- From: Clqsin45 via GitHub <sysbot+gh@w3.org>
- Date: Tue, 27 Feb 2024 04:57:15 +0000
- To: public-css-archive@w3.org
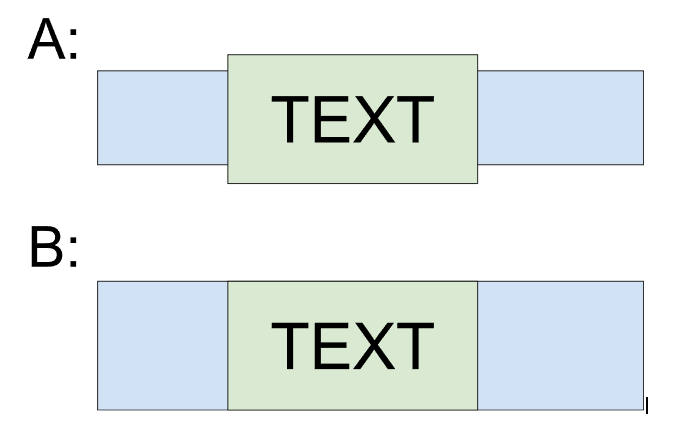
Clqsin45 has just created a new issue for https://github.com/w3c/csswg-drafts: == [css-inline-3] Question about the relationship among `text-box-trim`, `text-box-edge` and `text-line-edge`. == Hi CSS specification authors! I'm trying to implemente these properties. Reading https://github.com/w3c/csswg-drafts/issues/8829#issuecomment-1699500216, I have this question in my mind. Since the specification is not updated yet, may I ask some quick questions to unblock my implementation work? My question might be: In the case below, how should I trim the box? ``` <div style=”text-box-trim: ? text-box-edge: leading”> <span>TEXT</span> </div> ``` The div tag wants to trim the half leading, while the span does not do so. In this case, should the box of <div> be trimmed to respect text-box-trim/text-box-edge’s value (like A)? Or should it not be trimmed to respect its inline text’s style( as B)?  (Sorry I'm very new to this world. if I asked an unclear question, please let me know!) Please view or discuss this issue at https://github.com/w3c/csswg-drafts/issues/10007 using your GitHub account -- Sent via github-notify-ml as configured in https://github.com/w3c/github-notify-ml-config
Received on Tuesday, 27 February 2024 04:57:16 UTC