- From: 梁海 <lianghai@gmail.com>
- Date: Sun, 10 Nov 2013 22:39:06 +0800
- To: Bobby Tung <bobbytung@wanderer.tw>
- Cc: "Kang-Hao (Kenny) Lu" <kanghaol@oupeng.com>, W3C HTML5 中文興趣小組 <public-html-ig-zh@w3.org>, BelleveInvis <infinte.cdda@hotmail.com>, Jjgod Jiang <gzjjgod@gmail.com>
- Message-ID: <2D4F7A78565141D9B052767043103BA2@gmail.com>
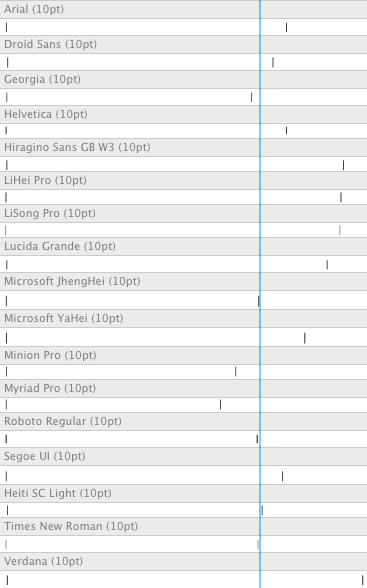
总之我反对死守纵横汉字对齐的那种样式,所以也不多说它了…… 对于 1/4 em 这个中西文间距取值: U+0020 的宽度在各种字体中不一致,和 1/4 em 比起来有时更大有时更小,不确定。但总体来说,U+0020 的确也总是在 1/4 em 上下,以这个宽度为中西文间距的默认值是没有问题的。(附件「0.25em.png」展示了一些典型字体 100 个 U+0020 的宽度,那道蓝色的竖线标记了 100 个 1/4 em 的位置。) 的确也可以考虑允许自定义中西文间距的取值,但不知是否会使这个属性变得太复杂。(我这些天正在排的一本书中,阿拉伯数字与汉字之间是 1/6 em,而外文与汉字之间是 1/4 em。) 间距取值的事情也是我觉得 `text-spacing` 这个属性有点麻烦的原因之一……我总是觉得,用空格字符来控制中西文间距会比从排版引擎层面调整间距更灵活…… -- LIANG Hai(梁海) On 2013年11月10日 Sunday at 21:57, Bobby Tung wrote: > 沒錯,這想法的確是從您和老貓的討論來的。但我從老貓那看到時,並不清楚是您做的。 > > 其實以優先順序來看: > > 1, 段落頭尾對齊; > 2, 行內各字對齊。 > > 1的部分有了Justification就能解決,不過我會想進一步討論的是,像在JLREQ中,分離禁止,像[——]、[⋯⋯]等,有註明,當怎麼樣也無法避免時,可允許分離[2]。而[?]、[!]也在每欄字數少,如新聞時,可以出現於行首。這樣的例外規則。 > > 2的話,就必須同時使用三種方法: > > i. 標點懸掛; > ii. 例外處理; > iii. 中西文間距。 > > 畢竟標點懸掛,在日文裡有所限定,並且僅限一字元,引號類也不納入其中。遇到標點連續排列時,就只能以寬鬆的例外處理解決。而這些先完成,中西文的動態間距才有意義。 > > 這張圖討論了一下,不能接受的人居多。但這裡間距有不少部分大於0.5em,就顯得太鬆。 > > 回到text-spacing來討論,這裡ideograph-alpha與ideograph-numeric的預設值都是JLREQ的1/4em間距,但我們在中文,Web寫作上習慣的處理是中西文、中文與阿拉伯數字間直接按一下空白鍵加入SPACE [U+0020],要是真實做了Four-Per-Em Space[2],會不會太少?或許這邊應該從固定1/4em改成值為佳。 > > [1]: http://www.w3.org/TR/jlreq/#unbreakable_character_sequences 3.1.10 a note2 > [2]: http://en.wikipedia.org/wiki/Space_(punctuation)#Spaces_in_Unicode > > > 梁海 <lianghai@gmail.com (mailto:lianghai@gmail.com)> 於 2013/11/10 下午9:03 寫道: > > @Bobby Tung: > > > > 是的,不仅「有些老編輯」,老猫等一部分中年编辑也会非常在意纵横对齐。 > > > > 汉字的纵横对齐传统源自以前不用标点的全汉字版面。但自从大量使用标点,就必须借助标点悬挂才能保证在汉字间距不调整的前提下还能纵横对齐了。而引入 proportional 数字和西文后,在这样复杂的中西文混排版面中还死守纵横对齐,乃至不惜扰乱中西文间距的宽度也要纵横对齐,就非常滑稽了。除非是一页中只有一两处数字和字母的文本。 > > > > 我以前在 Twitter 和老猫讨论过这个事,也在 InDesign 里面自定标点挤压集实验过效果,当时老猫主张的样式大概是这样,我猜您说的也差不多是这种了: > > <标点挤压测试2.png> > > > > (上图中没有完全做到汉字纵横对齐。这个是当时用标点挤压集做的,后来我才明白好像是字符网格可以做得更彻底。不过意思差不多就是这样了。) > > > > 但这种风格导致中西文间距完全不稳定。不论西文是 proportional 还是半宽,中西文间距都是会变动的。这样文本节奏的跳动违背排版中追求文本节奏稳定的基本精神。「將(proportional)西文以字為單位justify到全寬」那种做法更是可怕……连西文内部的节奏都不可控。 > > > > 这种风格,对于数字与西文比例极低且排版者极为看重汉字纵横对齐的少数页面,是有用的,但不适用于普遍情况。在普遍的中西文混合排版中,中文的习惯和 JLREQ 所述日文习惯没有什么区别。 > > 而且,提出这种特殊的风格,对于把 `text-spacing` 加入 CSS3 的议案也不会有什么好处吧。或许可以等 `text-spacing` 受到接纳后再考虑作扩展。 > > > > - - - > > > > 「但如此處理,二字以上會讓全寬空間均等分配至字距」——如何吸纳那些空间调整,这是 justificaition 算法的责任。在成熟的算法中,它会综合考虑整段文本的情况,决定是否要把这部分空白分配到多行文本中,甚至直接调整前后几行的断行位置来避免出现这样尴尬的断行情况。 > > > > > > -- > > LIANG Hai(梁海) > > > > > > On 2013年11月10日 Sunday at 20:34, Bobby Tung wrote: > > > > > 這是繁體中文的需求,這邊有些老編輯堅持字字方塊,頭尾齊行是大原則,從這角度來看: > > > > > > > 另外,Bobby Tung 提到的「讓英文字字寬加到等於整數倍的全寬字」恐怕难以得到 CJK typography 界的广泛认同。 > > > > > > 這就是為了面對中西文混排時頭尾齊行的狀況。 > > > > > > 若西文為比例字,單字所佔空間不能計算,只能將西文以字為單位justify到全寬(或全寬+1em,此時中西文間距為0.5em)。但這也是個提案,畢竟空白量不定。 > > > > > > 在活字排版上,也會以1/2、1/3、1/4空白作為中西間距調整,是從這想法來的。 > > > > > > 若西文固定為半寬字,為求最終所占空間為整數,也得於字母為奇數時前後加1/4空白、偶數時加1/2空白。 > > > > > > 或者,有任何好方法另西文與中文字間既有間距,又能佔全寬整數倍空間。 > > > > 而直角引号等标点在行首、行末的行为,主流做法也都是要挤压至半字宽的,「目前這樣的標點在DTP中都採全形處理」这种事情恐怕主要是一些出版社的排版技术不过关。 > > > > > > 這得看出版社體例了,InDesign裡頭會套日文預設規則。但有些出版社認為這樣的體例不對,不予縮排。 > > > > 至于 “我說:「我聽到子斌告訴我『很可惜我不能出席⋯⋯』。」” 这个句子,如果句末恰好落在行末,依据目前出版界的习惯,仅有的两个可选断行点在 “席” 字之前和引号 “」” 之后。由此引入的大量空白由 justification 算法消化。 > > > > > > 嚴格處理應如此,必然是前行取一漢字,標點整段在後一行。但如此處理,二字以上會讓全寬空間均等分配至字距,視覺上不優。 > > > > > > 另支持預設opt-in。 > > > > > > WANDERER Bobby Tung > > > Sent from my iPhone 5. > > > > > > > > > 梁海 <lianghai@gmail.com (mailto:lianghai@gmail.com)> 於 2013/11/10 下午8:08 寫道: > > > > > > > 我不反对要求把 `text-spacing` 加进 CSS3,这些事情反正就是得靠争取嘛…… > > > > > > > > Kenny 提到的「css-text-3 有很多跟我們沒有關係的日文需求都進去了」具体指的是哪些呢? > > > > 我在 CSS Text Module Level 3 的 Last Call Working Draft 里似乎没看到 日文-only 的特性呀…… > > > > > > > > - - - > > > > > > > > 另外,Bobby Tung 提到的「讓英文字字寬加到等於整數倍的全寬字」恐怕难以得到 CJK typography 界的广泛认同。