- From: 一丝 via GitHub <sysbot+gh@w3.org>
- Date: Fri, 22 Dec 2023 08:52:00 +0000
- To: public-css-archive@w3.org
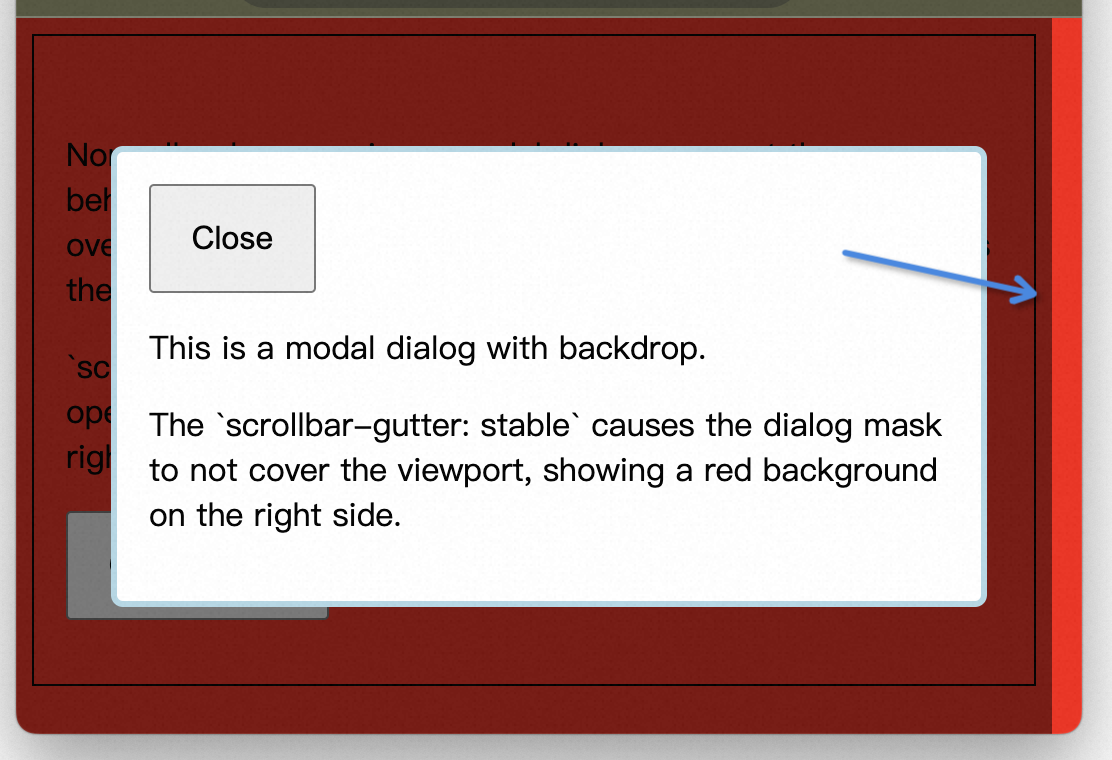
Normally when opening a modal dialog we want the page behind it not to be scrollable, which requires adding `html { overflow: hidden; }`, but since the scrollbar is hidden it causes the content of the page to be offset to the right.
`scrollbar-gutter: stable` solves this problem, but after opening the dialog you will notice a red background on the right side, which is very strange.
This is a very important scenario that seriously affects the usability of the `<dialog>` element. Both Chrome and Firefox have this issue, does this need further clarification in the spec?
Demo: https://scrollbar-gutter-stable-bug.glitch.me/

--
GitHub Notification of comment by yisibl
Please view or discuss this issue at https://github.com/w3c/csswg-drafts/issues/4674#issuecomment-1867413830 using your GitHub account
--
Sent via github-notify-ml as configured in https://github.com/w3c/github-notify-ml-config
Received on Friday, 22 December 2023 08:52:02 UTC