- From: Rami Yushuvaev via GitHub <sysbot+gh@w3.org>
- Date: Thu, 23 Jan 2020 14:58:47 +0000
- To: public-css-archive@w3.org
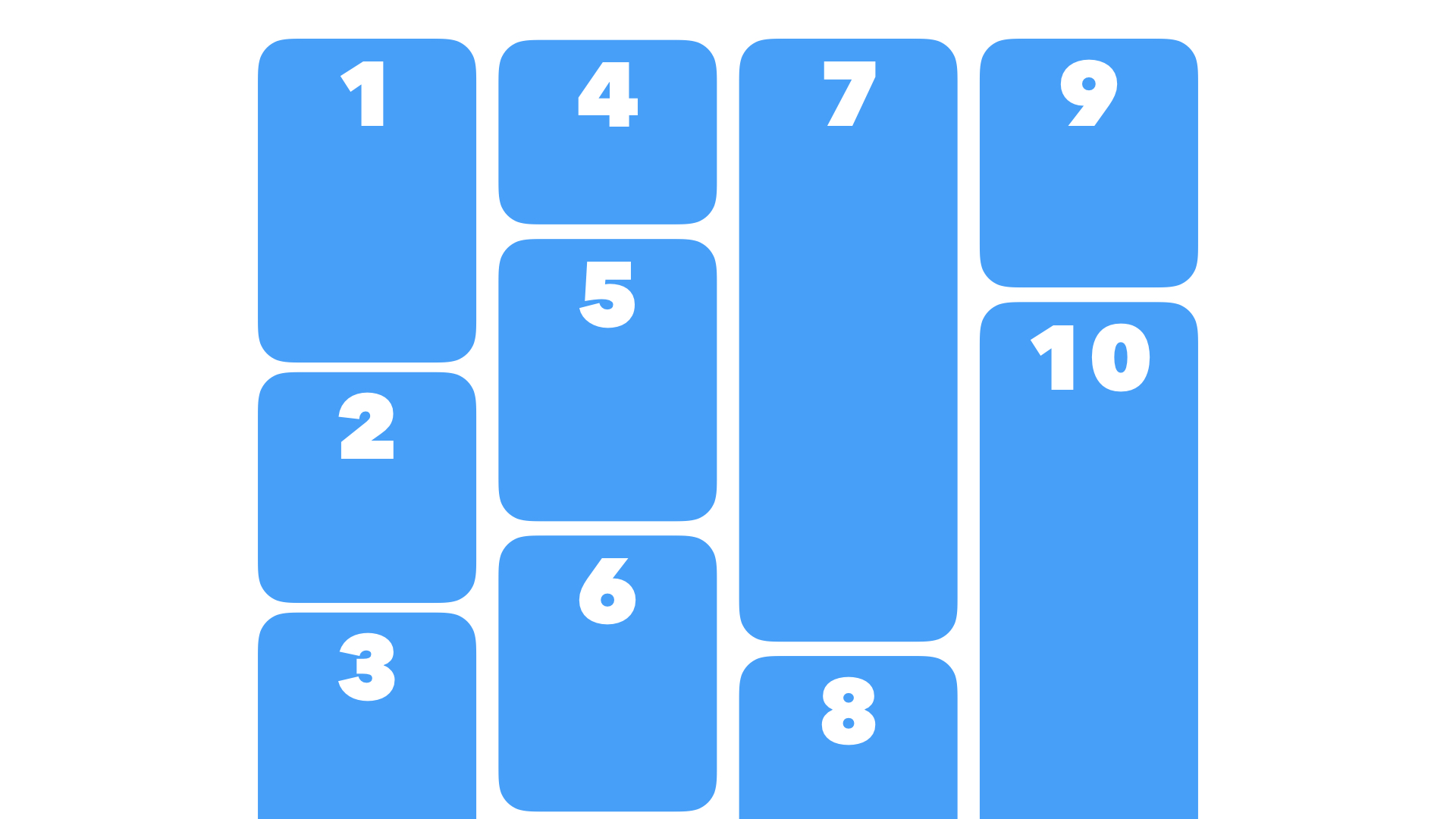
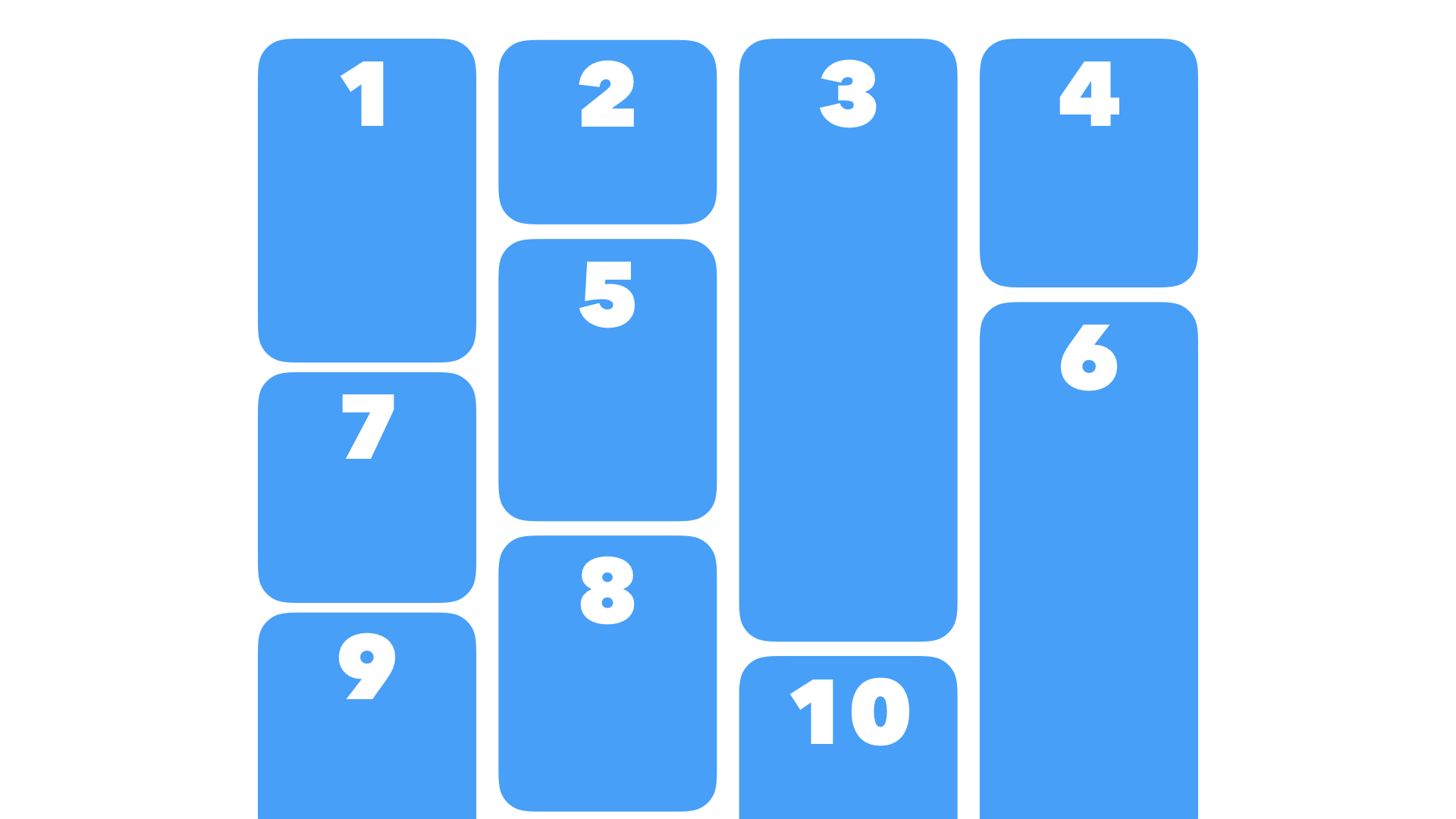
Masonry layout can be implemented not only using the grid system (`display: grid`), but also using multiple-column layout (`columns: 4`) we just need to add support for the order/direction type (mentioned by @jensimmons). ## Columns The mechanism is there: * `columns` * `column-count` * `column-fill` * `column-rule` * `column-span` * `column-width` We just need to add a new property `column-order` or `column-direction`. ## Column Direction ### Inline Inline behavior `column-direction: inline` (the default value), will position the next item in the same column:  ### Block Block behavior `column-direction: block`, will position the next item in the next column:  ### Masonry Masonry behavior `column-direction: masonry`, will position the next item as close to the top as possible, in any available column.  -- GitHub Notification of comment by ramiy Please view or discuss this issue at https://github.com/w3c/csswg-drafts/issues/4650#issuecomment-577718020 using your GitHub account
Received on Thursday, 23 January 2020 14:58:48 UTC