- From: Oriol Brufau via GitHub <sysbot+gh@w3.org>
- Date: Mon, 25 Mar 2024 22:06:09 +0000
- To: public-css-archive@w3.org
Loirooriol has just created a new issue for https://github.com/w3c/csswg-drafts:
== [css-align] Empty cells are excluded from baseline alignment ==
https://drafts.csswg.org/css-align/#baseline-export
> If any cells in the row participate in [first baseline](https://drafts.csswg.org/css-align/#valdef-justify-self-first-baseline)/[last baseline](https://drafts.csswg.org/css-align/#valdef-justify-self-last-baseline) alignment along the [inline axis](https://drafts.csswg.org/css-writing-modes-4/#inline-axis), the first/last [baseline set](https://drafts.csswg.org/css-align/#baseline-set) of the row is [generated](https://drafts.csswg.org/css-align/#generate-baselines) from their shared [alignment baseline](https://drafts.csswg.org/css-align/#alignment-baseline) and the row’s [first available font](https://drafts.csswg.org/css-fonts-4/#first-available-font), after alignment has been performed.
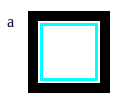
However, all browsers skip empty cells, even if they have `vertical-align: baseline`:
```
<!DOCTYPE html>
a
<table style="display: inline-table; border: 10px solid; margin: 10px">
<td style="vertical-align: baseline; width: 50px; height: 50px; border: solid cyan"></td>
</table>
```
| Gecko, Blink | WebKit |
| - | - |
|  |  |
However, the definition of "empty" varies. For this purpose, Blink considers that the cell isn't empty if it has any content (in-flow or out-of-flow) other than collapsed whitespace. This is similar to the logic used by `empty-cells`, but counting abspos content as not empty.
```
<!DOCTYPE html>
a
<table style="display: inline-table; border: 10px solid; margin: 10px">
<td style="vertical-align: baseline; width: 50px; height: 50px; border: solid cyan">
<div style="position:absolute"></div>
</td>
</table>
```
| Gecko | Blink | WebKit |
| - | - | - |
|  |  |  |
Gecko and WebKit still consider the cell empty if it contains something like:
- `<div class="cell" style="font-size: 0px">X</div>`
- `<div style="position: absolute; height: 1px"></div>`
- `<div style="float: left"></div>`
- `<div></div>`
However, Gecko doesn't consider the above as empty if the cell has border or padding.
But they don't consider these as empty:
- `<div style="float: left; height: 1px"></div>`
- `<div style="height: 1px"></div>`
- `<span></span>`
- `<div style="display: inline-block"></div>`
- `<canvas style="height: 0; width: 0"></div>`
Another interesting case: Gecko considers this as empty, WebKit doesn't:
```html
a
<table style="display: inline-table; border: 10px solid; margin: 10px">
<td style="vertical-align: baseline; width: 50px; height: 50px; padding: 0">
<div style="font-size: 0">
<div style="display: inline-block; height: 30px; width: 10px; background: orange; vertical-align: top"></div>
</div>
</td>
</table>
```
| Gecko | Blink | WebKit |
| - | - | - |
|  |  |  |
Please view or discuss this issue at https://github.com/w3c/csswg-drafts/issues/10138 using your GitHub account
--
Sent via github-notify-ml as configured in https://github.com/w3c/github-notify-ml-config
Received on Monday, 25 March 2024 22:06:10 UTC