- From: Alice via GitHub <sysbot+gh@w3.org>
- Date: Wed, 29 Jul 2020 02:04:20 +0000
- To: public-css-archive@w3.org
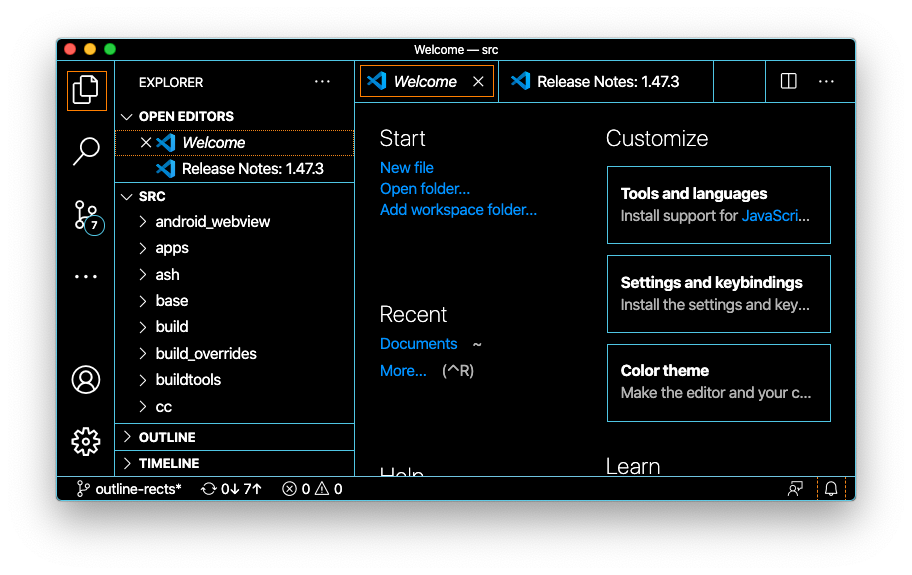
> how does an author reason about high or increase values? What is "high" enough? This is a great question, and I think gets to a lot of the confusion here. In particular, WCAG doesn't really give us any guidance for the "true high contrast" case, perhaps assuming that users who need it will be using a forced colors mode? > I don't see why we should dedicate a value in the spec to this hypothetical and add a value to deal with what actually exists today, instead of implementing the spec as is. It's true that it is a hypothetical for the time being, but it's also true that the Windows High Contrast mode and Mac Increased Contrast mode are quite different and are meeting distinct user needs. A user who needs the level of contrast offered by Windows High Contrast default colours will not be able to use the Mac Increased Contrast mode, which is really more like a WCAG AAA mode in practice. There are also variations in what websites which offer alternate colour themes are targeting. Compare VS Code's high contrast theme (yes I know it's technically not a website):  with Gmail's "high" contrast theme, which is more like the Mac increased contrast mode:  It may well be the case that "true" high contrast only happens in practice (other than VS Code) when there is a forced colors mode applying. However, I do also feel that we should avoid conflating these two modes, just as we avoid conflating high contrast and dark mode even though forced colours high contrast modes often do use a dark background. A website which meets WCAG AAA probably wouldn't need to do anything (assuming they include sufficiently contrasting border colours in their design) in response to `prefers-contrast: increased`, but might need to adapt to a high contrast forced colors mode differently. A separate question is whether enough websites would respect either `prefers-contrast: increased` or a non-forced `prefers-contrast: high` to make the feature valuable to users, compared to adding more forced colors modes. -- GitHub Notification of comment by alice Please view or discuss this issue at https://github.com/w3c/csswg-drafts/issues/2943#issuecomment-665387408 using your GitHub account
Received on Wednesday, 29 July 2020 02:04:45 UTC