- From: Amelia Bellamy-Royds via GitHub <sysbot+gh@w3.org>
- Date: Sat, 23 Mar 2024 17:49:34 +0000
- To: public-css-archive@w3.org
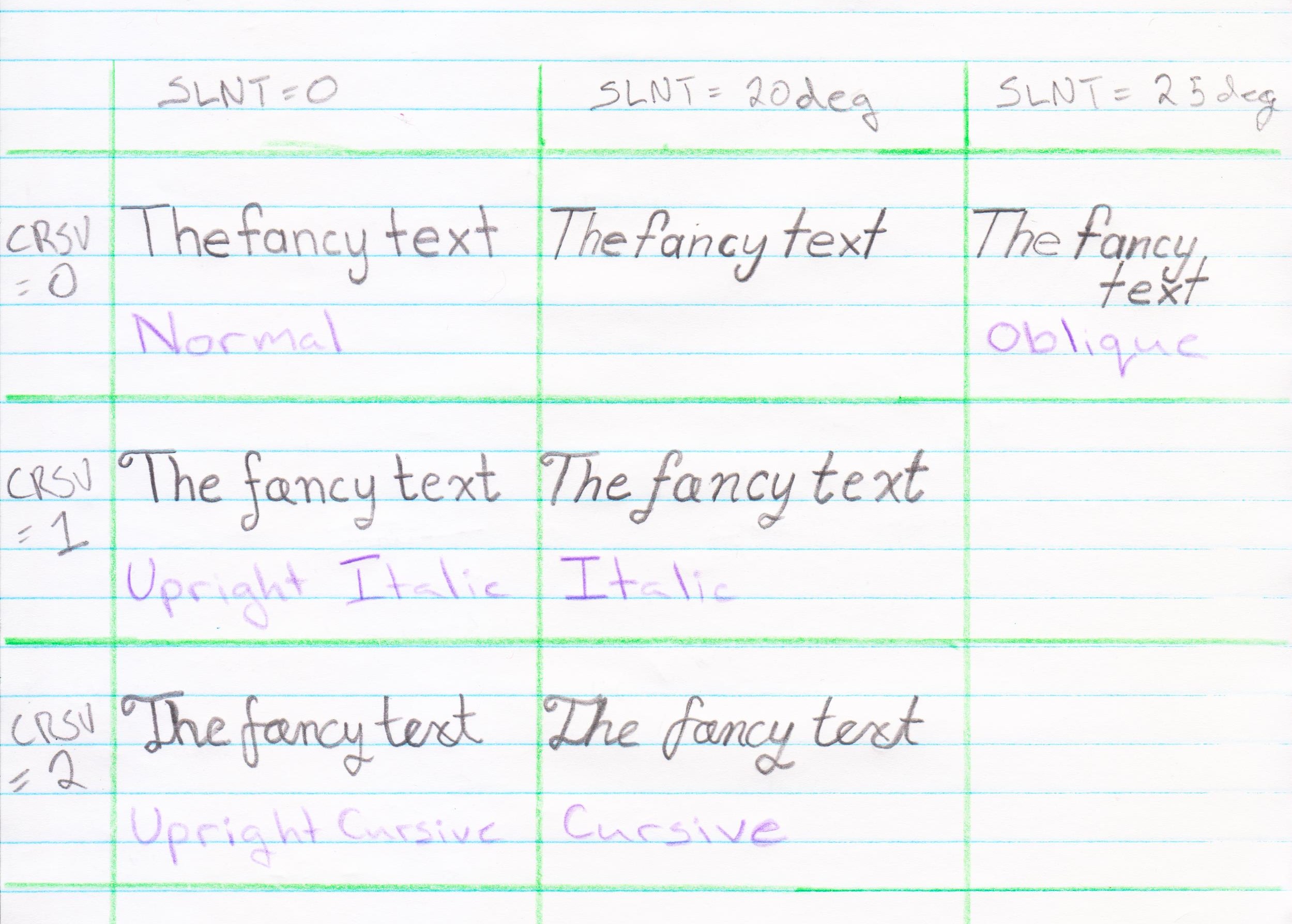
On Mastodon, @svgeesus [asked for examples of real variable fonts that provide oblique and italic options independently](https://mastodon.social/@svgeesus/112134755993656762). However, based on the discussion both here & there, it seems font designers are avoiding that for technical reasons, rather than design ones. So I started imagining a design that would include both. So here is my rough design spec (samples below), for a handwriting font family with two continuous variable axes: SLNT (slant angle) and CRSV (cursive style, from block print through connected cursive). I want easy access to six named instances: Normal, Oblique, Italic, Upright Italic, Cursive, and Upright Cursive. The slant angle for the named oblique style is different from the slant angle used in the named italic and cursive styles. I may or may not make masters for the higher slant angle in the cursive styles, but otherwise assume that both the change in slant angle and the change in cursive style are continuous between the shown samples.  My question: How should this be implemented in OpenType? How should the styles be accessed in CSS? Requirements: - A CSS author should be able to access the named instances directly by name. (This is currently possible when loading the font, with the [`font-named-instance`](https://drafts.csswg.org/css-fonts-4/#font-named-instance) `@font-face` descriptor, and then specifying unique values for other style descriptors or unique font-family names that it should match.) - They should be able to modify the variable font axes independently. (This currently seems to not work well in combination with the previous requirement, although you could have separate `@font-face` rules for loading the same font file either with all variations enabled or as specific named instances.) Ideally (in my opinion): - The ways to set the different styles should use independent font properties that cascade nicely in CSS, and which fall back gracefully if my font doesn't load. (That is, not using `font-variation-settings` for simple normal vs italic style switches.) - A CSS author should be able to access the named normal, oblique, and italic styles with a simple keyword in the `font-style` property / descriptor, and the CRSV and SLNT angles will be adjusted to match the named styles in the font. - They should be able to access the upright italic style with `font-style: italic 0deg`. - They should be able to choose any other combination of the CRSV and SLNT axes to use as their normal vs italic styles, and swap between them with the `font-style` property. (I *think* this is currently possible by setting the axis values and desired font-style value in two separate `@font-face` rules, but I have no idea how that interacts with more complex values in the `font-style` property on a given section of text.) -- GitHub Notification of comment by AmeliaBR Please view or discuss this issue at https://github.com/w3c/csswg-drafts/issues/3125#issuecomment-2016559702 using your GitHub account -- Sent via github-notify-ml as configured in https://github.com/w3c/github-notify-ml-config
Received on Saturday, 23 March 2024 17:49:35 UTC