- From: mangelozzi via GitHub <sysbot+gh@w3.org>
- Date: Wed, 27 Apr 2022 07:38:01 +0000
- To: public-css-archive@w3.org
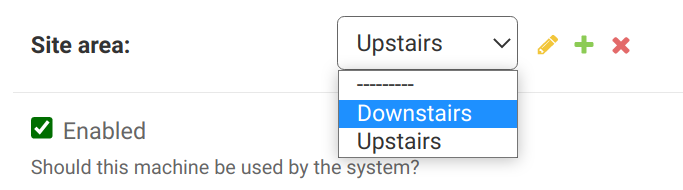
Well done guys this makes code much simpler (chopped out masses of pseduo ::before svg elements to simulate checkboxes, that had all sort of issues with validation), big thank you! I have a suggestion. What if `accent-color` could be applied to `<select>` or `<option>` to finally be able to change blue background when hovering over an option: (Please note the very nice green check box, because the color theme is green, but can't change the blue in the select box):  -- GitHub Notification of comment by mangelozzi Please view or discuss this issue at https://github.com/w3c/csswg-drafts/issues/5187#issuecomment-1110653592 using your GitHub account -- Sent via github-notify-ml as configured in https://github.com/w3c/github-notify-ml-config
Received on Wednesday, 27 April 2022 07:38:03 UTC