- From: Amelia Bellamy-Royds via GitHub <sysbot+gh@w3.org>
- Date: Mon, 20 Jul 2020 18:47:34 +0000
- To: public-css-archive@w3.org
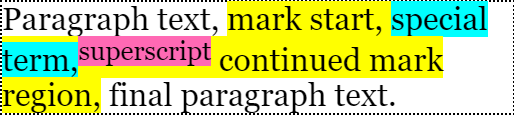
OK, after reading the description again & double checking with fantasai, I think I understand this property enough to make suggestions. Starting with my own response to my requests for explanatory figures… Here is the “normal” behavior for sizing inlines (as indicated by background colors on the various inline elements). The superscript uses the default HTML `<sup>` styling. The `<mark>` is a single element wrapping to the two contrastingly-colored inlines:  Because of the change in font size on the superscript, it's line box isn't the same height as the other line boxes. Because of its change in alignment, it also pushes the entire line its on away from the line above, so that the other inlines do not use up the full cross-size of that line box. In contrast, if all the inline elements used the new “stretch“ sizing, you would get (correct me if I'm wrong, @fantasai!) something that looks like this. All the inlines in that line have the same height, which fills the full height of the line, even after the line gets extra space to accommodate the superscript:  And for added clarity, an example if the wrapper `<mark>` element had the stretch behavior, but its child elements had the normal behavior:  ------ So, back to bikeshedding… To me, the closest analogy here is cross-axis stretch alignment in flexbox: that is, the [`align-items` and `align-self` properties](https://drafts.csswg.org/css-flexbox/#align-items-property). But I'm not too keen on using the `align` prefix for a name, both because `align-line-box` sounds weird and because the actual *alignment* has already happened (based on `vertical-align`) prior to the stretch being applied. But, I think it might be useful to focus on the “cross-axis” terminology, to reduce the confusion between inline elements and the inline layout direction. Another very similar property, to me, is the [`box-decoration-break`](https://drafts.csswg.org/css-break-4/#propdef-box-decoration-break) property, which also affects the position of backgrounds, borders, etc., on inline elements, after inline line breaking is applied. Would it make sense to call the `box-decoration-cross-size`? Or `box-decoration-cross-align`? (I think it's safe to use “align” here since it's clear it only applies to the “decoration”, not the text.) -- GitHub Notification of comment by AmeliaBR Please view or discuss this issue at https://github.com/w3c/csswg-drafts/issues/5189#issuecomment-661268373 using your GitHub account
Received on Monday, 20 July 2020 18:47:36 UTC