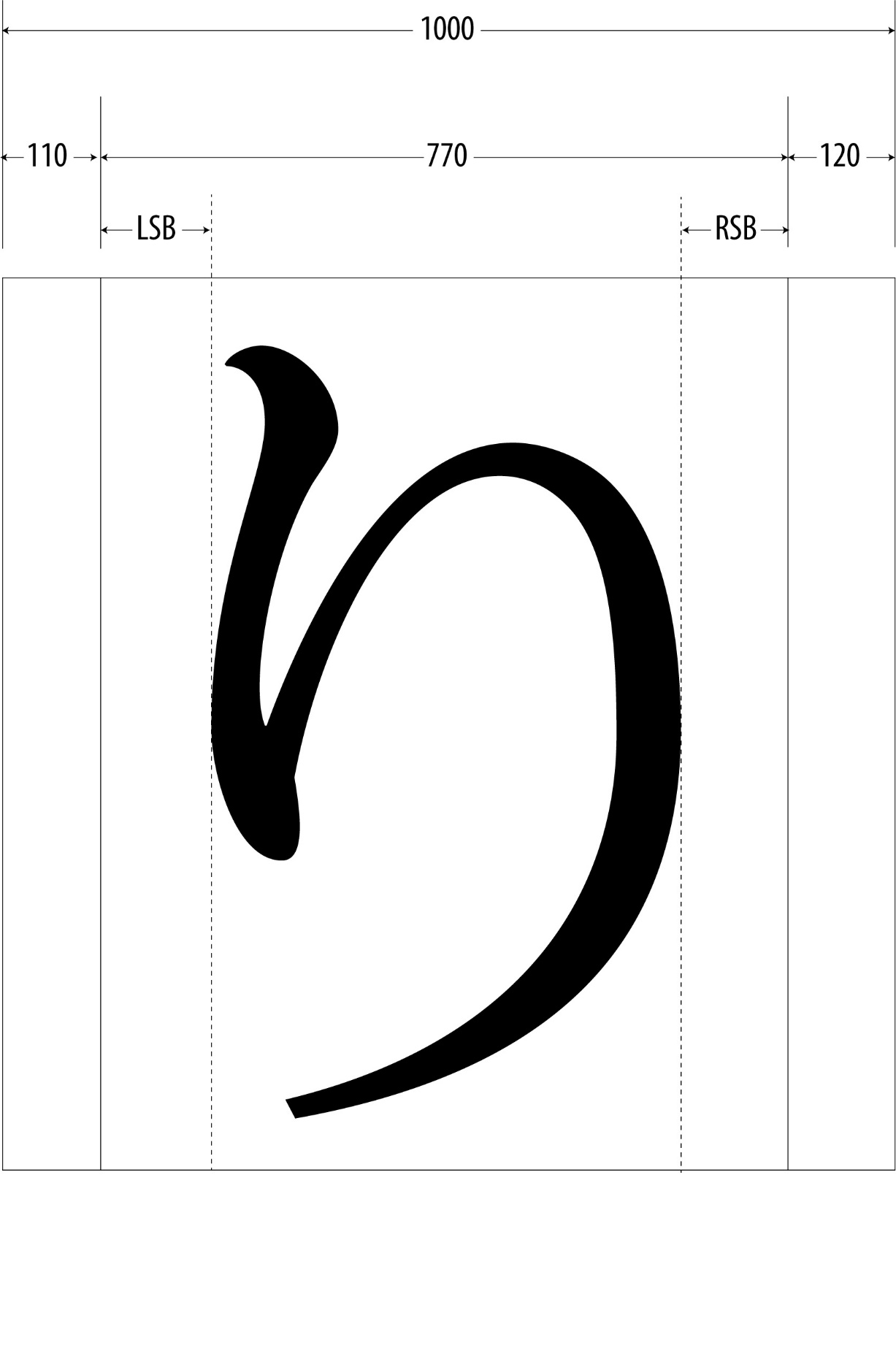
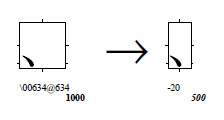
太郎さん、Natさん、解説ありがとうございます。だいぶよく分かってきました。 もう一点質問させてください。 全角等幅とプロポーショナルの両方に対応した和文フォントを作るため、paltを追加したとします。このフォントを全角等幅で使い、かつ欧文にもこのフォントの欧文文字を使いたい、とします。 和文文字は全角等幅ですが、欧文文字はプロポーショナルなので、欧文文字にカーニングをかけたい場合には、以下のようなHTML/CSSになります。 <div style="font-family: name; font-kerning: normal <https://drafts.csswg.org/css-fonts-3/#font-kerning-prop> ">Alphabetや123は従属欧文</div> 現在のブラウザーはすべて、"font-kerning: auto <https://drafts.csswg.org/css-fonts-3/#font-kerning-auto-value> "、つまり既定値でカーニングをかけますので、上の例は <div style="font-family: name">Alphabetや123は従属欧文</div> と同じになります。 そういったフォントでは、このサンプルの場合には、想定しない結果になる、ということでしょうか? On Tue, Oct 12, 2021 at 1:09 AM Taro Yamamoto <tyamamot@adobe.com> wrote: > 小林 敏 様 > > > > > “palt”でプロポーショナルを実現する方法はわかりましたが,和文のプロポーショナルの幅のデータの内容がよくわからないのです.“ > 字形のプロポーショナル幅との差分がカーニング値”とありますが,可能であるなら,その内容というか,その方法を知りたいのです. > > > > 実際の字形の占める領域をデータとして利用しているのですか,それとも各文字それぞれに個別に全角との差分データを具体的に与えているのですか.また,字形の占める領域のデータを利用する方法では,均一のサイドベアリングの値を与えることが可能か,それはマイナスの値を含めて変更可能ですか. > > > こうした疑問が出るのは,プロポーショナルの場合でも,サイドベアリングは必要になるでしょうからです. > > > > 実際の字形の占める領域は、直接には'palt' > とは無関係です。欧文書体のデザインと完全に同じことで、それぞれのグリフには字幅が与えられ、その字幅の内側にサイドベアリングがあり、そのさらに内部に字形の占める領域があります。デザインされた字形に相応しい適切なサイドベアリングを設定することで、適切な字幅をもつプロポーショナルなグリフの仮想ボディが決まります。そのプロポーショナルの仮想ボディと全角とのオフセットが、 > 'palt'がもつ情報となります。 > > > フォントのテーブル内のバイナリーのデータ形式については詳しくないので、分かりませんが、’palt’ > の情報が表現しているのは、次の例のような内容となります。 > > > [image: ダイアグラム 自動的に生成された説明] > > -110が左側のオフセット値で、全角の左側を-110/1000 > カットした位置からプロポーショナルのグリフのボディが始まることが分かります。