- From: Mike Matuszak via GitHub <sysbot+gh@w3.org>
- Date: Tue, 05 Jan 2021 19:11:59 +0000
- To: public-css-archive@w3.org
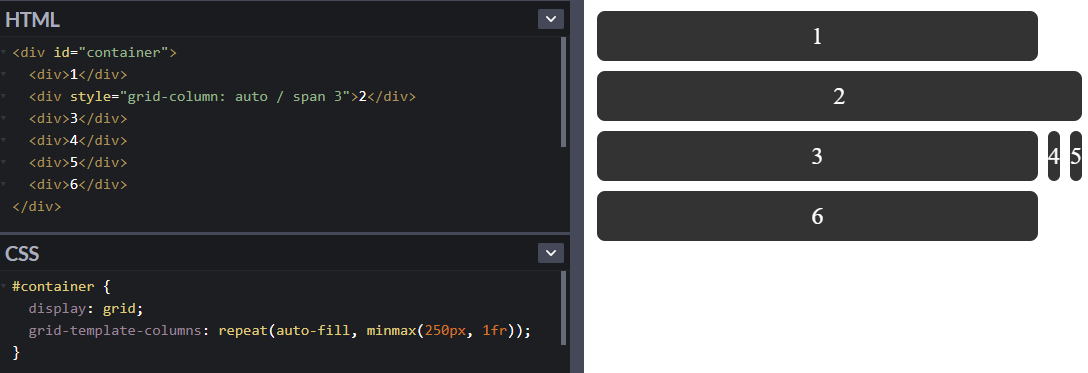
`span-minmax(1, 3)` would also allow the grid to be fully responsive when using something like `grid-template-columns: repeat(auto-fill, minmax(250px, 1fr));`. Right now, if you have anything spanning N columns, as soon as you resize the grid so less than N columns fit, the last column will overflow the grid (as in this [SO question](https://stackoverflow.com/questions/48140990/css-grid-auto-sizing-not-working-when-using-span-properties)) or the following example:  -- GitHub Notification of comment by MikeMatusz Please view or discuss this issue at https://github.com/w3c/csswg-drafts/issues/388#issuecomment-754840121 using your GitHub account -- Sent via github-notify-ml as configured in https://github.com/w3c/github-notify-ml-config
Received on Tuesday, 5 January 2021 19:12:01 UTC