- From: Robert Utasi via GitHub <sysbot+gh@w3.org>
- Date: Wed, 27 Jan 2021 20:15:15 +0000
- To: public-css-archive@w3.org
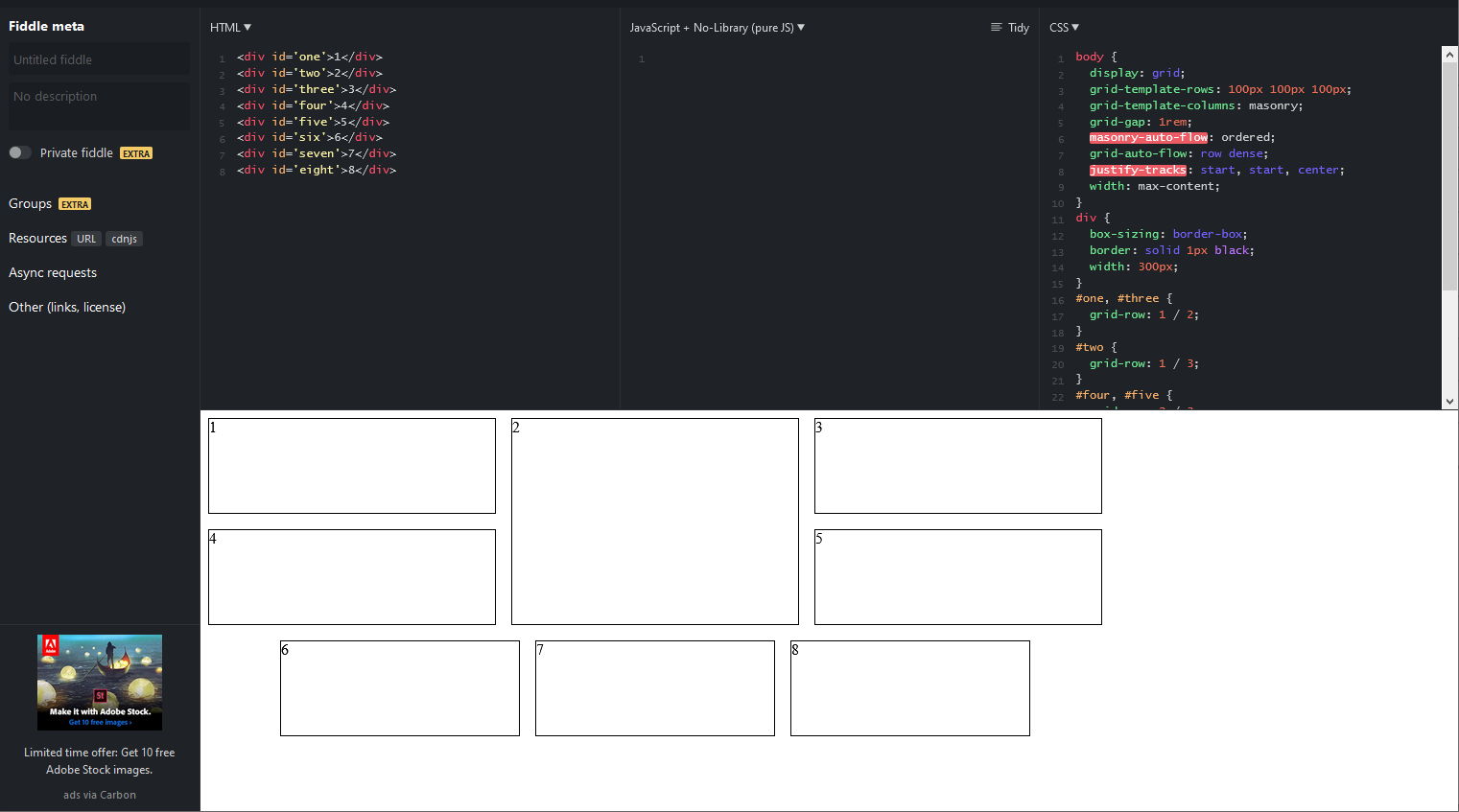
hunboy has just created a new issue for https://github.com/w3c/csswg-drafts: == [CSS-grid-3][masonry][dense] Clarify masonry justify-tracks behaviour when a hanging span-ed element affects the track in dense mode == Currently, when we have a masonry layout with justify-tracks in dense mode, the elements overlap the hanging span-ed element. In ideal case this should apply the hanging element as well during justifying. This affected with these values: `center`, `end`, `left`, `right`, `space-between`, `space-around`, `space-evenly`. it works well with `normal` and `start` values. Clarify this issue and honour hanging elements as well during justifying. In the testcase the "2" element is the hanging one. default case: [https://jsfiddle.net/utasir/mnuds6vz/1/](url) good for some reasons:  overlaps:  overlaps:  With this special testcase should be start<->center<->end, because width: max-content defined. But currently not. I didnot find any explanations for the span elements in the spec. Please view or discuss this issue at https://github.com/w3c/csswg-drafts/issues/5902 using your GitHub account -- Sent via github-notify-ml as configured in https://github.com/w3c/github-notify-ml-config
Received on Wednesday, 27 January 2021 20:15:17 UTC