- From: 木田泰夫 <kida@mac.com>
- Date: Thu, 9 Sep 2021 11:19:05 +0900
- To: JLReq TF 日本語 <public-i18n-japanese@w3.org>
- Message-Id: <2D2FD8FF-E986-4DFA-BAA7-DBDD2492E588@mac.com>
Mac を持っておられるJLReq TF の先生方、お助けを…
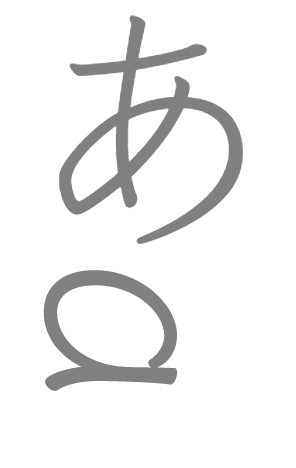
縦書きのテストをしているのですが、添付した html で Safari でフォントを変えることができません。Chrome / Firefox ではちゃんと鉛筆手書き風のフォントワークスさんのクレーというフォントで表示されてハッピー☺️。正しく表示されると下のような感じの書体になります(Chrome で表示)。
Chrome/Firefox では期待通り動くことや、Safari でも他の属性、縦書き、灰色、100pt は動き、font-family の最後に sans-serif を付けると sans-serif になることから(デフォルトはserif/明朝)、文法的な問題ではなさそう。
一点怪しいのは私が使っている OS が β版の macOS Monterey (21A5304g) であることなんですが、こんな基本的なところが壊れたままというのは考えにくいし、ほぼ完成前の OS ですから、関係ないとは思うのですが…
html に詳しい先生方、下の html がなぜ Safari で動かないか、教えていただければとても感謝します。
木田
(中身)
–––––––––––––––––––––––––––––––––––––––––––––––––––––––––––––––
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<style>
body {
writing-mode: vertical-rl;
}
div {
color:gray;
font-size: 100pt;
font-family: Klee, Klee-Medium, "クレー", "クレー ミディアム";
}
</style>
</head>
<body>
<div>あa‖✂〰;</div>
</body>
</html>
–––––––––––––––––––––––––––––––––––––––––––––––––––––––––––––––
Attachments
- text/html attachment: stored
- image/png attachment: ____________________________2021-09-09_11.12.18.png

- text/html attachment: stored
- text/html attachment: vertical.html
- text/html attachment: stored
Received on Thursday, 9 September 2021 02:19:26 UTC