而直角引号等标点在行首、行末的行为,主流做法也都是要挤压至半字宽的,「目前這樣的標點在DTP中都採全形處理」这种事情恐怕主要是一些出版社的排版技术不过关。 > > > > 至于 “我說:「我聽到子斌告訴我『很可惜我不能出席⋯⋯』。」” 这个句子,如果句末恰好落在行末,依据目前出版界的习惯,仅有的两个可选断行点在 “席” 字之前和引号 “」” 之后。由此引入的大量空白由 justification 算法消化。 > > > > > > > > 然后,对了,我突然才意识到,`text-spaving` 属性的初始值取 `normal`(等价于 `space-start allow-end trim-adjacent`)是不行的。这些高级特性应当 opt-in 才对,否则会扰乱原有的网页。因此 `text-spacing` 属性的初始值应当是 `none`。 > > > > > > > > -- > > > > LIANG Hai(梁海) > > > > > > > > > > > > On 2013年11月10日 Sunday at 6:55, Kang-Hao (Kenny) Lu wrote: > > > > > > > > > 我想要在 CSS 工作組會議要求 css-text-3 加入我們以前討論過很久[1]的 > > > > > 'text-spacing'[2],問問看有沒有人反對。 > > > > > > > > > > 理據: > > > > > > > > > > 1. css-text-3 有很多跟我們沒有關係的日文需求都進去了(很多也還沒實 > > > > > 現),對我們文字排版比較重要的 'text-spacing' 沒有不太合理。(當 > > > > > 然也跟 Koji 是這份規範的編輯有關吧)。這個需求大致是在上次在日本的 > > > > > W3C 電子出版會議的第[3]。 > > > > > > > > > > 2. css-text-3 本來就各種不成熟,本來就應該採取 Living Standards 的模式 > > > > > 不細說了。 > > > > > > > > > > W3C 相對於 WHATWG 的好處就是可以用群眾力量講點話,所以這裡也問問看有沒有 > > > > > 人反對。我已經請 fantasai 讓今天的會議不討論 css-text-3 了,移到不知道週 > > > > > 一還是週二,有反對我代表小組說這個的快說吧。 > > > > > > > > > > 或許 fantasai 會以「這個屬性沒討論過」為理由反對,到時候小組裡有沒有人想 > > > > > 把之前的討論或是結論跟她說了(雖然好像也沒什麼結論...)。 > > > > > > > > > > ps. 其他人很歡迎用相同方法代表小組講話,反正記得在郵件組上確定沒人反對就 > > > > > 好了,這次給個時間比較少,很抱歉。 > > > > > > > > > > > > > > > [1] > > > > > http://lists.w3.org/Archives/Public/public-html-ig-zh/2012Apr/thread#msg65 > > > > > [2] http://www.w3.org/html/ig/zh/wiki/Css4-text#text-spacing-prop > > > > > [3] https://www.w3.org/2013/06/ebooks/report.php#issues > > > > > > > > > > > > > > > 以上 > > > > > > > > > > Kenny > > > > > -- > > > > > Web Specialist, Opera Sphinx Game Force, Oupeng Browser, Beijing > > > > > Try Oupeng: http://www.oupeng.com (http://www.oupeng.com/)/ > > > > > > > > > > > > > > > >
Attachments
- image/png attachment: 0.25em.png

Received on Sunday, 10 November 2013 14:39:41 UTC