左側のツメ量が110ということです。 > > そして、そのプロポーショナルグリフの字幅は770であるということが示されています。そのプロポーショナルのグリフのボディの開始位置からx方向に770 > の地点に、ボディの右端があるということになります。このプロポーショナルのグリフを印字すると、その場所まで原点が移動することになります。このプロポーショナルボディの右側は、全角ボディの右側を1000 > – 110 - 770 = 120分だけカットした位置に相当します(下図参照。770がプロポーショナルのグリフの字幅となります)。 > > [image: 図形, 矢印 自動的に生成された説明] > > - もう1 > 点は,縦組の場合は,どうなるか?という点です.字形データを利用する場合は,縦か横か幅のどちらかという問題ですが,個別に全角との差分データを具体的に与えている場合は,縦と横で値が変わってきます. > > > > 縦組みの場合も、横組みの場合とまったく同じです。ただし、異なる点は、’palt’ではなく、’vpal’フィーチャーが使われる点だけです。LSBがTSB > に、RSBがBSBになります。縦組み時のプロポーショナルグリフの上下の全角からのオフセット情報を持つことになります。 > > > > - 最後の疑問は,アキを持った句読点や括弧類の字形とは何を指すのですか.アキを含めない値ですか,なんらかのアキを含めているのですか? > > > > > これは、フォントの実装に依存する可能性がありますが、多くの場合、アキを含めていないと思います。なぜなら、全角と半角を前提とした文字クラスの前後関係に依存したスペーシングの方法が一般に確立されていないからです。 > ’palt’によるプロポーショナルの約物や括弧類をどのように処理するかはアプリケーションに依存していると思います(I believe Nat > knows better about this)。次の例では、点の前を20詰めていますが、字幅は半角にしています。 > > > > [image: 時計 が含まれている画像 自動的に生成された説明] > > 日本語フォント内のグリフは、‘palt’ > によってプロポーショナルのメトリクスを持つことができ、それによってプロポーショナルのグリフとして使うことができますが、プロポーショナルグリフの特に約物や括弧類をどのように組むべきかは、長体フォントを含め、 > ’palt’ > を用いずに、はじめから純粋なプロポーショナルな日本語フォントにおける約物や括弧類をどう扱うべきかと、同じく、まだ標準的な方法が確立していません。この点については、いま宿題として調査中です。 > 11月末頃には、レポートを提出できると考えています。 > > > > ちなみに、’palt’の仕組みは、OpenType > フォントが生まれる以前からレイアウト用のアプリケーションソフトが実現していたツメ組みの機能に基づいたものと言えます。ですので、1990 > 年代の初めから続いている伝統的な機能と言えるかもしれません。 > > > > 山本 > > > >
Attachments
- image/jpeg attachment: image001.jpg

- image/jpeg attachment: image002.jpg

- image/jpeg attachment: image003.jpg

Received on Monday, 11 October 2021 22:32:40 UTC