- From: Koji Ishii <kojiishi@gluesoft.co.jp>
- Date: Wed, 22 Dec 2010 21:42:38 -0500
- To: Masayuki Nakano <masayuki@d-toybox.com>, "public-html-ig-jp@w3.org" <public-html-ig-jp@w3.org>
- Message-ID: <A592E245B36A8949BDB0A302B375FB4E0AA8B1BFED@MAILR001.mail.lan>
>$B$=$l$O!"9T4V$,B-$j$F$$$J$$$+$i!"$G$9$h$M(B? $BNc$($P!"(Bline-height: 3;$B$H$+==(B
>$BJ,$KBg$-$$CM$r;XDj$9$k$H$I$&$G$9$+(B? $B>\$7$/8+$F$$$^$;$s$,!"$Q$C$H8+!"F1$8(B
>$B9T4V$K$J$k$h$&$K8+$($^$9!#(B
$BE:IU$N%5%s%W%k$K$O(B1.2$B$H(B1.8$B$,F~$C$F$$$^$9!#$$$:$l$b(Binclude-ruby$B$N5sF0$G$"$j!"(Bexclude-ruby$B$rK>$`?M$,K>$`5sF0$K$O$J$j$^$;$s!#(B
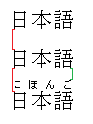
$BJ8>O$G$O@bL@$7$E$i$$$N$G!"2hA|$r:n@.$7$FE:IU$7$^$7$?!#(Bexclude-ruby$B$N>l9g$K$O!"E:IU2hA|$N@V$$@~$,F1$8D9$5$K$J$kI,MW$,$"$j$^$9$,!"(Binclude-ruby$B$N>l9g$O!">e$N@V$H!"2<$NNP$,F1$8$K$J$kI,MW$,$"$j$^$9!#(B
-----Original Message-----
From: public-html-ig-jp-request@w3.org [mailto:public-html-ig-jp-request@w3.org] On Behalf Of Masayuki Nakano
Sent: Thursday, December 23, 2010 3:08 AM
To: public-html-ig-jp@w3.org
Subject: Re: $B%k%S$H9T4V$K$D$$$F$40U8+$/$@$5$$(B
$BCfLn$G$9!#(B
On 2010/12/23 1:39, Koji Ishii wrote:
>> p {
>> font-family: "foo";
>> line-height: 1.2;
>> line-stacking-ruby: include-ruby;
>> }
>
> $B;d$NM}2r$G$O!"$3$l$O(Binclude-ruby$B$NF0:n$G!"(Bexclude-ruby$BF0:n$rK>$`J}$,K>$^$l$k7k2L$K$O$J$j$^$;$s$G$7$?!#%5%s%W%k$r:n$C$F!"E:IU$7$^$7$?!#(BIE9, FF 3.6.12+Ruby Add-on, Safari$B$G;n$7$^$7$?$,!"$9$Y$F!VK\J8ItJ,$N9T$,0lDj4V3V!W$G$O$J$/!"!V%k%S$r4^$a$F%\%C%/%94V$,0lDj!W$H$$$&7k2L$K$J$j$^$7$?!#(B
$B$=$l$O!"9T4V$,B-$j$F$$$J$$$+$i!"$G$9$h$M(B? $BNc$($P!"(Bline-height: 3;$B$H$+==(B
$BJ,$KBg$-$$CM$r;XDj$9$k$H$I$&$G$9$+(B? $B>\$7$/8+$F$$$^$;$s$,!"$Q$C$H8+!"F1$8(B
$B9T4V$K$J$k$h$&$K8+$($^$9!#(B
$B;d$NNc$O!"$3$lC1BN$GJQ$o$i$J$$$G$7$g$&(B? $B$H$$$&OC$G$O$J$/$F!"$=$l$HBP$G=q(B
$B$$$?Nc$Hmasayuki@d-toybox.com>
Manager, Internationalization, Mozilla Japan.
Attachments
- image/png attachment: ruby-exclude.png

Received on Thursday, 23 December 2010 02:46:00 UTC