- From: Srđan Prodanović via GitHub <sysbot+gh@w3.org>
- Date: Wed, 02 Dec 2020 17:19:58 +0000
- To: public-css-archive@w3.org
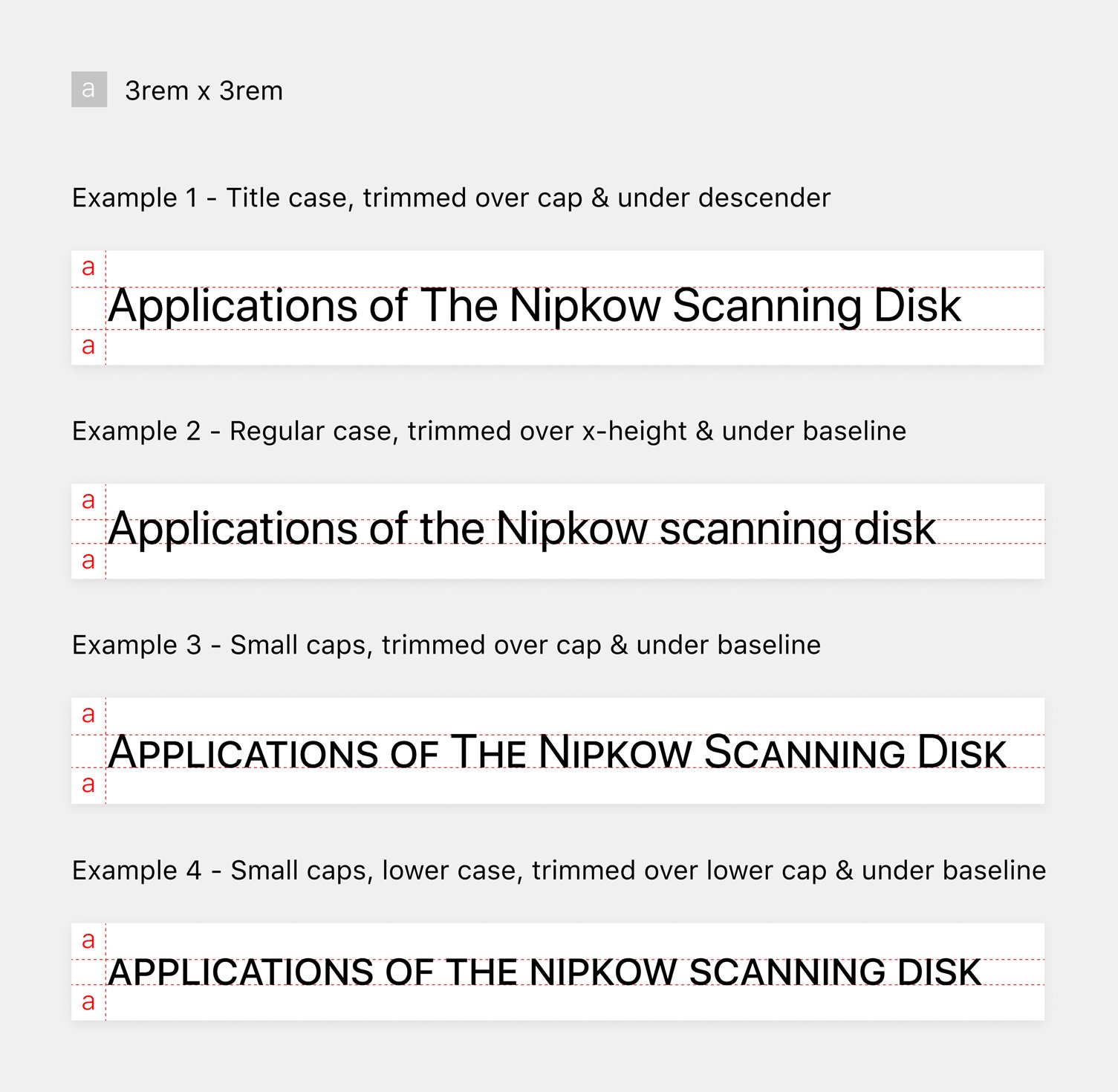
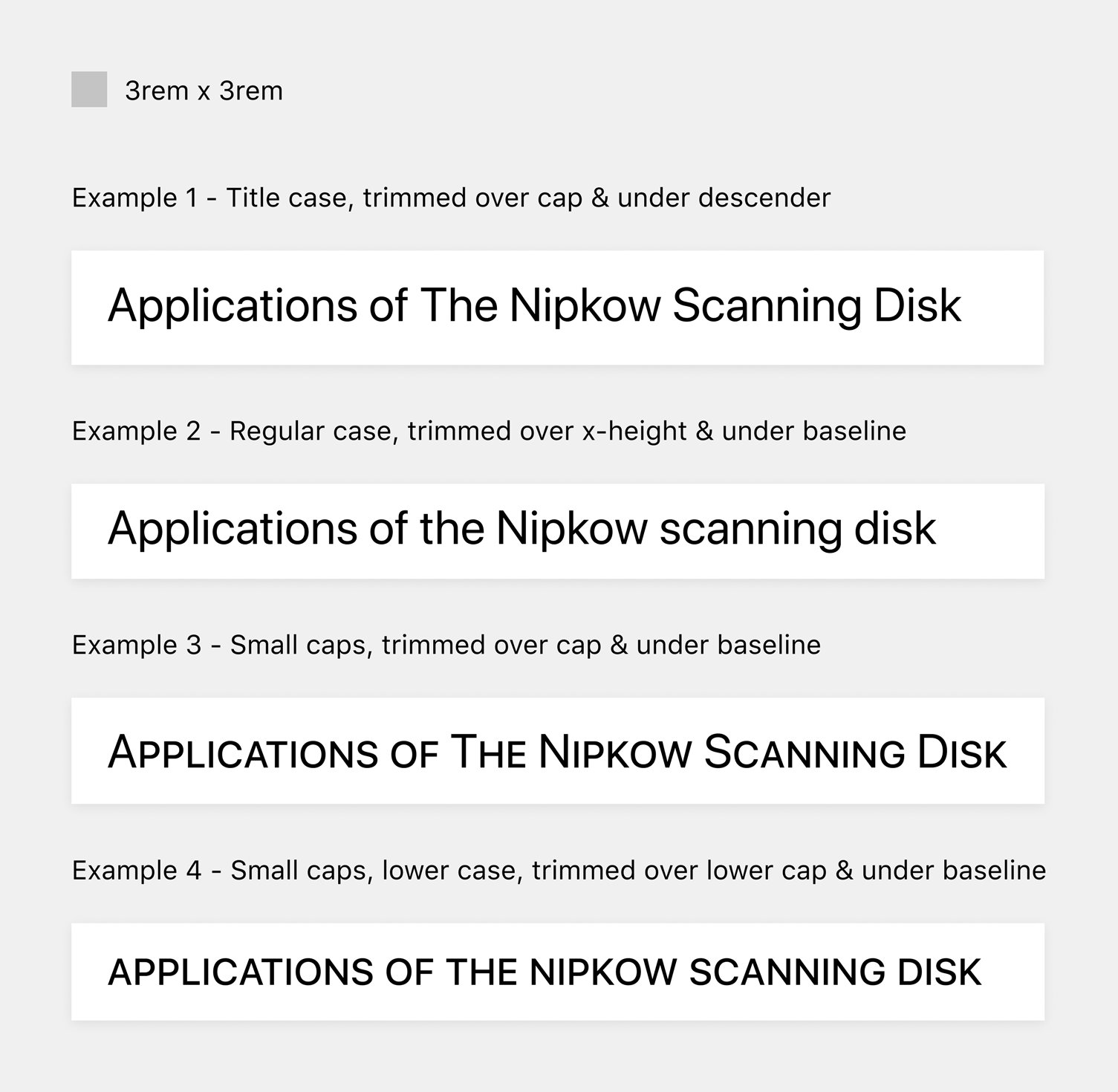
Hey all. I'd like to expand on what I was getting at above with a few more examples:  In two of the cases (Example 2 and 4), it's very useful to be able to trim at the x-height, as this is how some designers align text labels in buttons. In Example 1, it's also handy to balance the cap trim by stopping at the descender instead of trimming up to the baseline. So to restate: If the objective is to achieve optically balanced padding around text, we would need to vary the amount of trim according to the type of content. Different capitalizations will require trimming at various typographic metrics other than the baseline or cap-height. In the provided example the x-height and the descender length also appear to be useful trim targets. -- GitHub Notification of comment by some1else Please view or discuss this issue at https://github.com/w3c/csswg-drafts/issues/3240#issuecomment-737374575 using your GitHub account -- Sent via github-notify-ml as configured in https://github.com/w3c/github-notify-ml-config
Received on Wednesday, 2 December 2020 17:20:00 UTC