- From: Masaya Kobatake <kobatake@dynacw.co.jp>
- Date: Thu, 9 Sep 2021 13:43:31 +0900
- To: public-i18n-japanese@w3.org
- Message-ID: <fc08ff0a-1fdf-2b87-e267-6a36d8232c85@dynacw.co.jp>
木田さん、
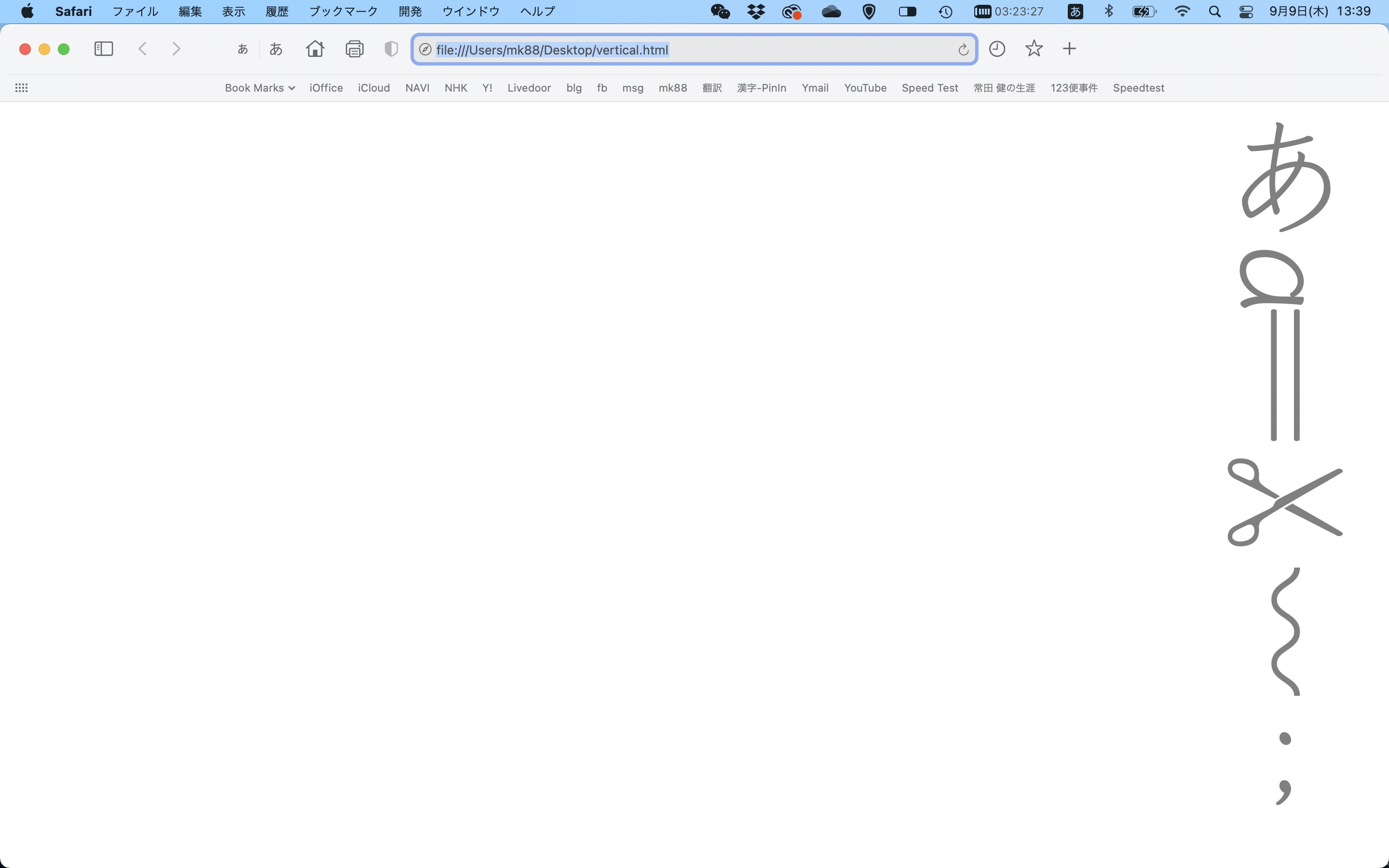
MacBook Pro M1
Big Sir 11.5.2
Safari 14.1.2
で添付のように表示されました。
--
小畠正彌
On 2021/09/09 11:19, 木田泰夫 wrote:
> Mac を持っておられるJLReq TF の先生方、お助けを…
>
> 縦書きのテストをしているのですが、添付した html で Safari でフォントを変
> えることができません。Chrome / Firefox ではちゃんと鉛筆手書き風のフォン
> トワークスさんのクレーというフォントで表示されてハッピー☺️。正しく表示さ
> れると下のような感じの書体になります(Chrome で表示)。
>
> Chrome/Firefox では期待通り動くことや、Safari でも他の属性、縦書き、灰
> 色、100pt は動き、font-family の最後に sans-serif を付けると sans-serif
> になることから(デフォルトはserif/明朝)、文法的な問題ではなさそう。
>
> 一点怪しいのは私が使っている OS が β版の macOS Monterey (21A5304g) であ
> ることなんですが、こんな基本的なところが壊れたままというのは考えにくい
> し、ほぼ完成前の OS ですから、関係ないとは思うのですが…
>
> html に詳しい先生方、下の html がなぜ Safari で動かないか、教えていただ
> ければとても感謝します。
>
> 木田
>
>
>
> (中身)
> –––––––––––––––––––––––––––––––––––––––––––––––––––––––––––––––
> <!DOCTYPE html>
> <html lang="ja">
> <head>
> <meta charset="utf-8">
> <style>
> body {
> writing-mode: vertical-rl;
> }
> div {
> color:gray;
> font-size: 100pt;
> font-family: Klee, Klee-Medium, "クレー", "クレー ミディアム";
> }
> </style>
> </head>
> <body>
> <div>あa‖✂〰;</div>
> </body>
> </html>
> –––––––––––––––––––––––––––––––––––––––––––––––––––––––––––––––
>
--
Masaya KOBATAKE
=================================
Consultant
DynaComware Corporation
---------------------------------
8F Inaoka Ichigo-Kudan Bldg. 8F,
2-38 Kanda-Jimbocho, Chiyoda-ku, Tokyo, Japan
Zip Code: 101-0051
---------------------------------
Phone: 81+3-3556-6591
---------------------------------
http://www.dynacw.co.jp
=================================
Attachments
- image/jpeg attachment: ____________________________2021-09-09_13.39.49.jpg

Received on Thursday, 9 September 2021 08:01:35 UTC