- From: Jeffrey Yasskin via GitHub <sysbot+gh@w3.org>
- Date: Tue, 01 Dec 2020 22:33:00 +0000
- To: public-css-archive@w3.org
jyasskin has just created a new issue for https://github.com/w3c/csswg-drafts:
== [css-fonts] font-variant-numeric: diagonal-fractions, in most fonts, doesn't work with semantic markup ==
The https://drafts.csswg.org/css-fonts/#steak-marinade example applies `font-variant-numeric: diagonal-fractions` to semantically-meaningful spans in a way that doesn't work with most actually-existing fonts.
Specifically, when the `frac` feature is turned on, all but one of the fonts I can find do one of two things. Extending the example above:
```html
<link href="https://fonts.googleapis.com/css2?family=Ubuntu+Mono&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=IBM+Plex+Sans&display=swap" rel="stylesheet">
<style>
@font-face {font-family:'GimletDisplay Light'; src:url('https://www.axis-praxis.org/fonts/webfonts/Gimlet_Romans-VF.woff2');}
.amount { font-variant-numeric: diagonal-fractions; }
</style>
<p><span class="amount">1 3/4</span> C. sugar</p>
<p><span class="amount">13/42</span> tbs. salt</p>
```
1. They format every digit as a numerator unless it follows a `/`, at which point it's formatted as a denominator.
```css
p {font-family: "IBM Plex Sans";}
```

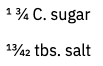
The "Times New Roman" and "Arial" fonts used as the default serif and sans-serif fonts on Windows 10 have this behavior.
2. They special-case certain substrings to format as small fractions, but break the rendering of a larger fraction that happens to contain that substring.
```css
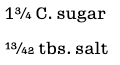
p {font-family: "Ubuntu Mono";}
```

I did find one font that behaves sensibly, so the feature is _possible_:
```css
p {font-family: "GimletDisplay Light";}
```

I'm not sure of the right thing for the WG to do at this point. A couple options might be:
1. Change the example to use formatting-markup instead of semantic-markup: something like
```html
<li>1 <span class="fraction">1/2</span> tbsp dry minced onion</li>
```
This is probably safe as long as people only mark up a single digit on each side of the `/`. With more than one digit included, fonts like Ubuntu Mono will break things.
2. Deprecate `diagonal-fractions`: if it's not usable in semantic markup, does it deserve a place in `font-variant-numeric`? It'd still be accessible through `font-feature-settings: "frac"`.
3. Go talk to font designers and encourage them to do whatever Gimlet is doing.
Please view or discuss this issue at https://github.com/w3c/csswg-drafts/issues/5756 using your GitHub account
--
Sent via github-notify-ml as configured in https://github.com/w3c/github-notify-ml-config
Received on Tuesday, 1 December 2020 22:33:02 UTC